You can add a video as a widget to a post with these instructions however you need a workspace to copy a particular video widget code.
Getting Started On How To Add Video As Widget To A Post
Log in to your Facedrip account.
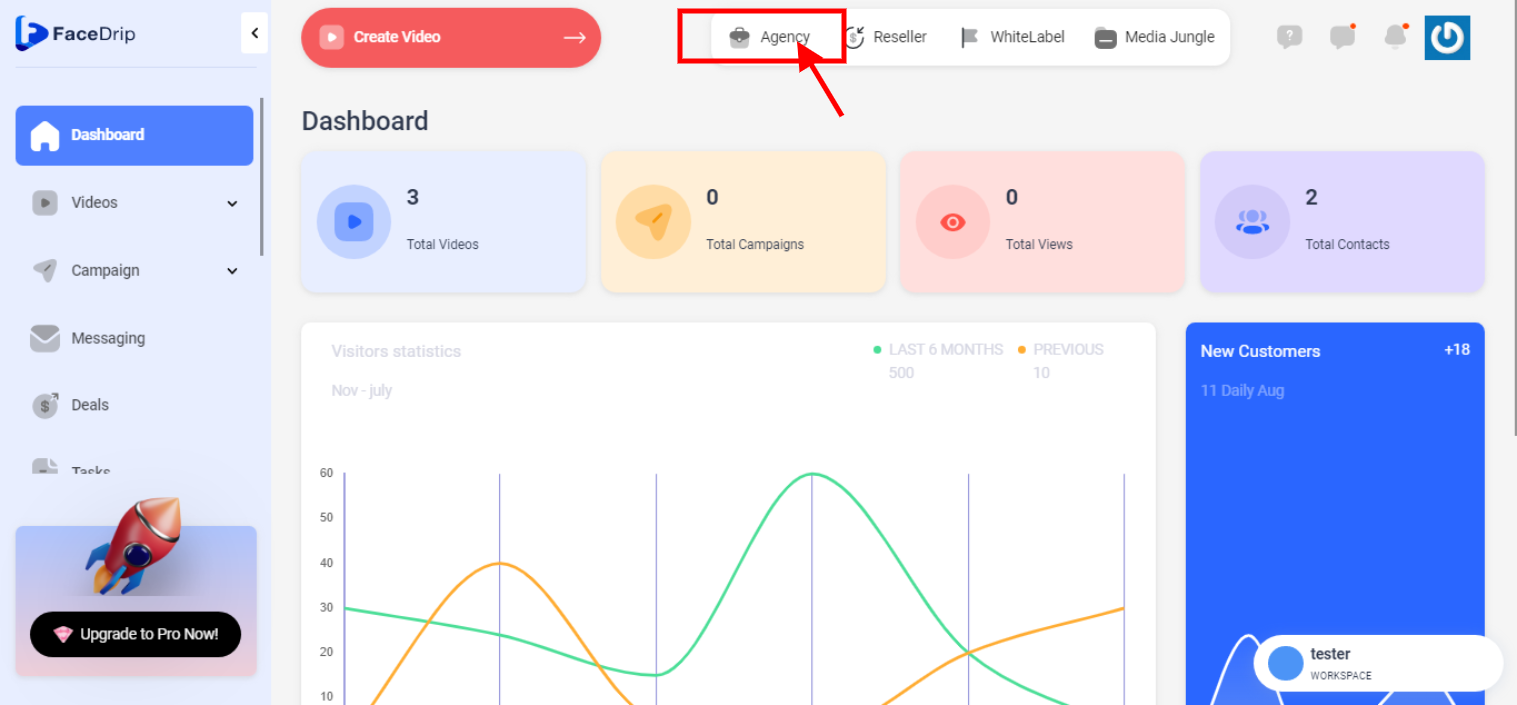
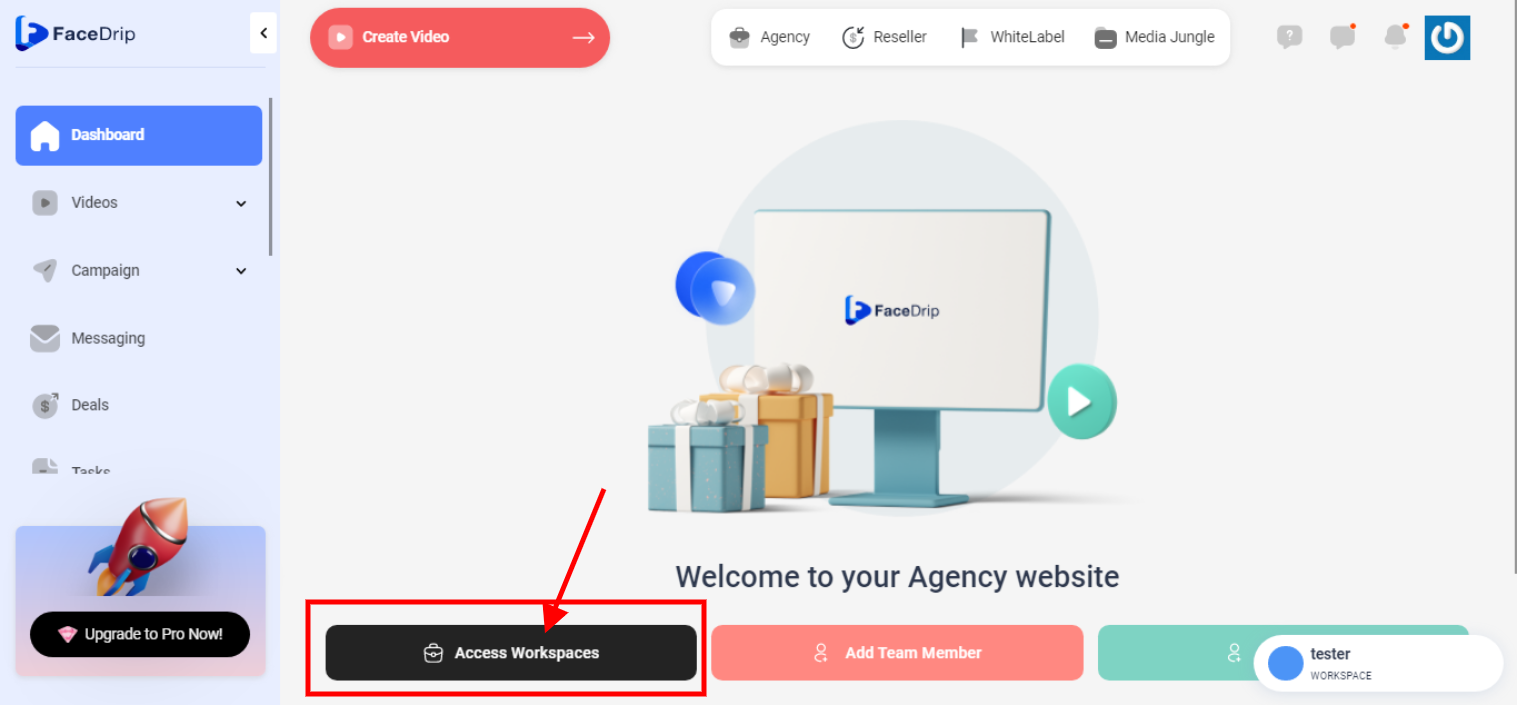
STEP 1:Click on the “Agency” menu on the left-hand side menu bar of your dashboard.

STEP 2: Click on “workspace” in the options.

