You can embed a video to your website with these instructions however you need a workspace to copy a particular video embed code.
Getting Started On How To Embed Video
Log in to your Facedrip account.
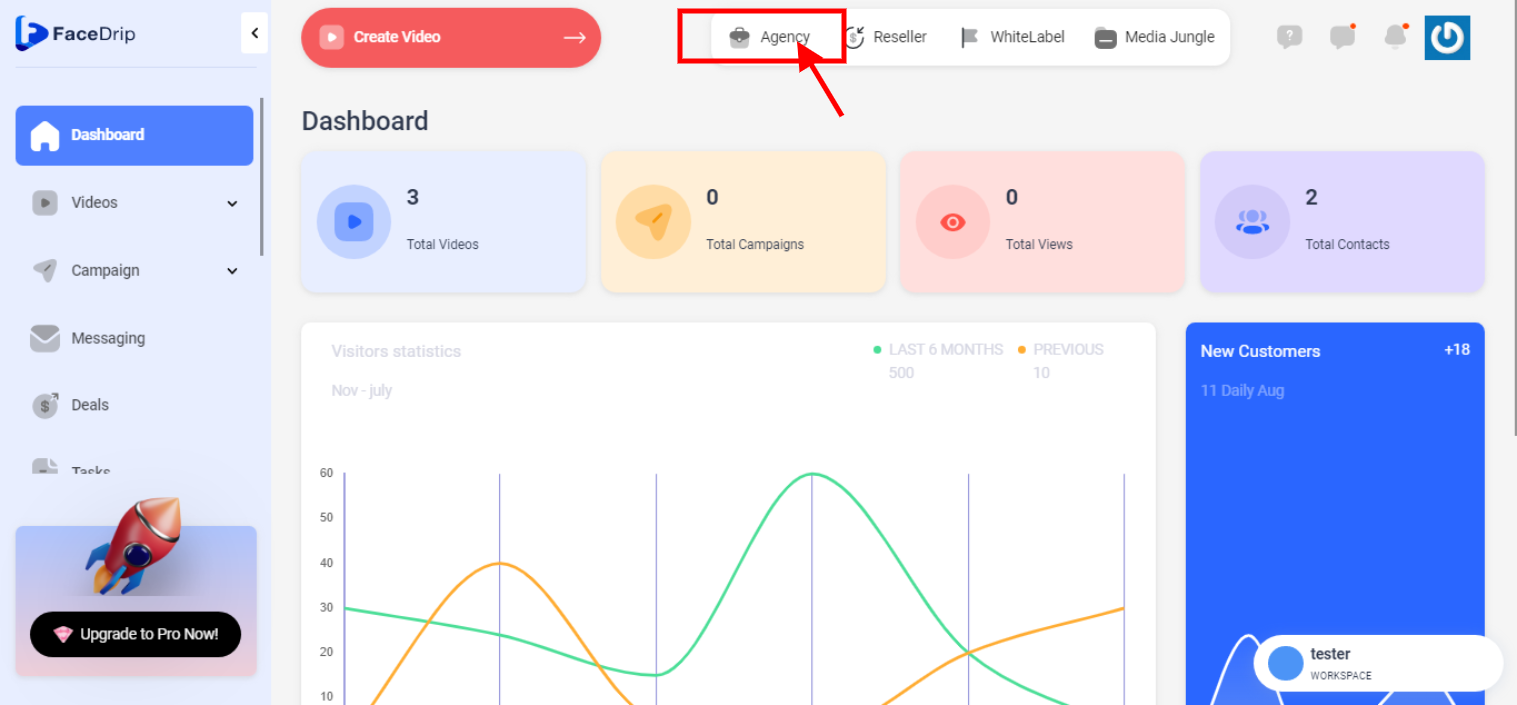
STEP 1:Click on the “Agency” at the top of your dashboard.

