You can create, update and make edits to landing pages by following the steps below. Landing page templates include elements like logos, social icons, CTAs, and more.
You’ll find the following landing pages:
- Optin-page
- Thankyou Page
- First engagement Landing Page
- Second Engagement Landing Page
- Third Engagement Landing Page
- Webinar Registration Page
- Webinar Confirmation Page
- Webinar Replay Page
- Offer Lading Page
- Wait-List Landing Page
All landing page templates are result-driven and are well funneled to help you build high-converting campaigns for your business. We have selected the following digital marketing agency listed below for you. You may as well customize the template to suit your business needs.
- Social Media Marketing Agency
- Email Marketing Agency
- Content Marketing Agency
- Graphic Design Agency
- Video Marketing Agency
- SEO Marketing Agency
How To Create A New Landing Page Template
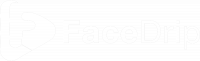
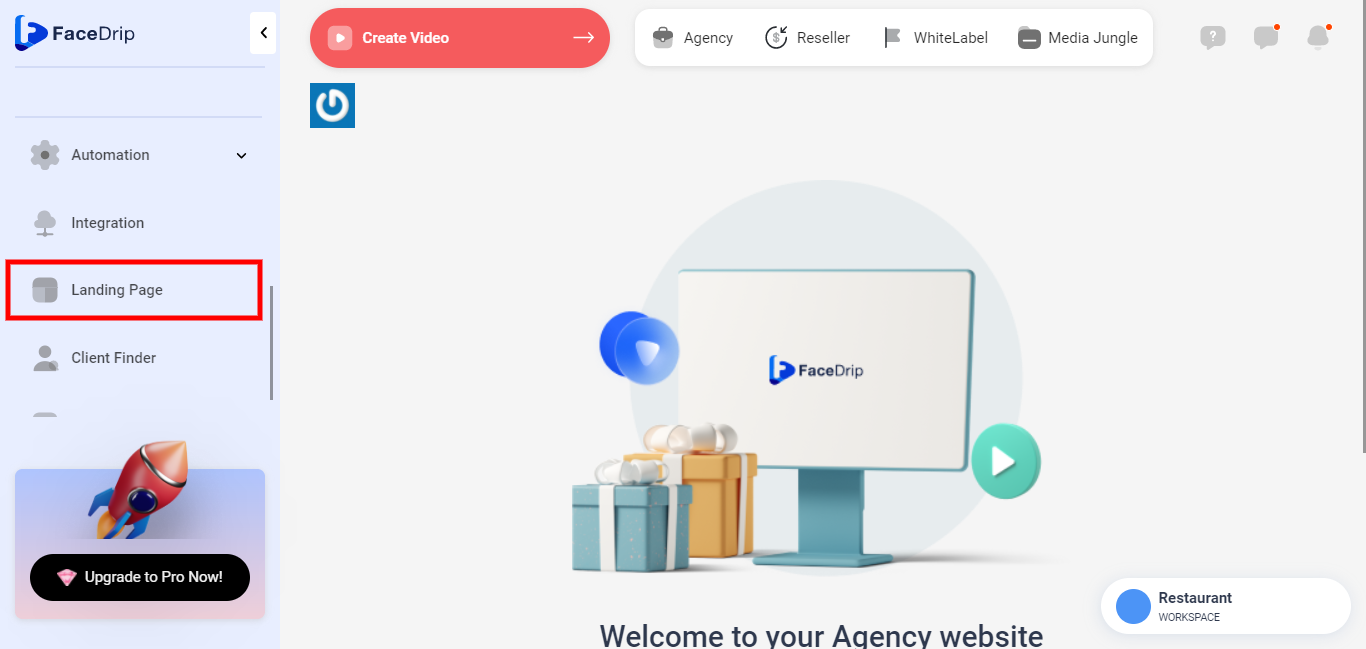
Step 1: On your dashboard, click on the landing page menu. You will be redirected to the landing page template dashboard.

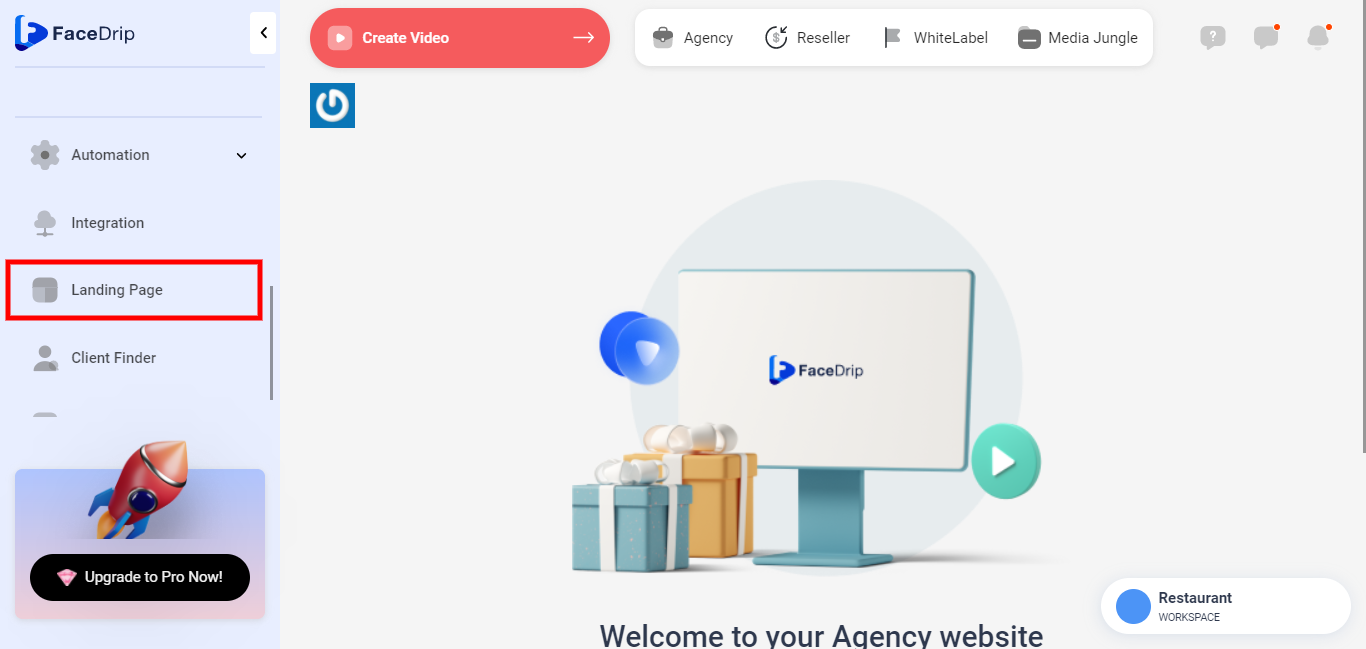
Step 2: Click the blue New Landing page button or the plus icon link at the top left or template in the left menu bar.