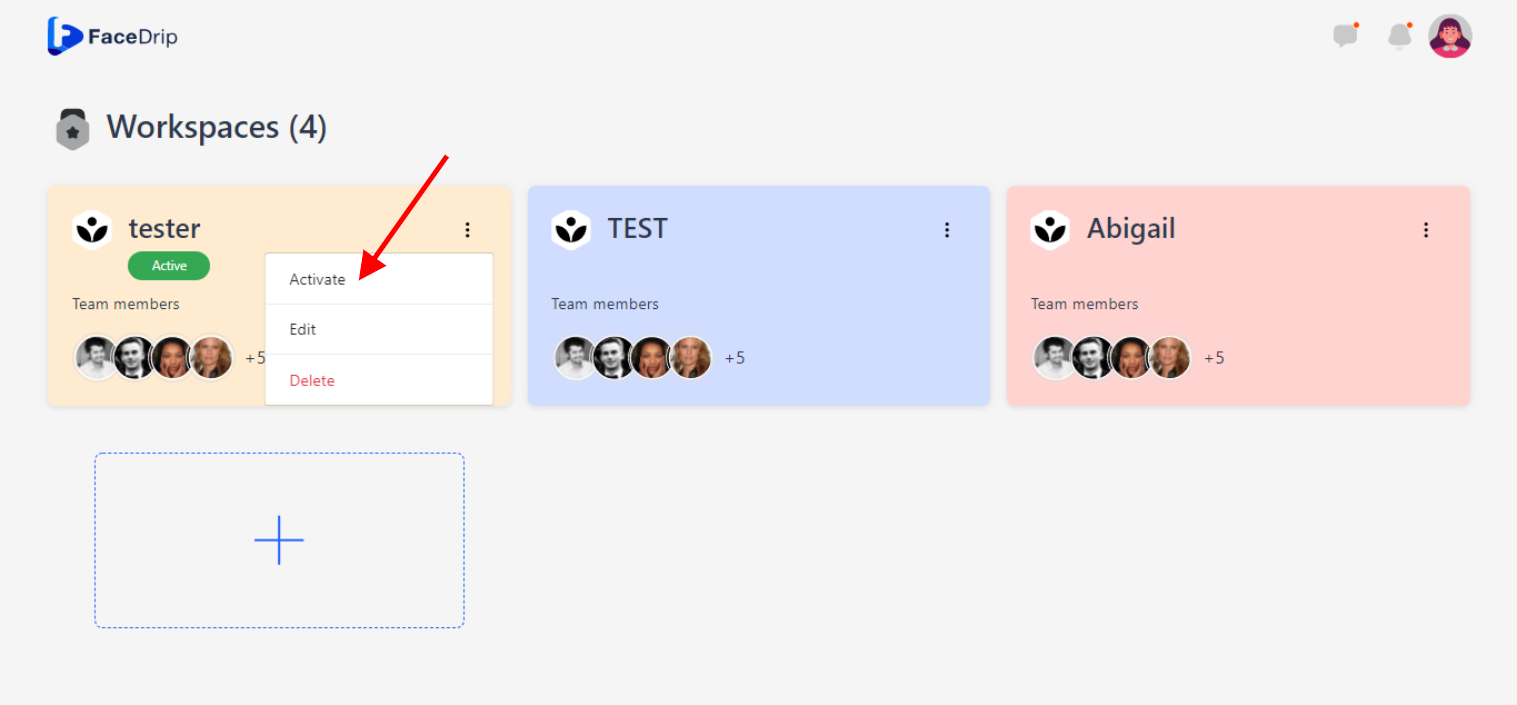
STEP 3: Choose the workspace you want to add video as widget from and click the “activate workspace” button. (follow this link on How To Create New Workspace)

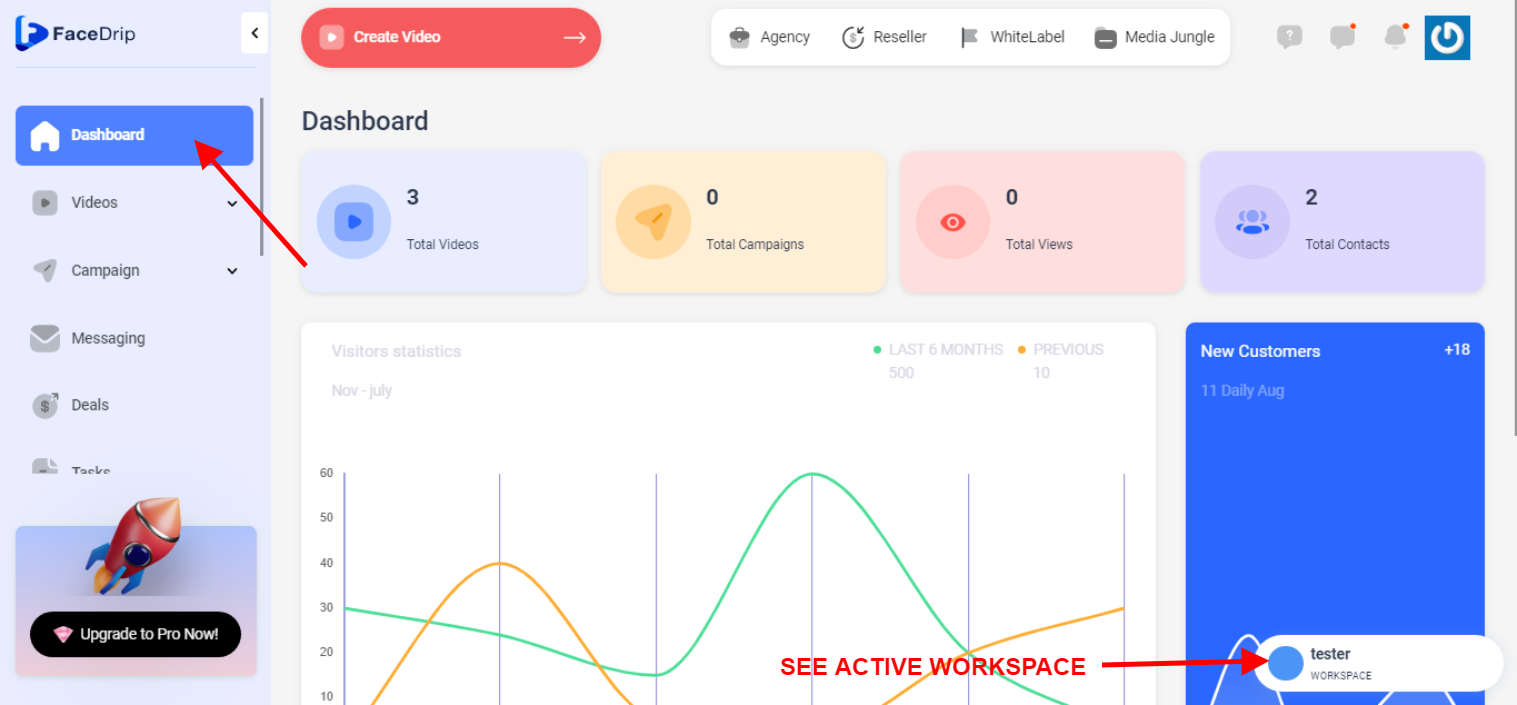
Your workspace will be activated successfully! (PS: Go back to your dashboard module to see the active workspace).

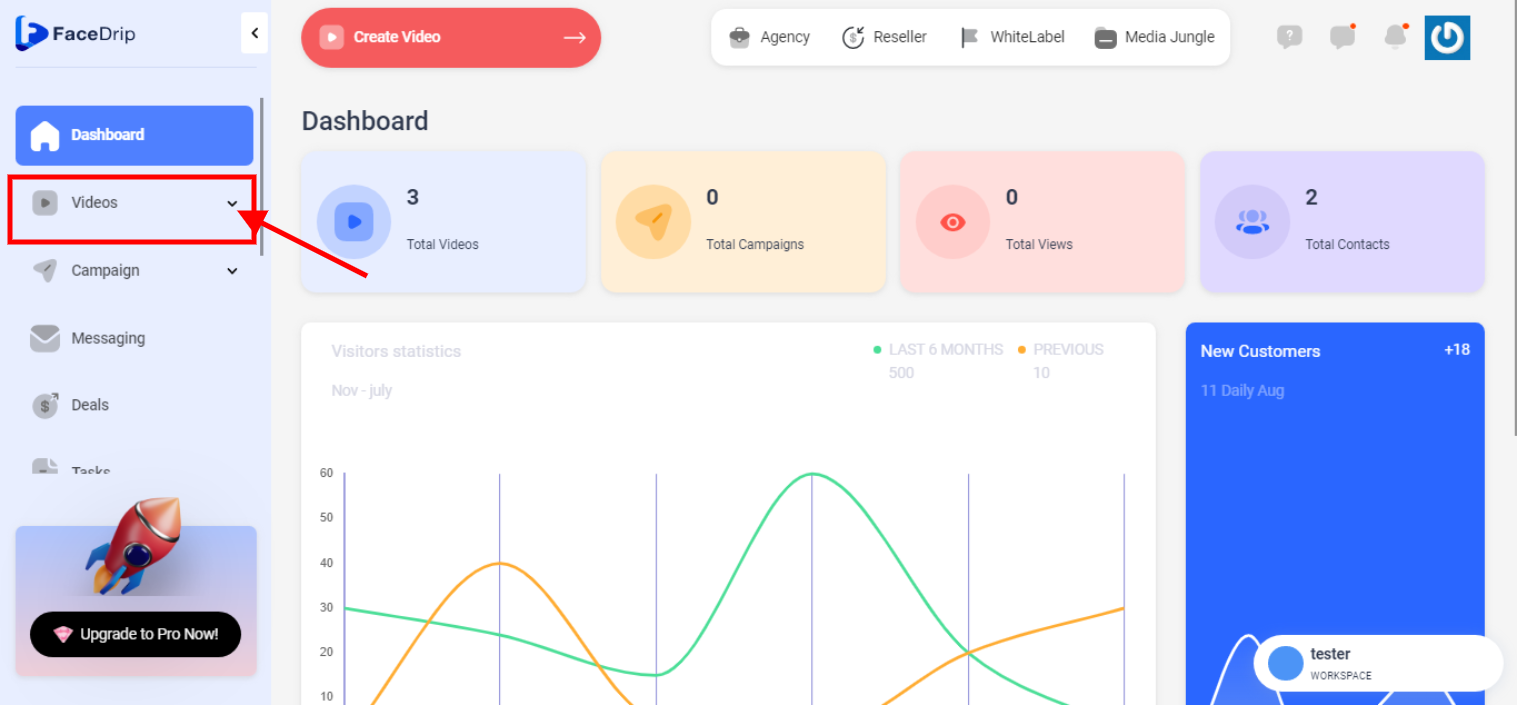
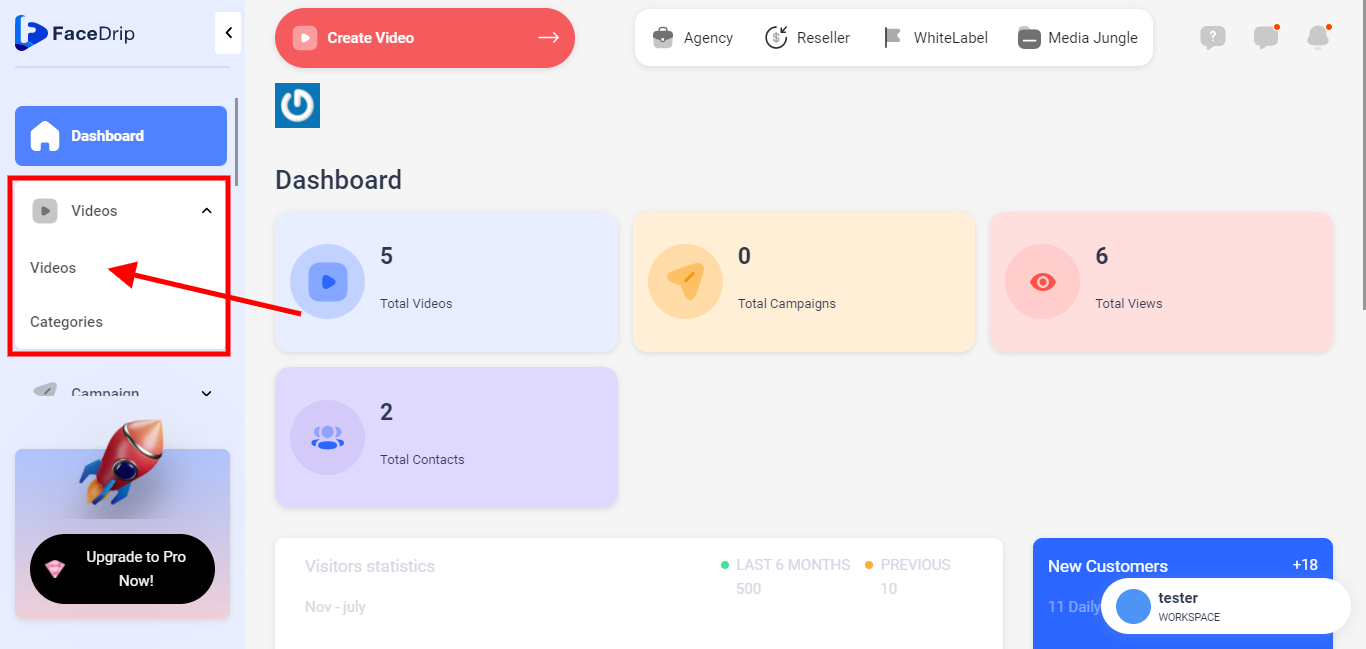
STEP 4: Click on the “videos” menu on the left-hand side menu bar of your dashboard