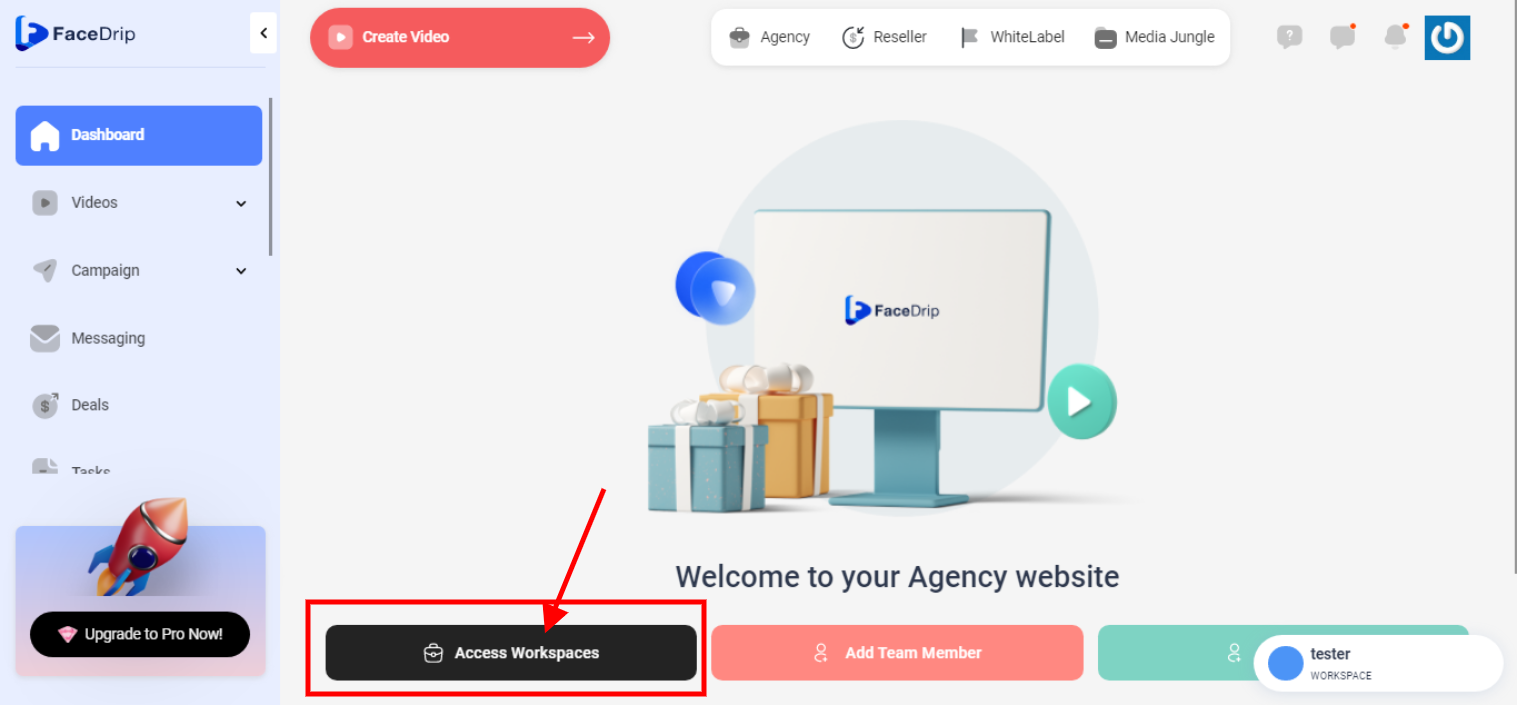
STEP 2: Click on “workspace”

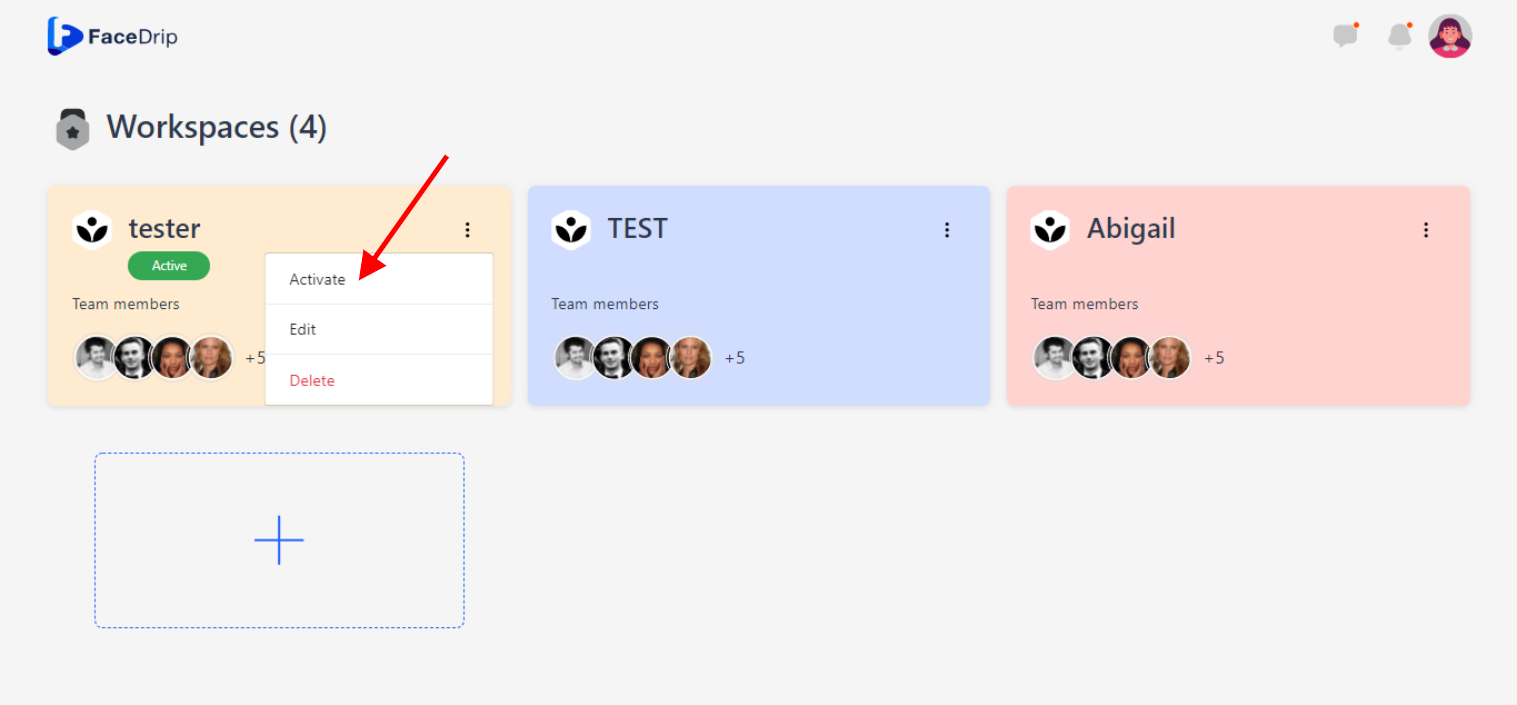
STEP 3: Choose the workspace