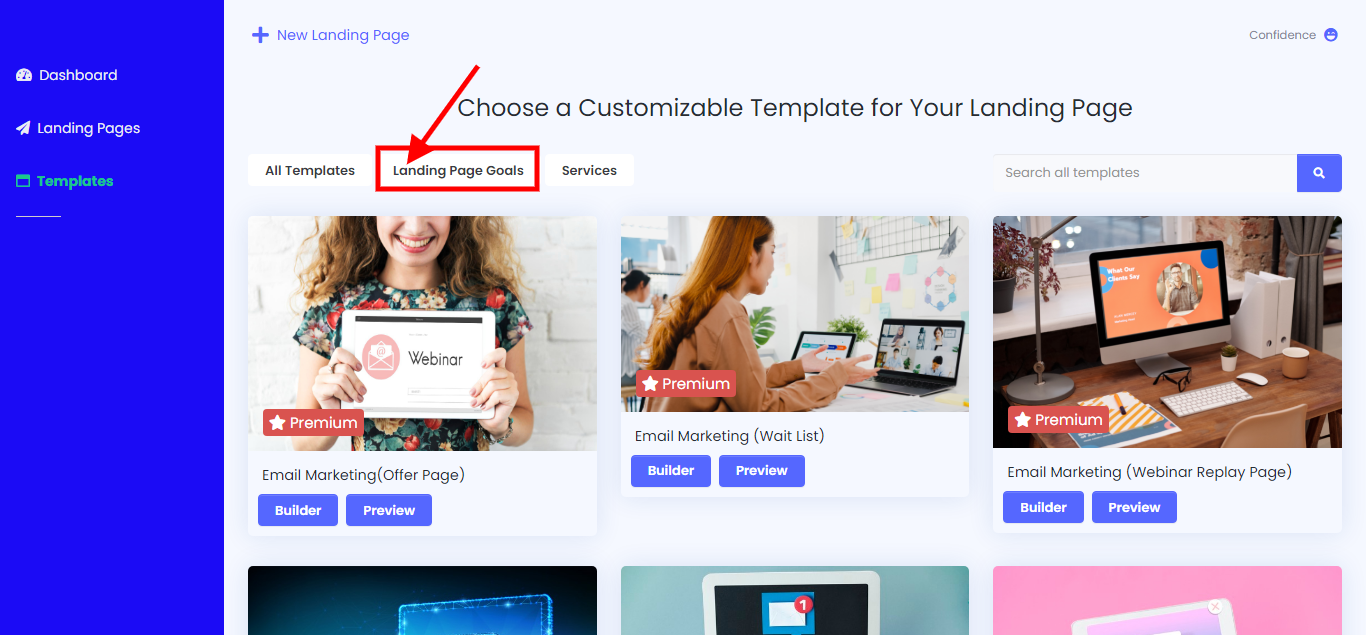
Step 3: Choose a landing page to use by clicking on the landing page goals tab. Upon choosing your landing page goals, it will filter the different digital marketing services.