STEP 5: click on “videos“ in the drop-down option.

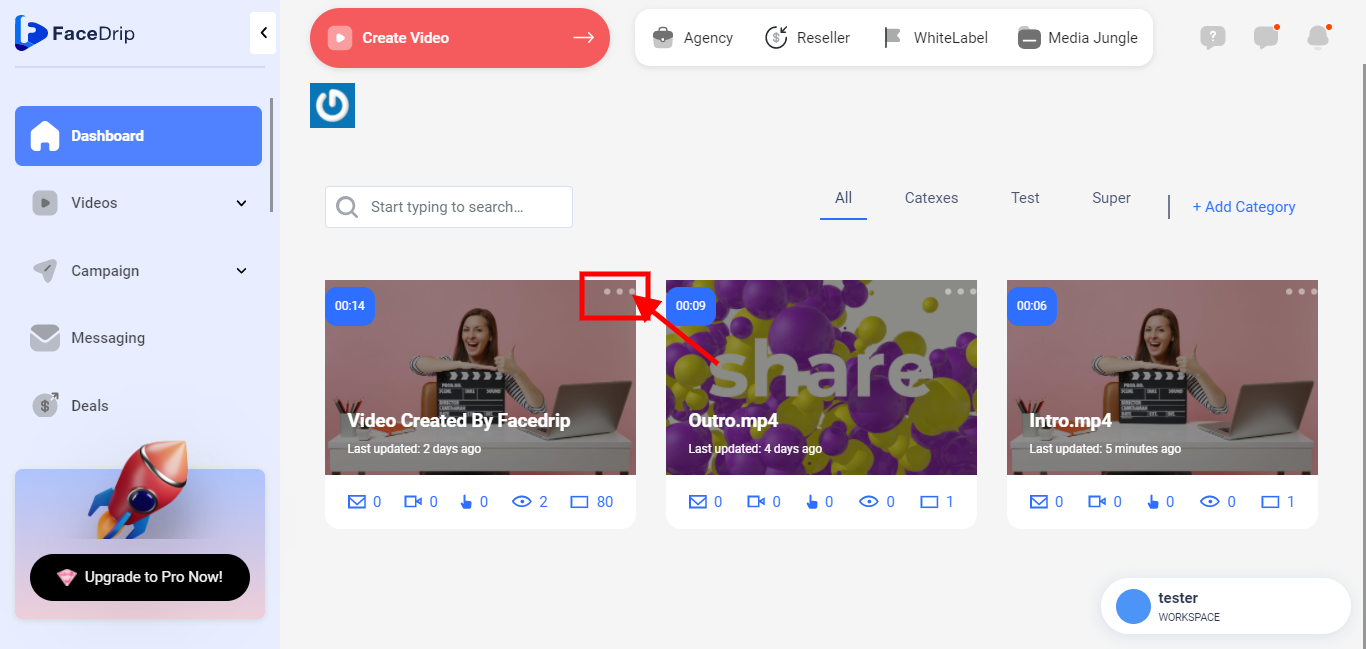
STEP 6: Go to your preferred video and click on the “grey toggle dropdown” on your video.

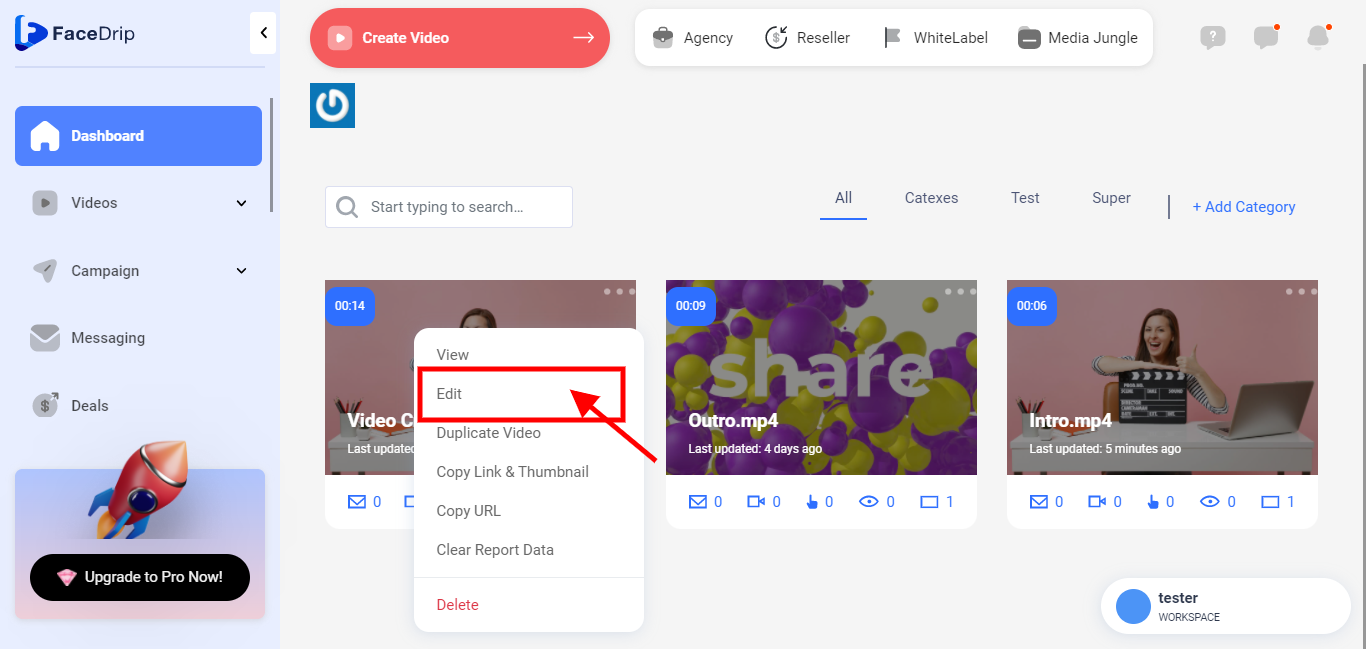
STEP 7: click on “edit” in the dropdown menu as shown below in the screenshot.(follow this link on How To Upload Video)