you want to embed video from and click the “activate workspace” button. (follow this link on How To Create New Workspace)

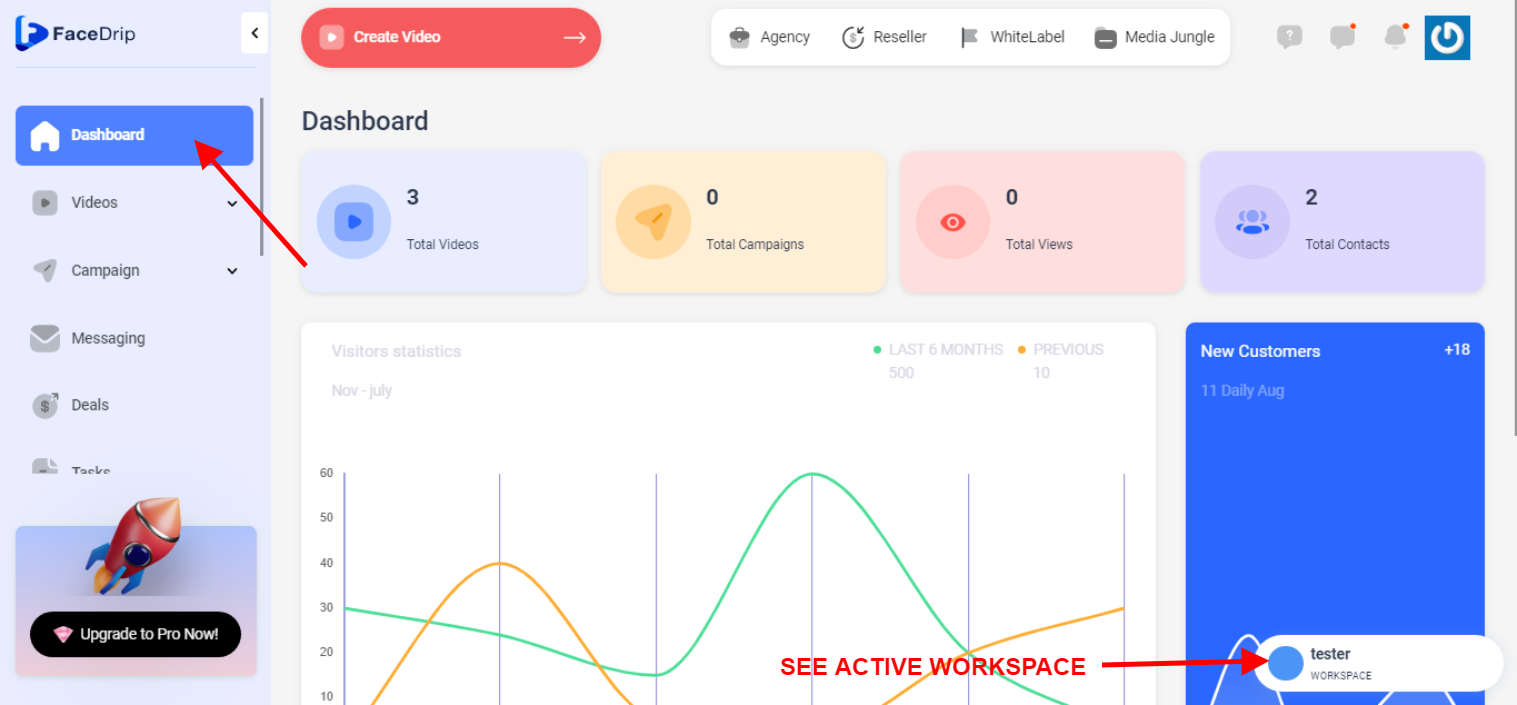
Your workspace will be activated successfully! (PS: Go back to your dashboard module to see the active workspace).