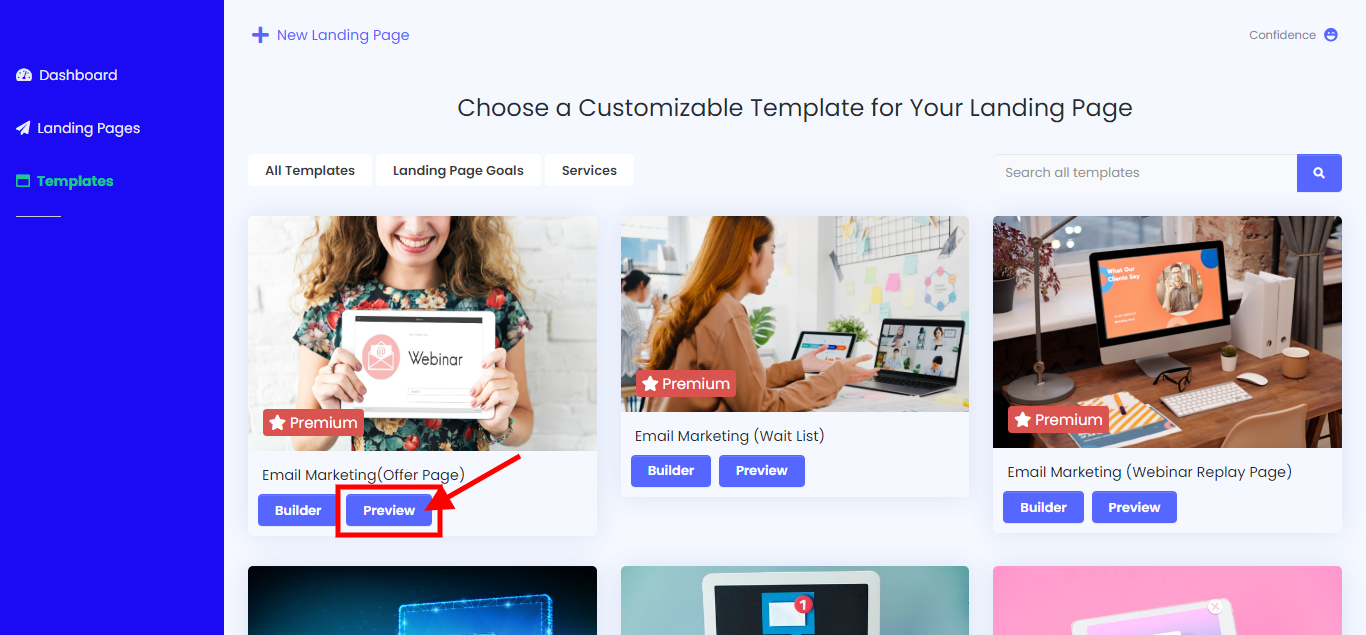
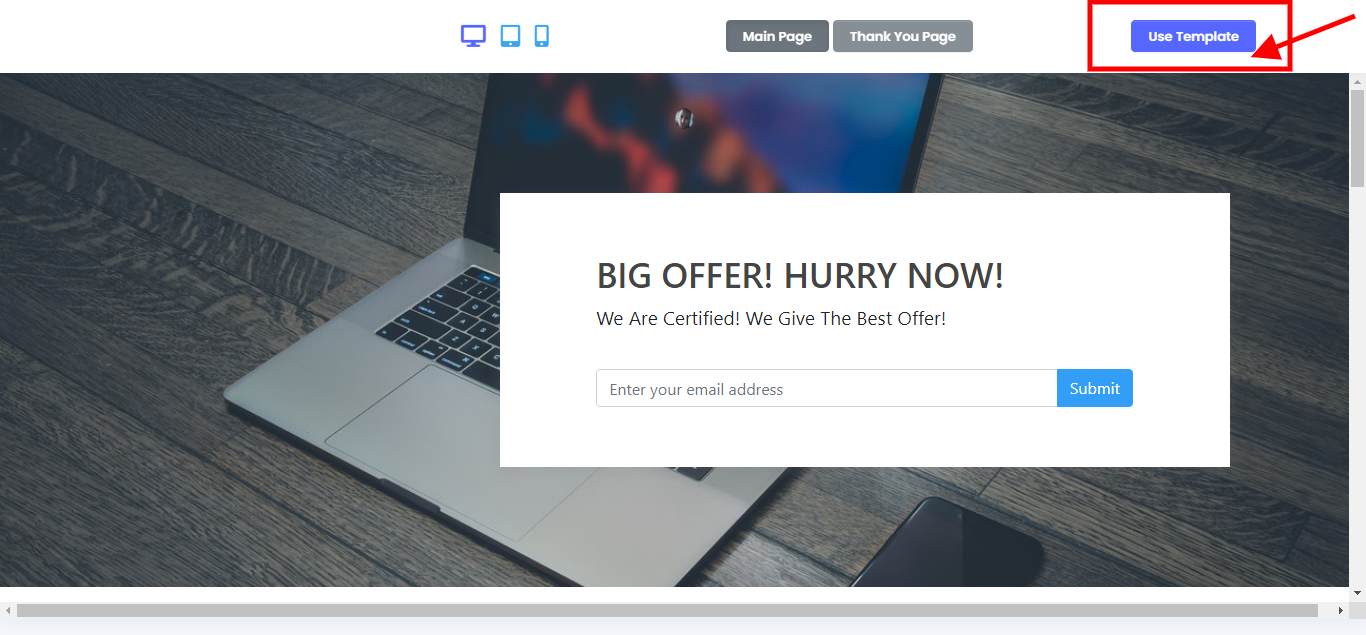
Step 4: Click on the preview blue button to Preview the landing pages for the digital marketing service of your choice and click on the blue use template button
Preview Button

Blue use template button

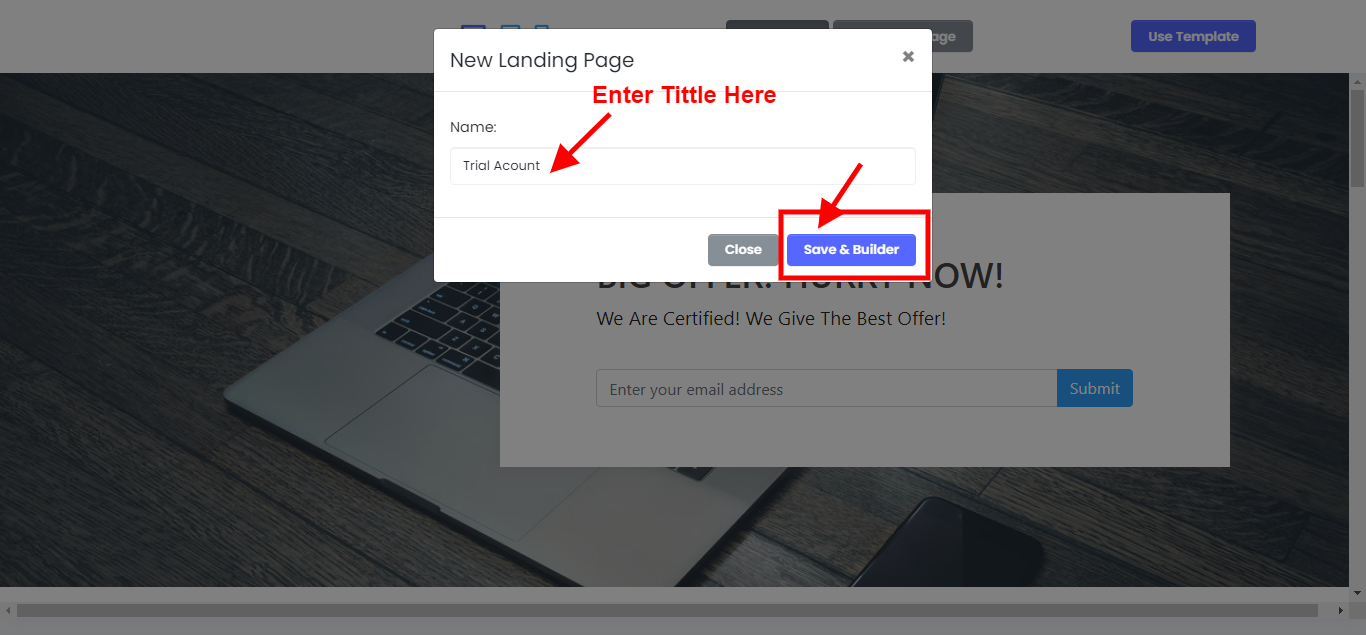
Step 5: Enter a title in the modal form and click the save & builder button

The template is saved and ready to use. And it takes you to your builder. You can start customizing to suit your business needs.