STEP 8: Upon clicking “edit” from the dropdown menu, you would be redirected to the page below, then scroll down and click on the “share icon” to add video as widget to a post.
![]()
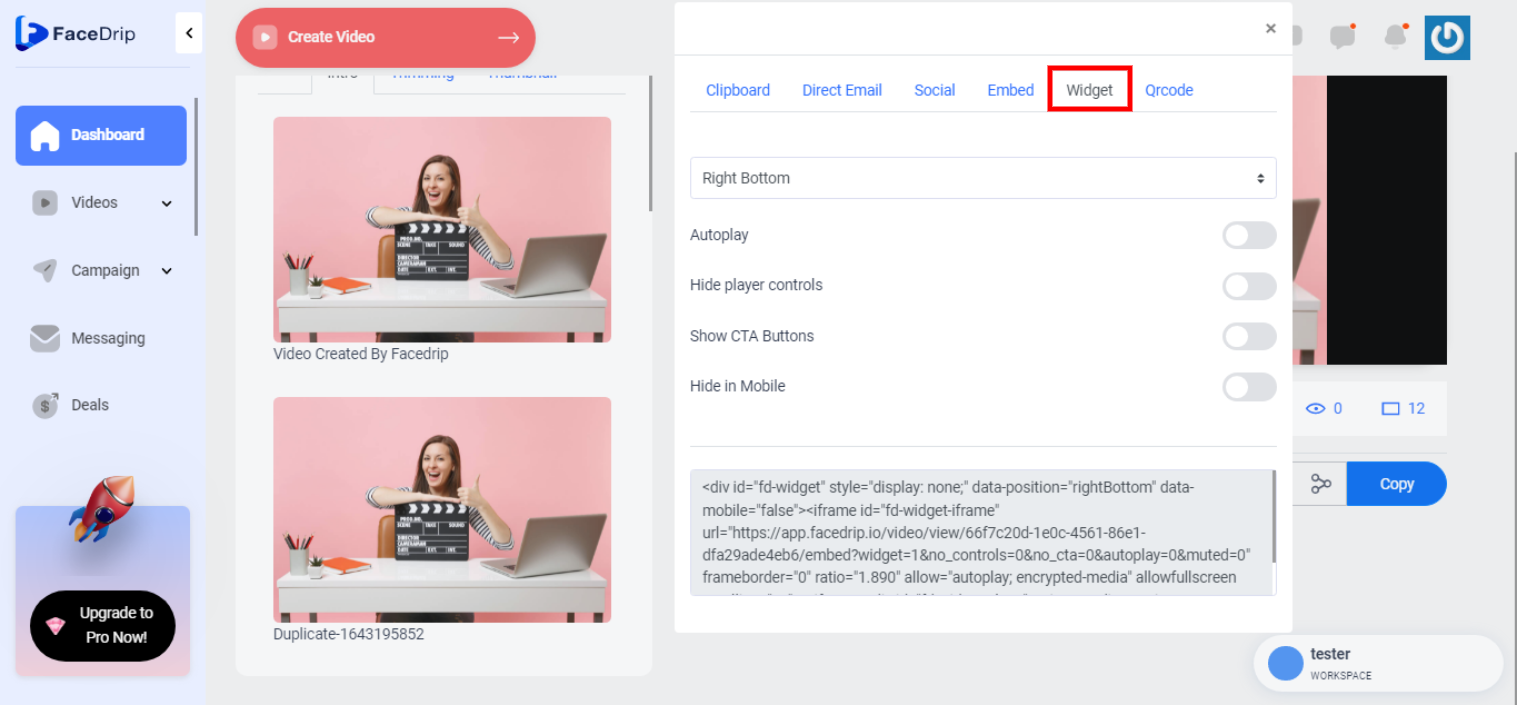
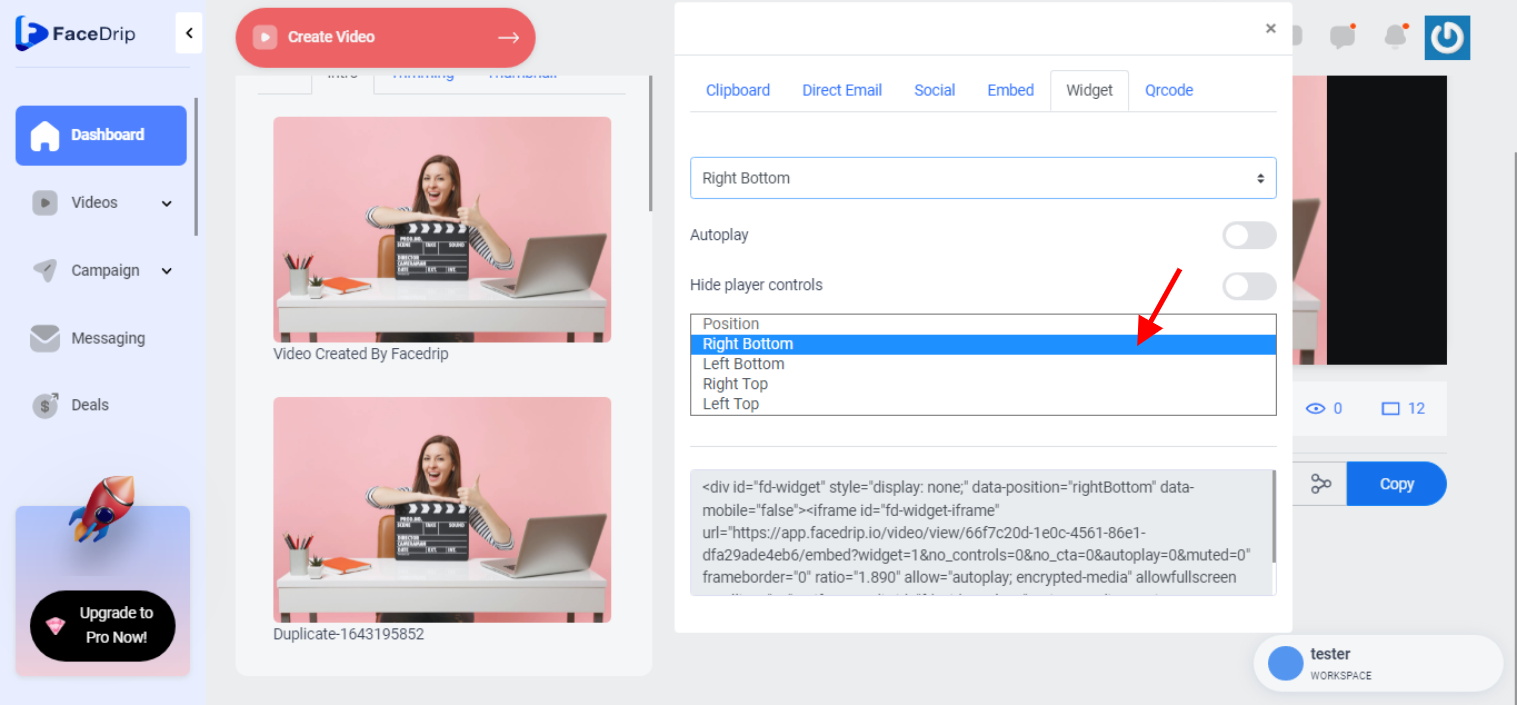
STEP 9: Upon clicking the “share icon” as shown above, you would be redirected to the page below, scroll up and click on the “widget” .

Click on the “position field” to select your desired widget position for the video you want to add to a post.