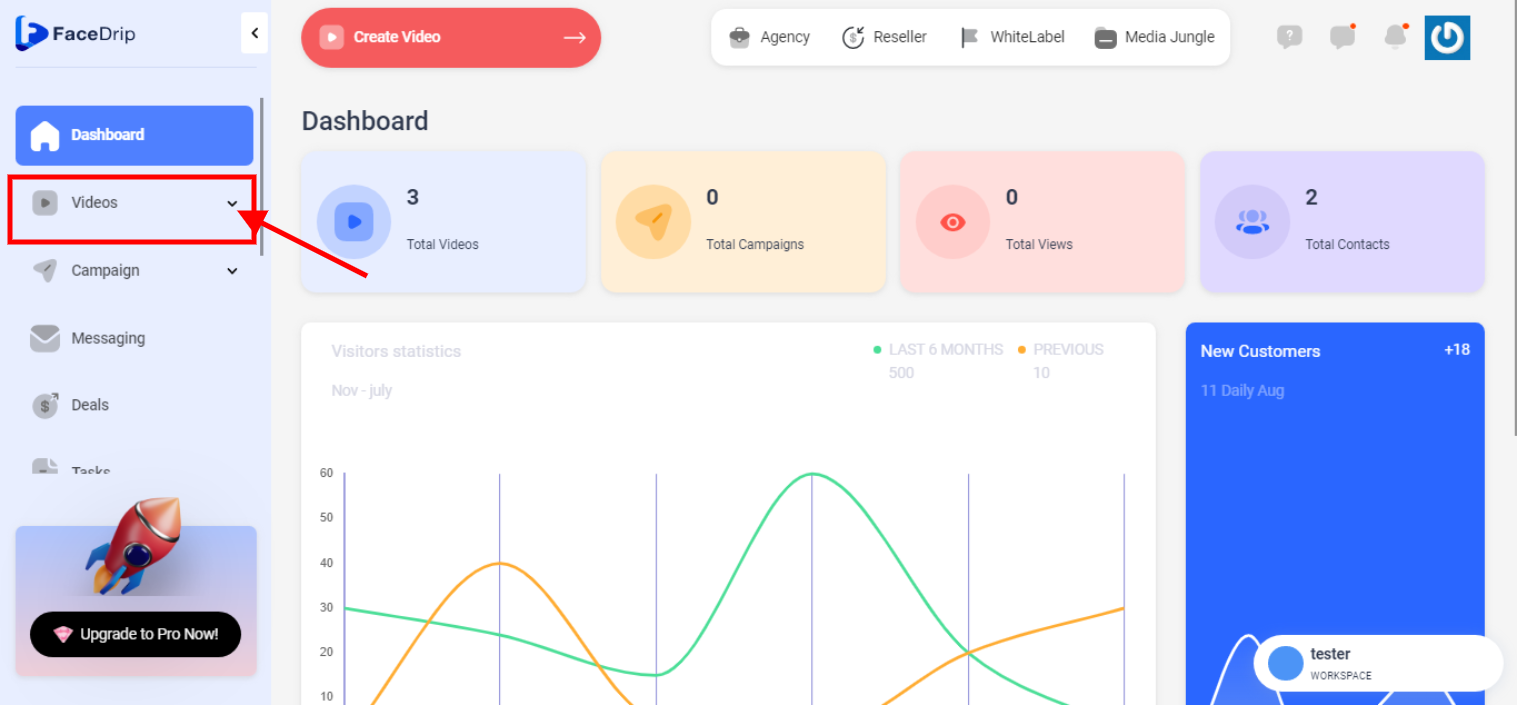
STEP 4: Click on the “videos” menu on the left-hand side menu bar of your dashboard

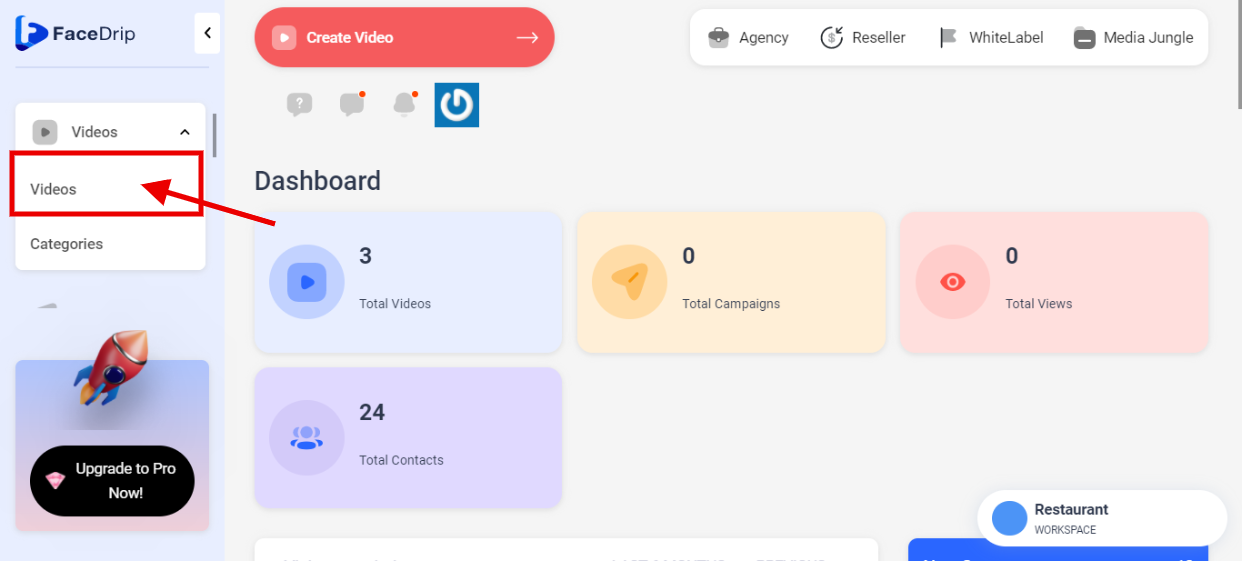