Here are instructions to follow to start customizing
In the opened landing page Builder, we have three (3) segments:
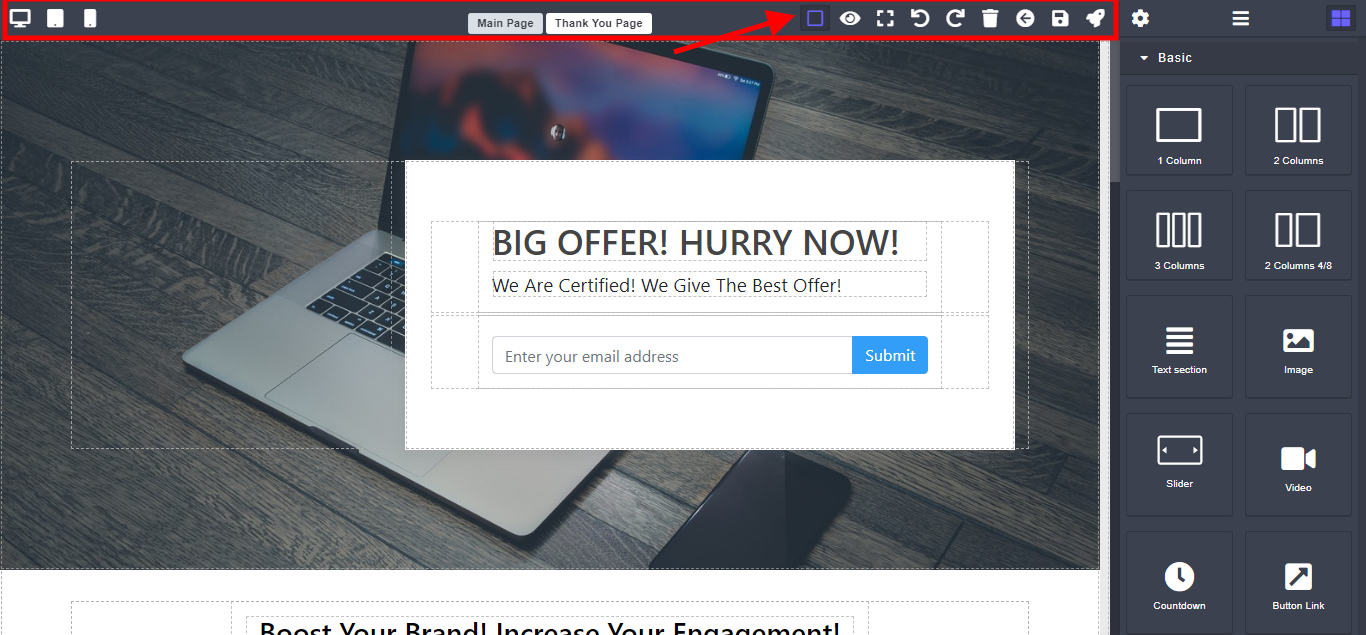
- The Top menu bar
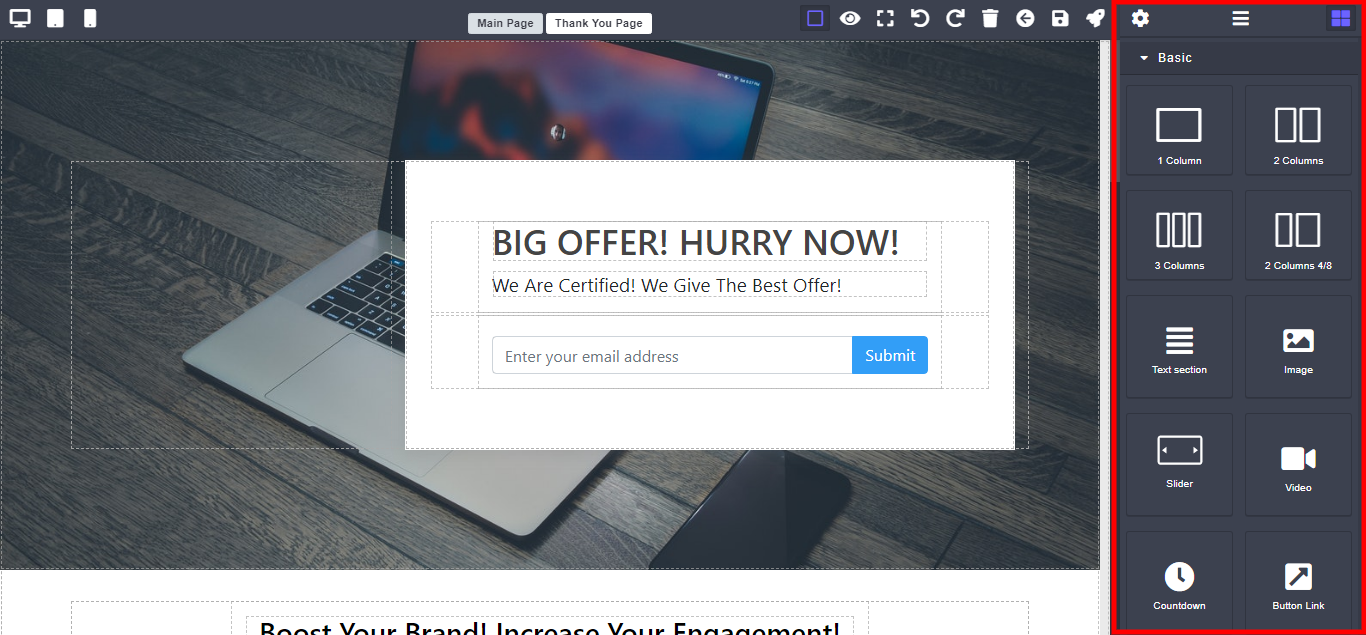
- The Right side panel and
- The Body/Canvas
TOP MENU BAR: This is where you find the components for easy navigation through the landing page Builder. They are; View component, Preview, Full screen, Undo, Redo, Delete, Delete, Back Home, Save, and Publish.