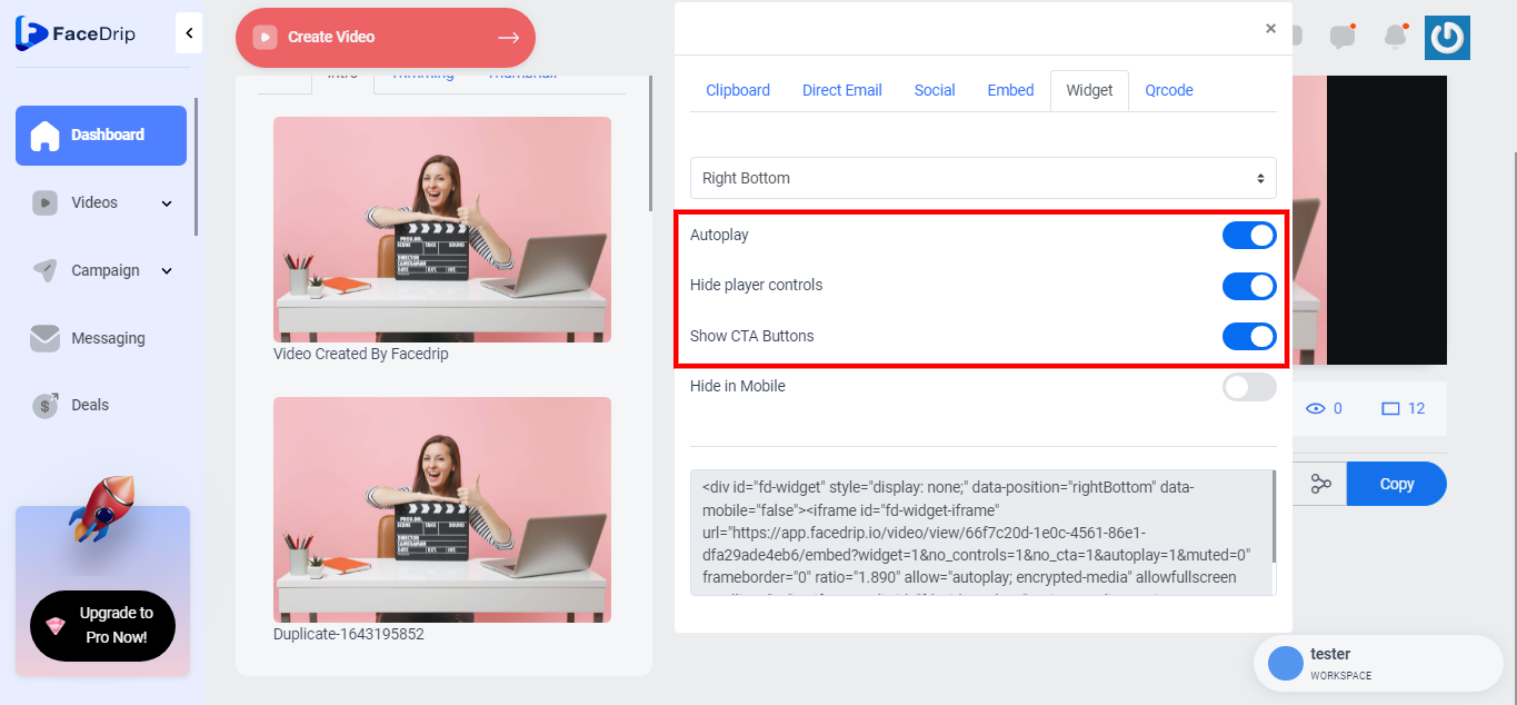
Click on the “toggle button” to turn other options on or off as desired for your video widget.

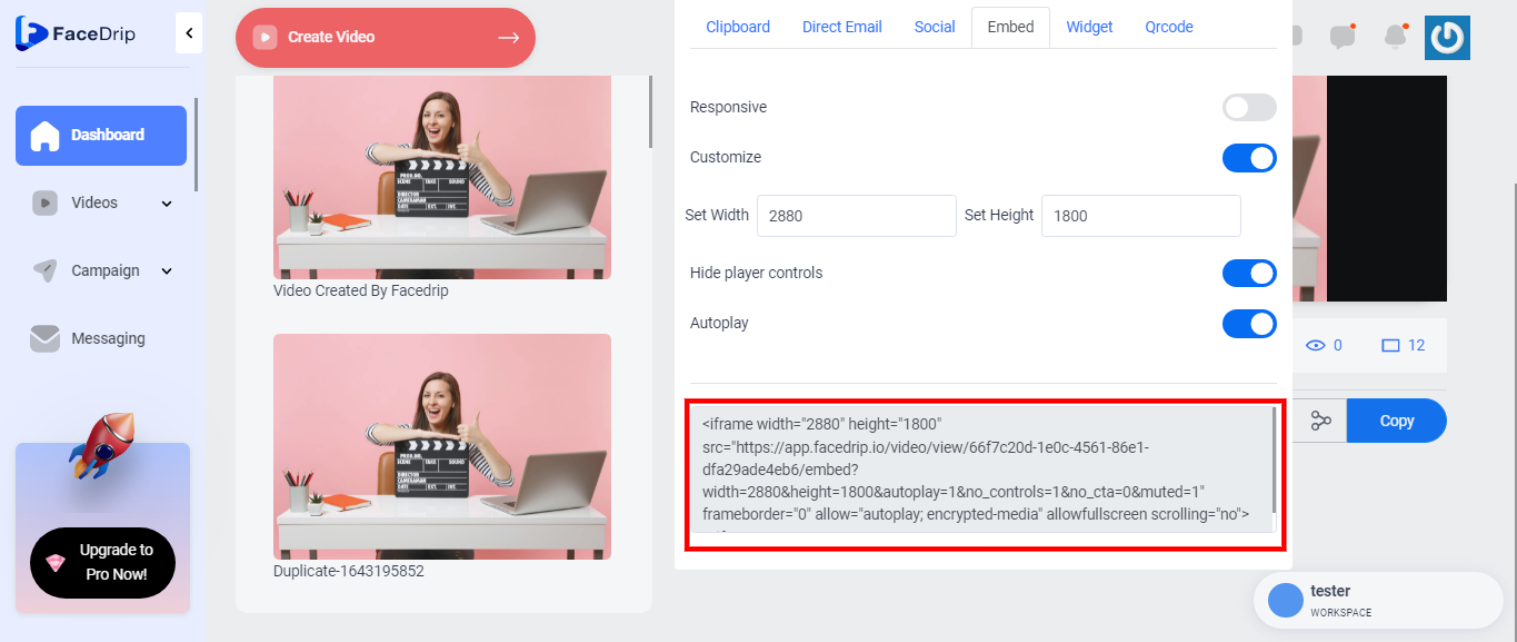
STEP 10: Click on the “html field” to “copy” the widget code as shown below.

To be able to paste the code in the custom html widget on your wordpress dashboard “to add video as a widget” as shown below and update changes. ( We would be using a blog post page in WordPress for this example to paste the html widget tag.)
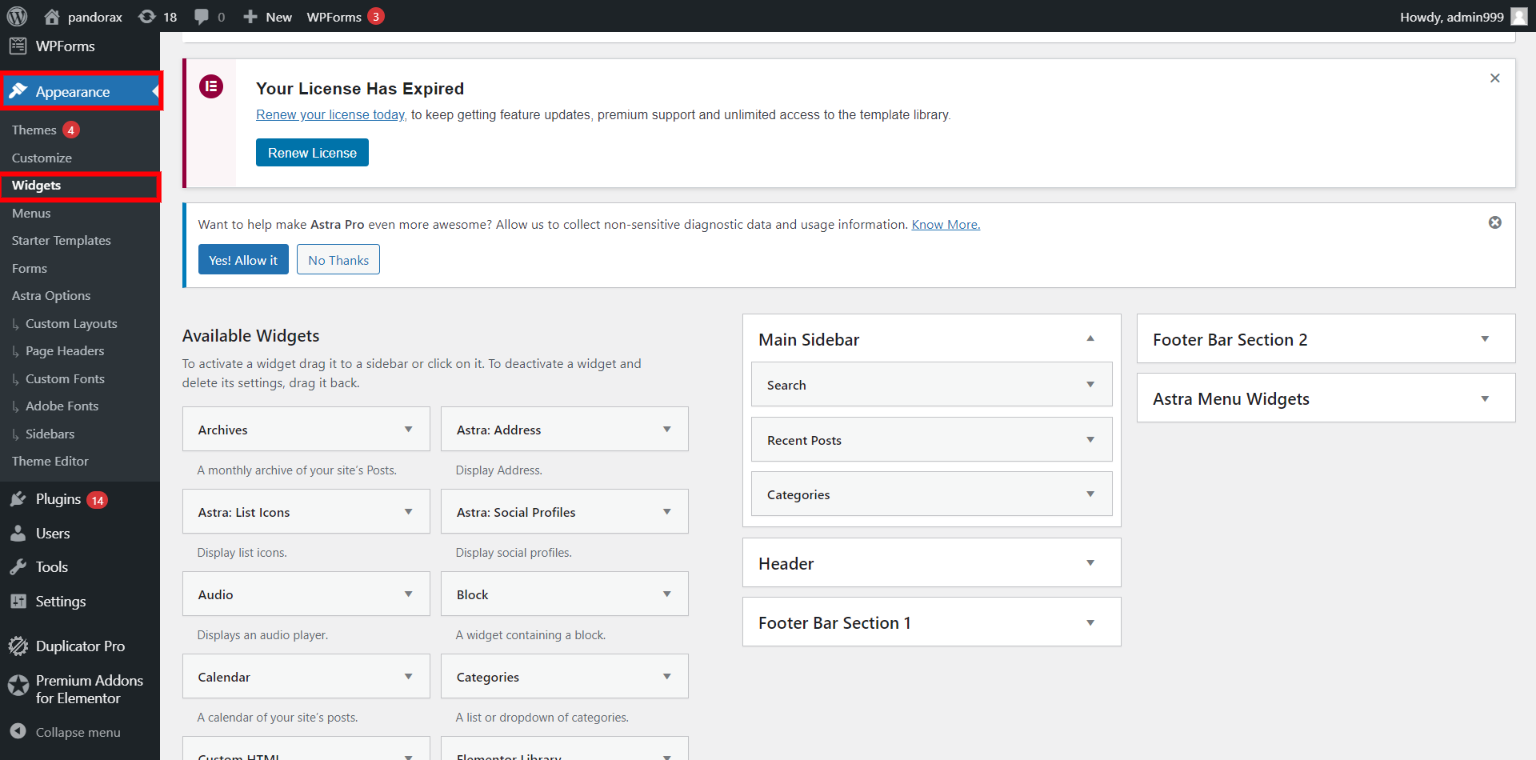
STEP 11: Click on “appearance” in your “wordpress dashboard” then select the “widgets” option.