STEP 5: Click on the “video drop-down” menu on the left-hand side menu bar of your dashboard

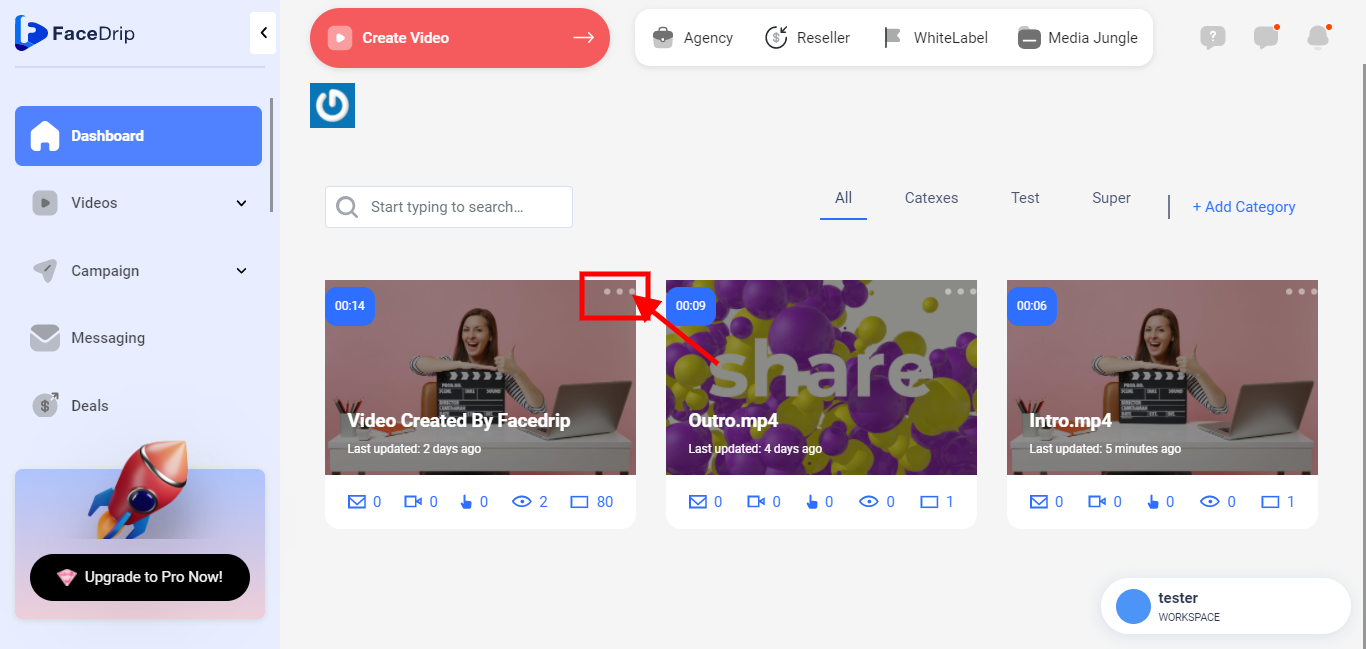
STEP 6: Go to your preferred video and click