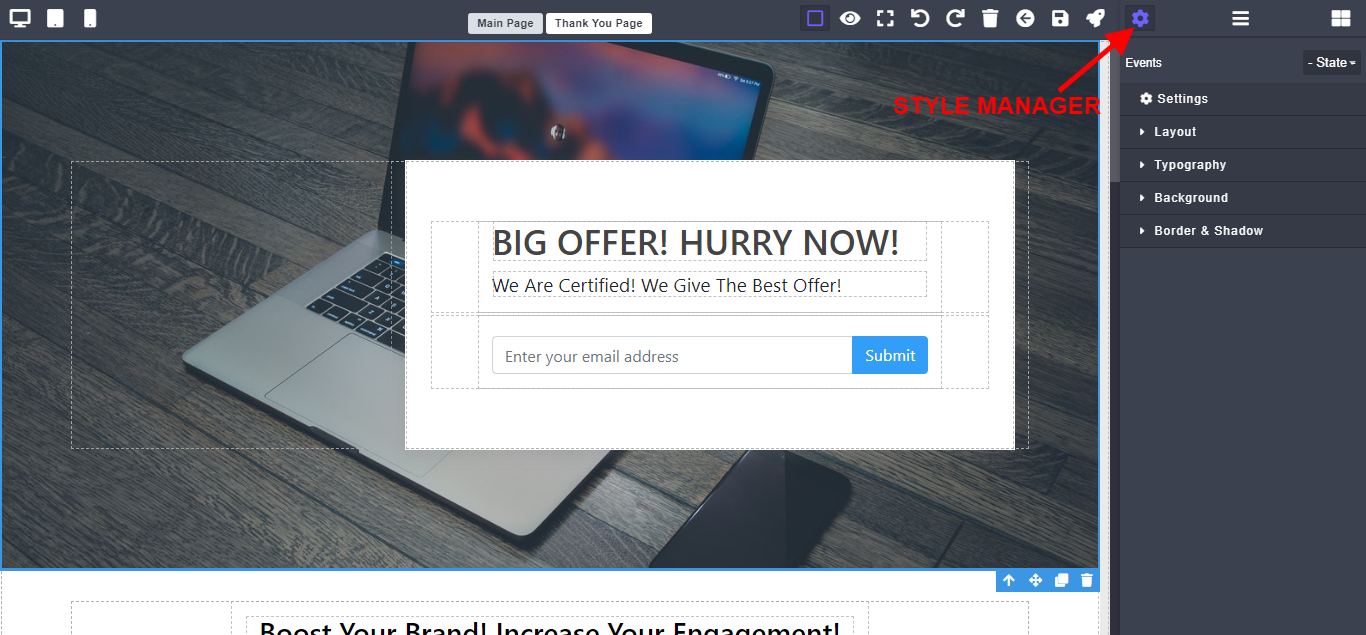
RIGHT SIDE PANEL: This panel is where you find the Style manager, Layer Manager and Blocks.