P.S Please kindly paste the “html widget” tag copied from your facedrip widget tab to your “code” perhaps you are not using wordpress to build your website.
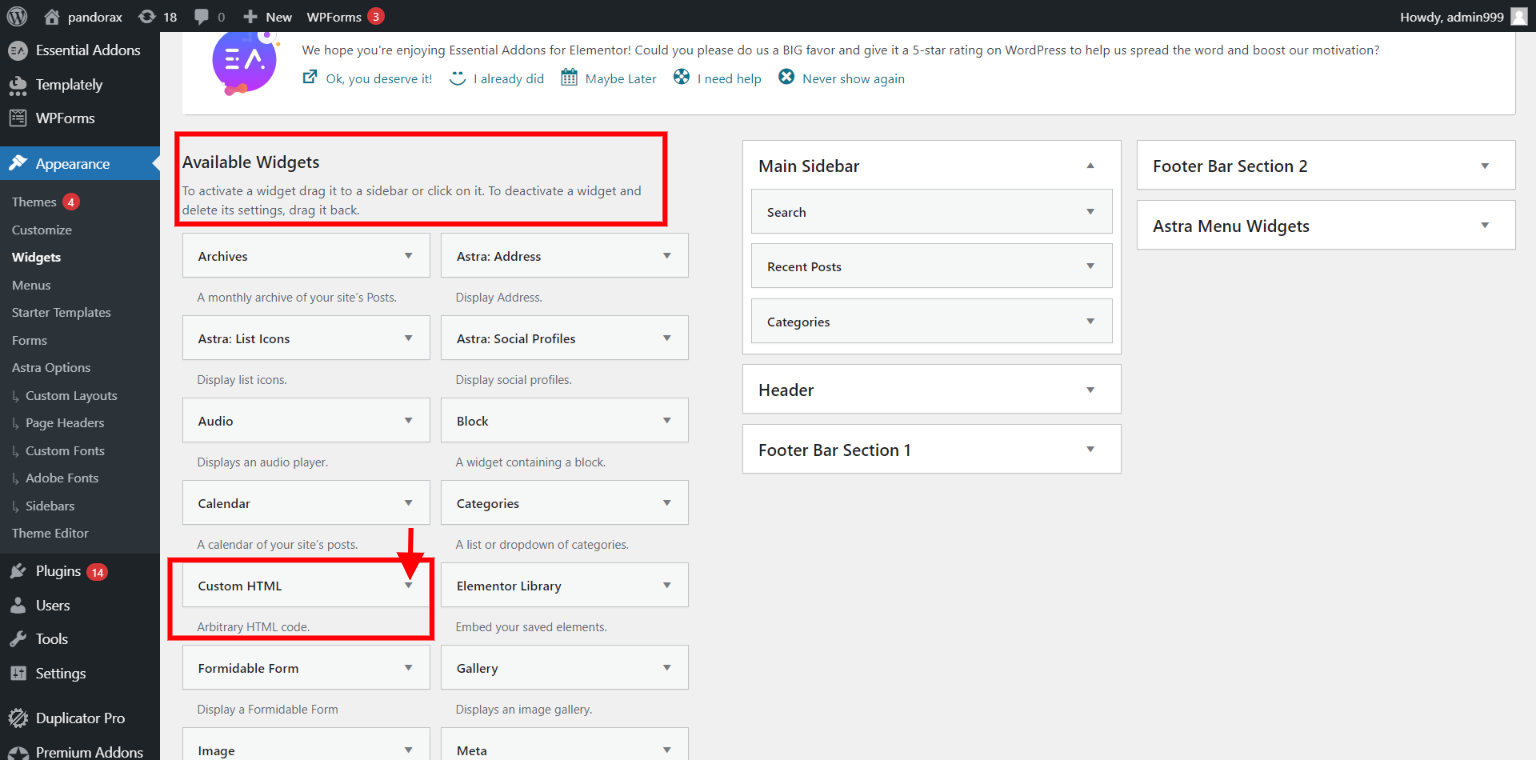
After clicking on “widgets menu” in your “wordpress dashboard” click on “custom html widgets from the “available widgets” options.

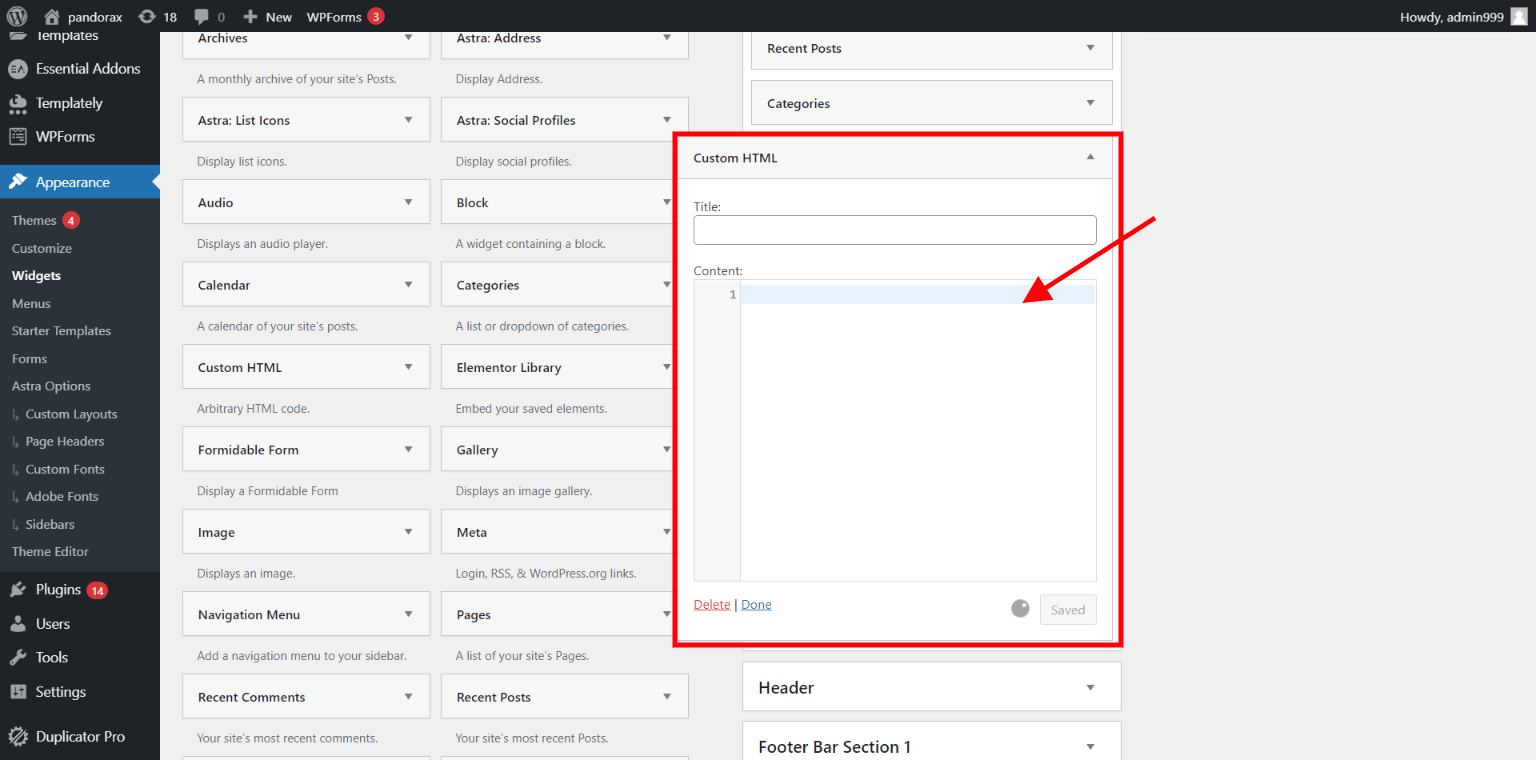
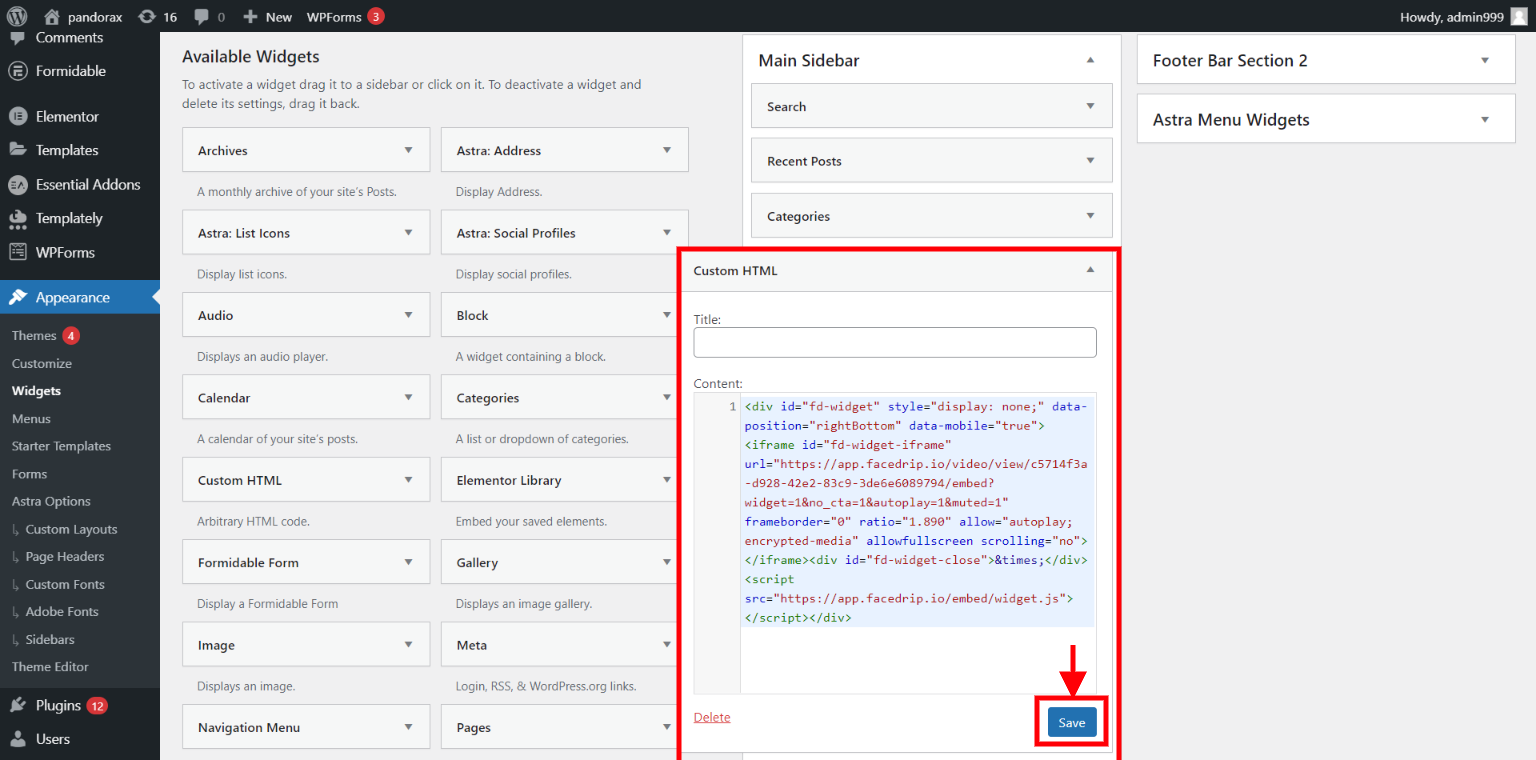
STEP 12: Upon clicking on “custom html” you would see a pop up editor, click on the “code editor area” to add the video widget code already copied.
(Refer to Step 8 to see how to copy the widget code)