on the “grey toggle dropdown” on your video

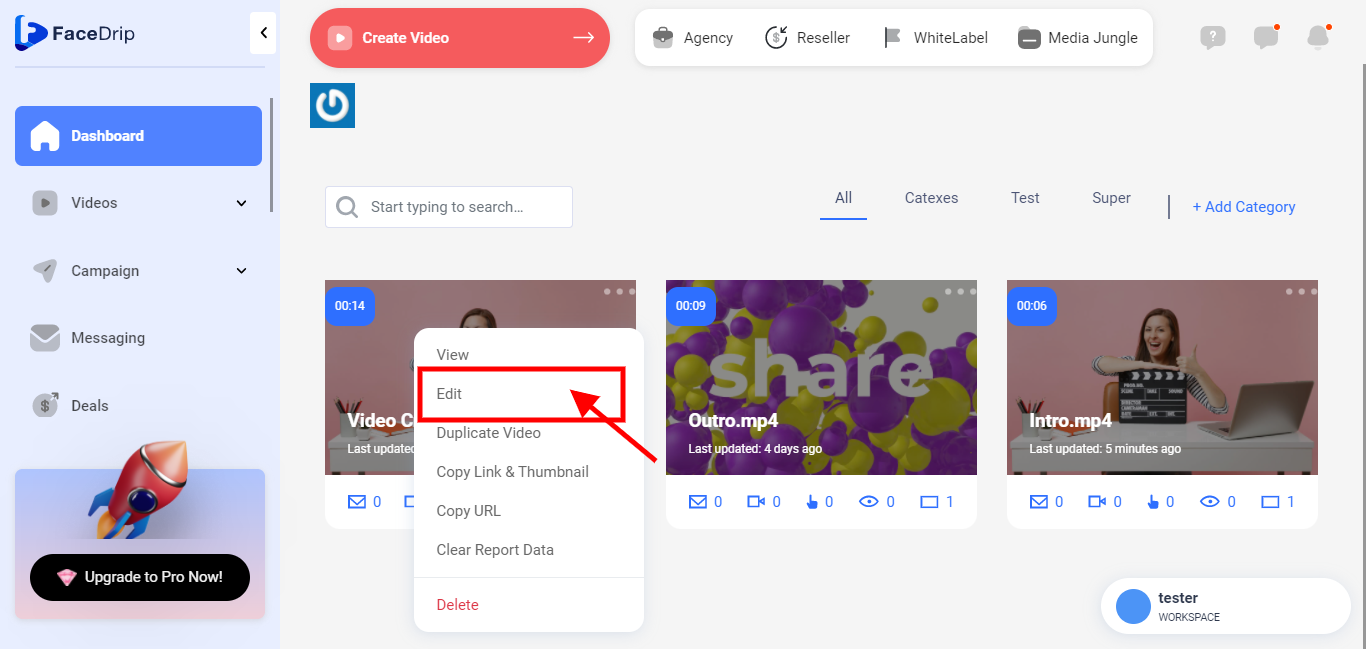
STEP 7: Click on “edit” in the dropdown menu as shown below in the screenshot.