Style Manager- the style manager is selected on clicking on any of the section on the body segment, the right hand side panel shows the:
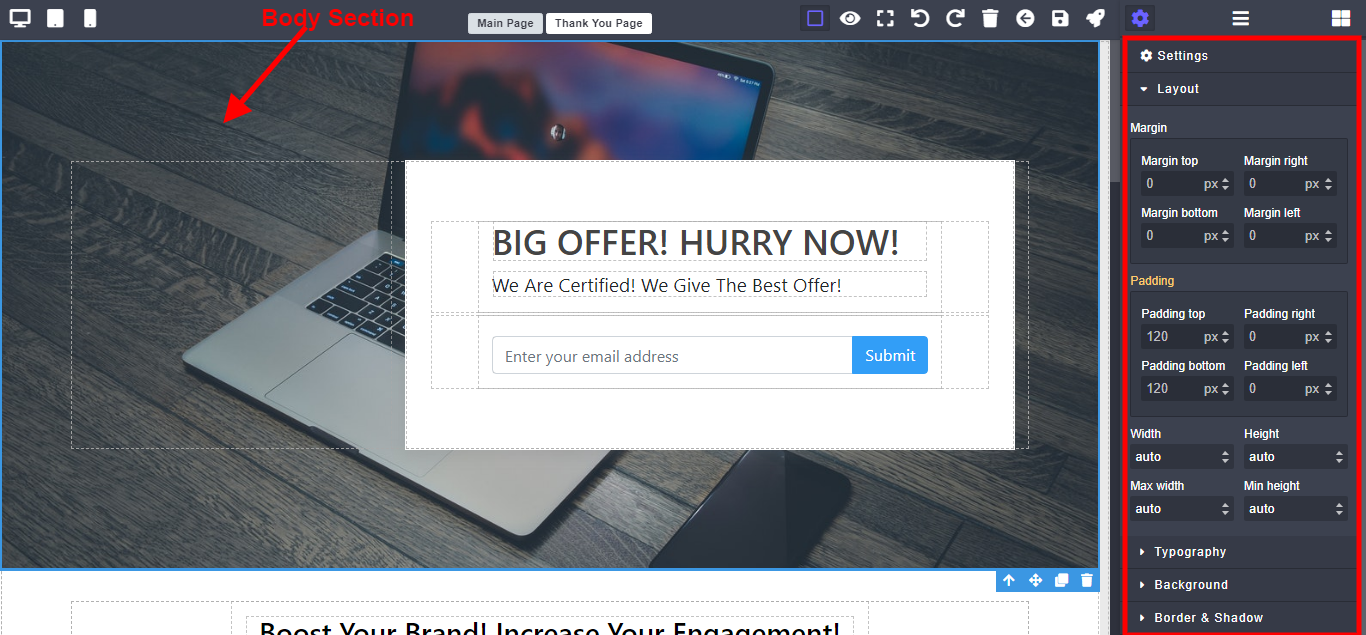
Layout menu ( for editing the margin, Padding, and Width of the widgets on the body).
Typography menu (for editing text fonts, font color, font size, text decoration, font weight, letter spacing, line height, text alignment, and text shadow)
Background menu (for editing Background color and Background Layer)
Border and shadow menu (For editing box shadow, border width, border style, border color and border radius)
N/B===>This is the style manager


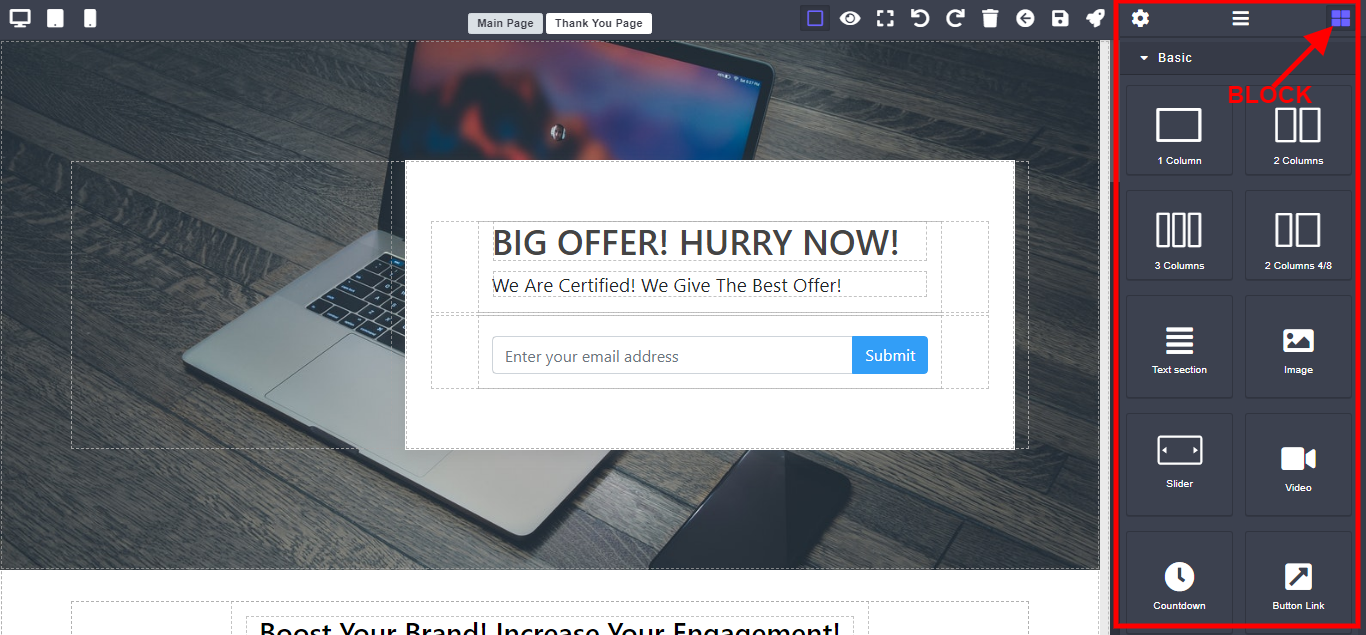
Block- The block houses the various builder widgets such as; column widget, Text widget, Image widget, slides widget, countdown widget, Button link widget, link Block widget, icon widget, PayPal widget, stripe widget, custom code widget, forms widget, quote widget.
It also houses the various sections with different styling patterns and feature with which you can style any section on the body segment to suit your taste.
Click on the Block Icon to reveal the widgets.
To use/move any of these widget or feature to the Body/Canvas area, drag the particular widget and Drop on the section on the canvas.

BODY/CANVAS: this is where widgets(text images, Colors etc.) are arranged into different sections to form/build your landing page. When any of the sections are clicked on, the side panel revels the setting.
Watch the video below on how to create from a blank template (video in view)
[EMBED VIDEO HERE]
How to Update Custom Landing Pages on Facedrip
You will have to go through the same process to make your desired changes and first click on the save button, and then click on the publish button to update and save changes done.
How to Delete Custom Landing Pages on Facedrip
Step 1: On your dashboard, click on the landing page menu. You will be redirected to the landing page template dashboard.