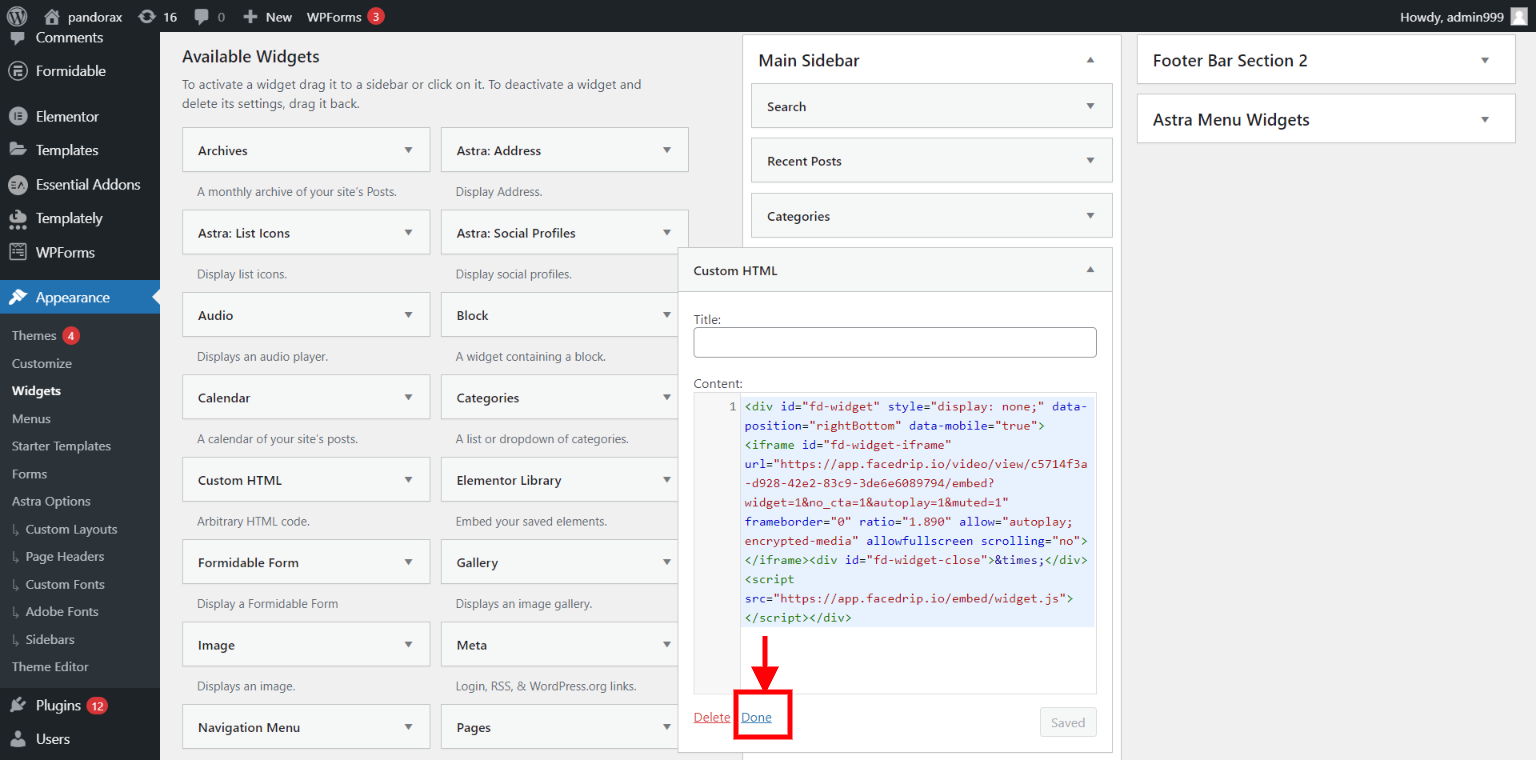
STEP 13: Click on the “save button” and then click “done”


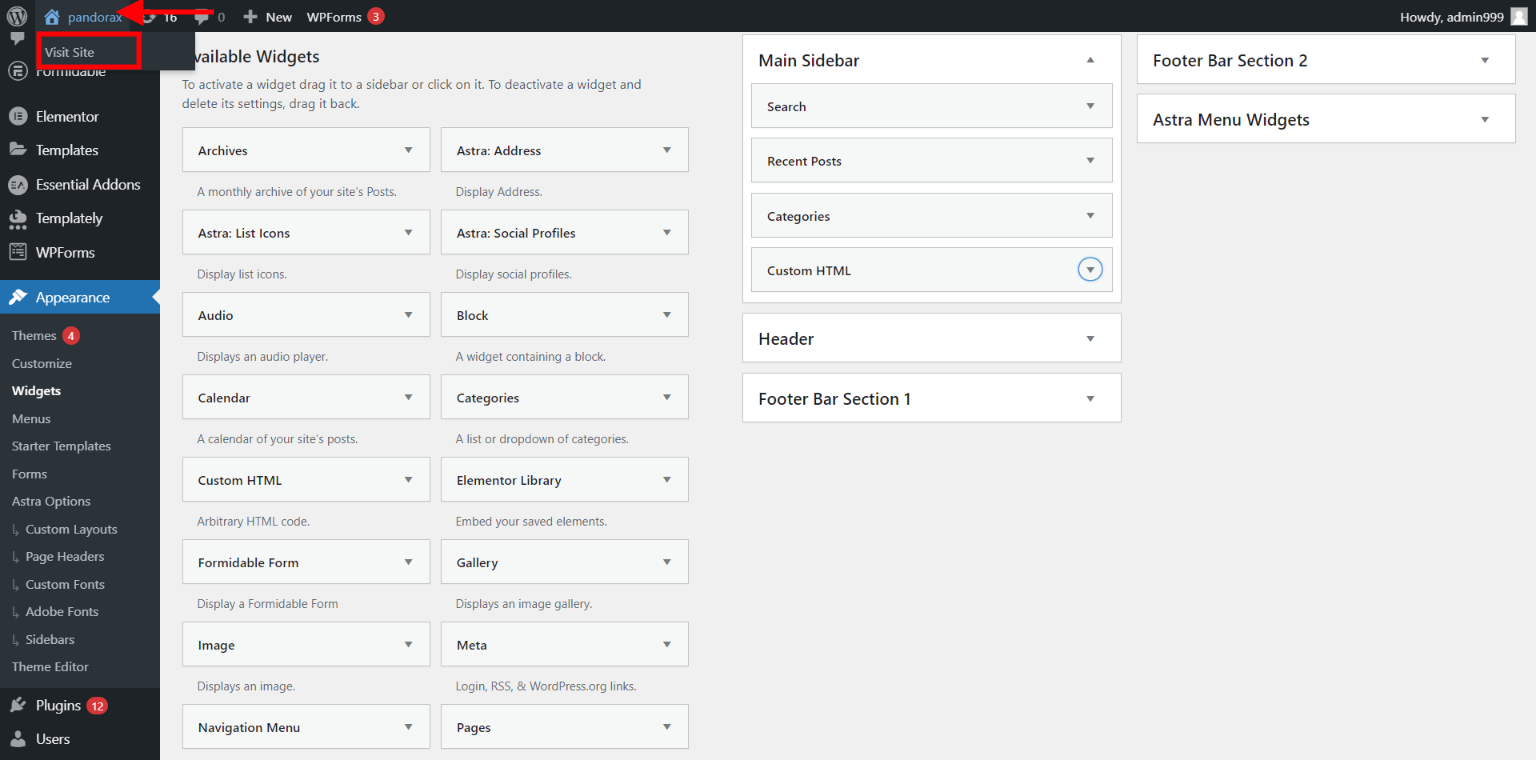
STEP 14: Hover on the “home icon” in your wordpress dashboard that has your domain name to “visit site”. ( the front view of the site)

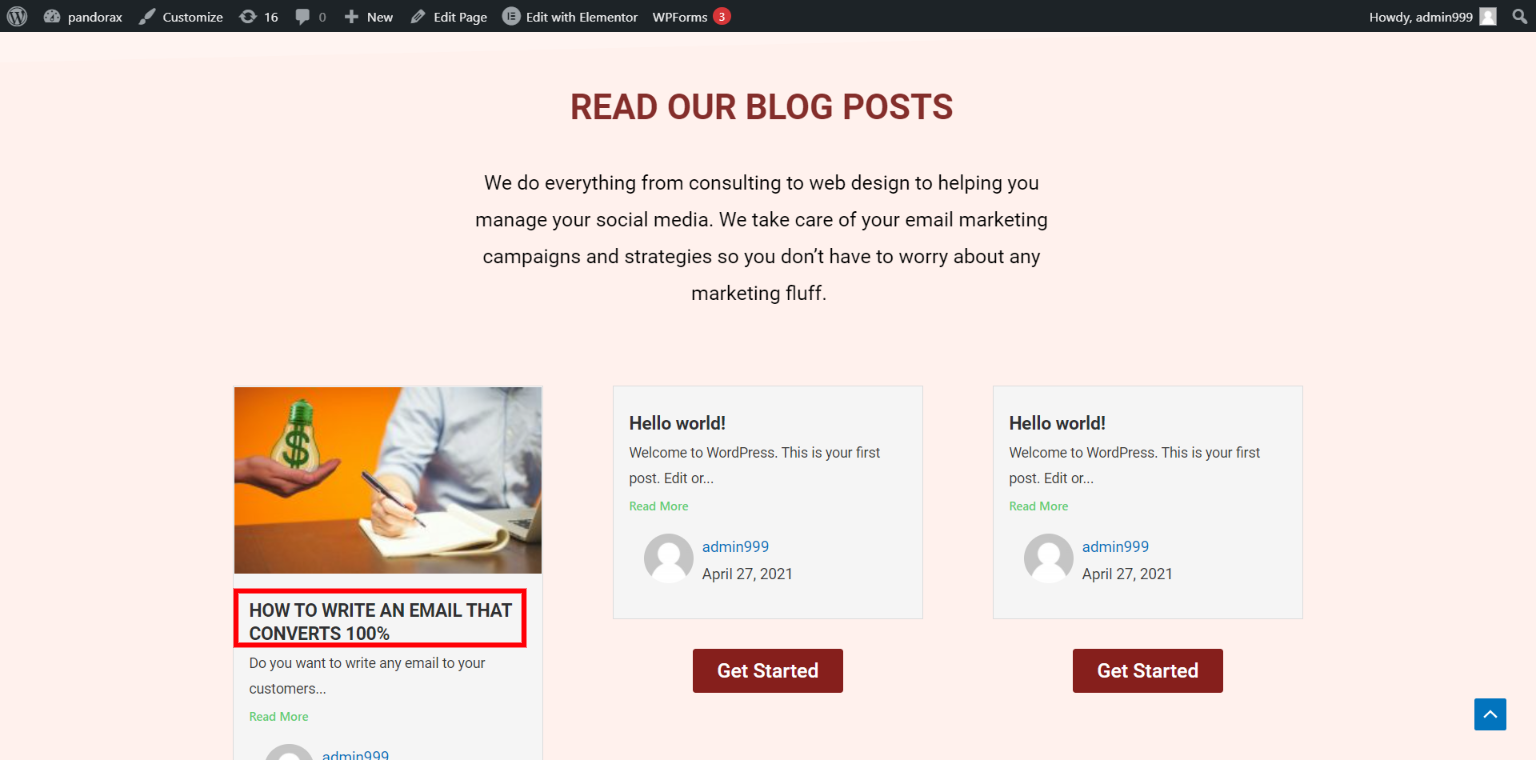
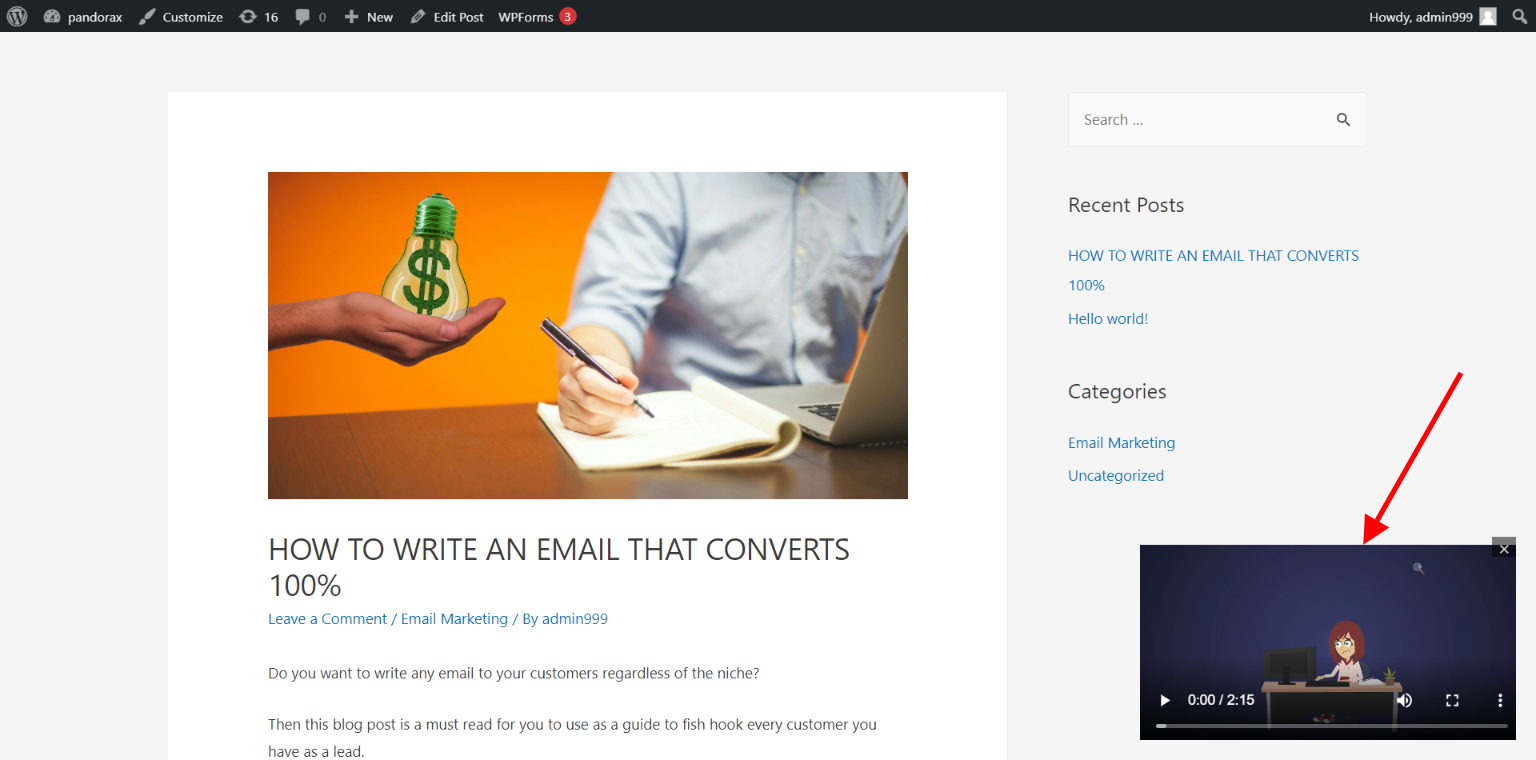
Click on the “blog title” to see blog post with the video added as a widget.