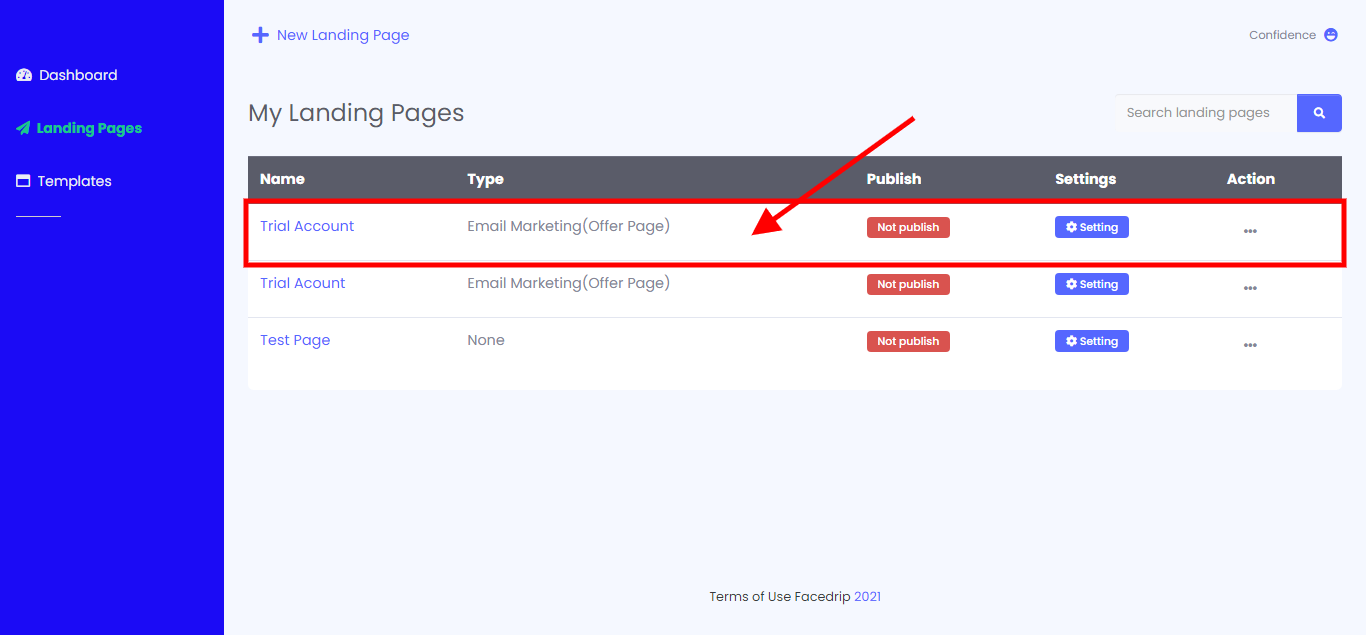
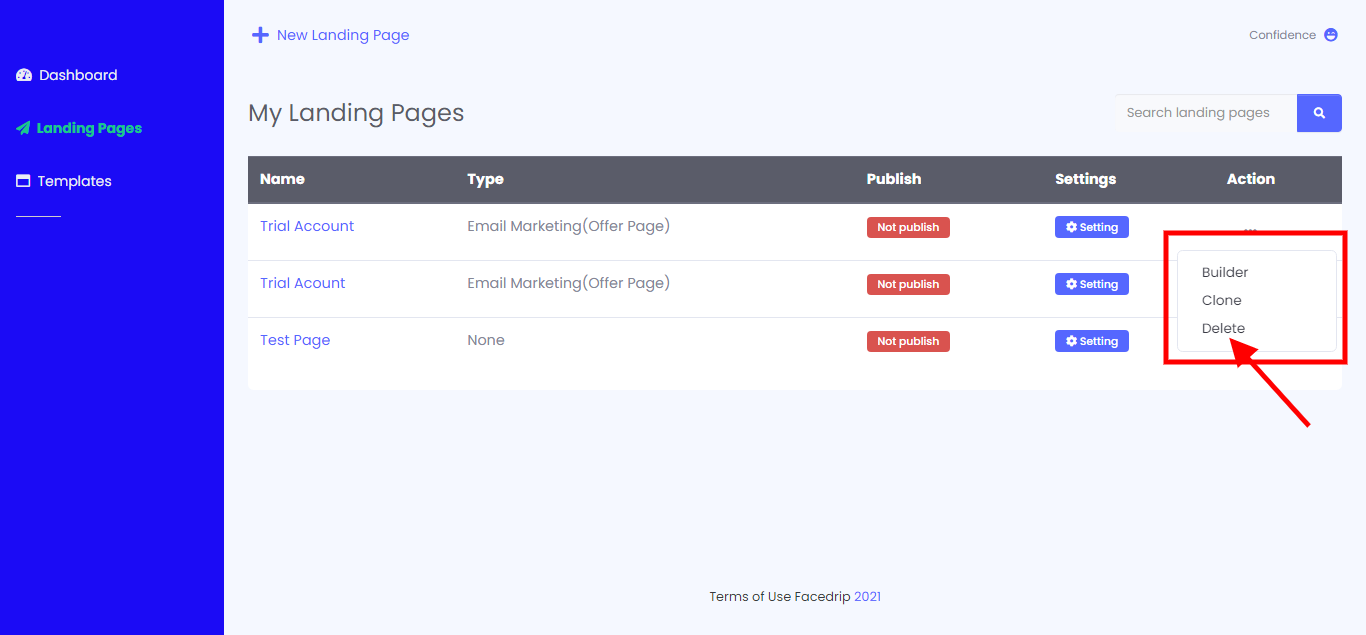
Step 2: Select The Landing page you wish to delete from the list.

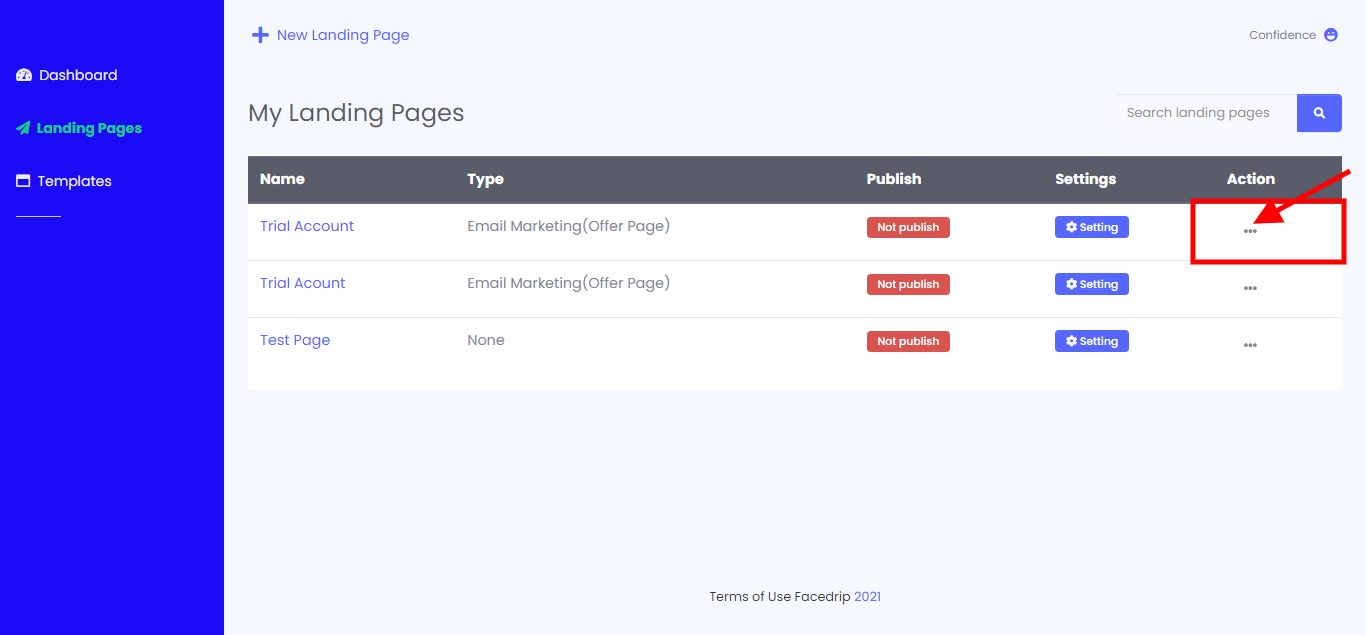
Step 3: Click on the three toggle button on the on the right hand side.

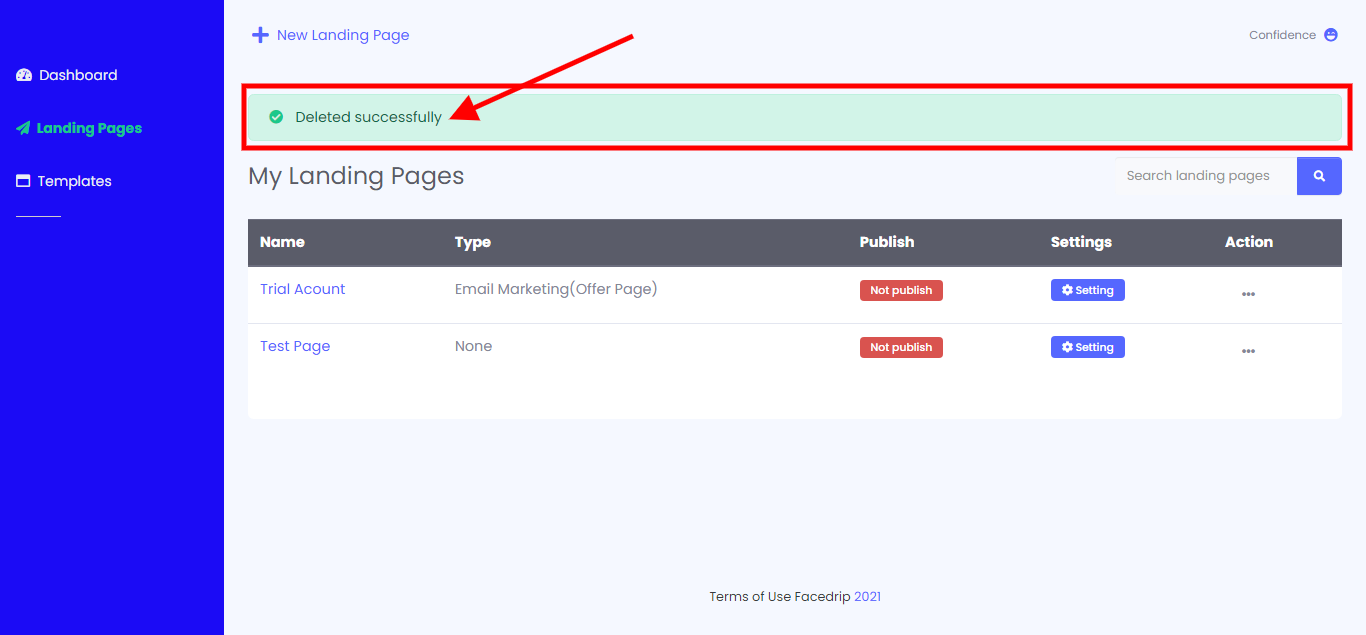
Step 4: Select “delete” on pop-up modal, and click “Ok” on the pop-up modal.

Step 5: The selected landing page is deleted successfully.