(follow this link on How To Upload Video)

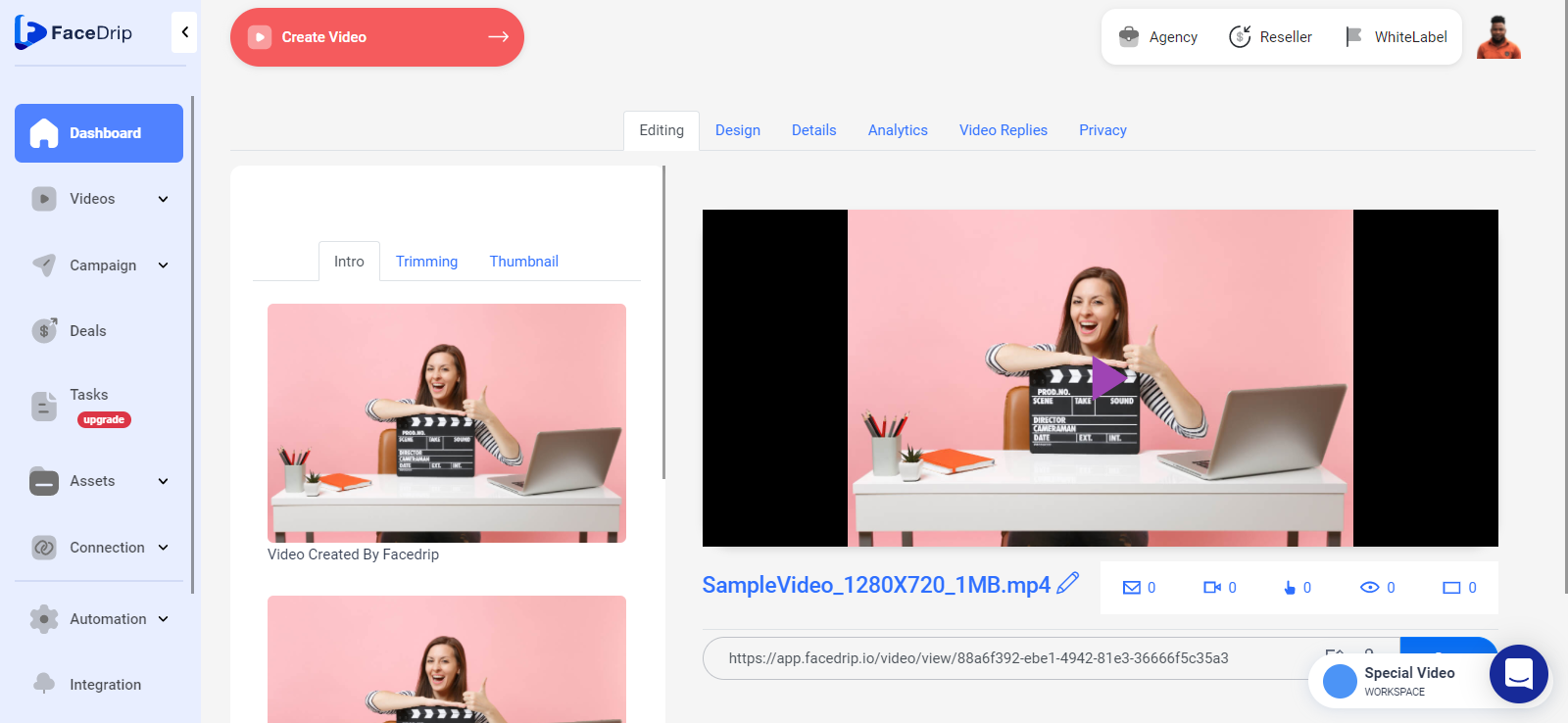
STEP 8: Upon clicking “edit” from the dropdown menu, you would be redirected to the page below

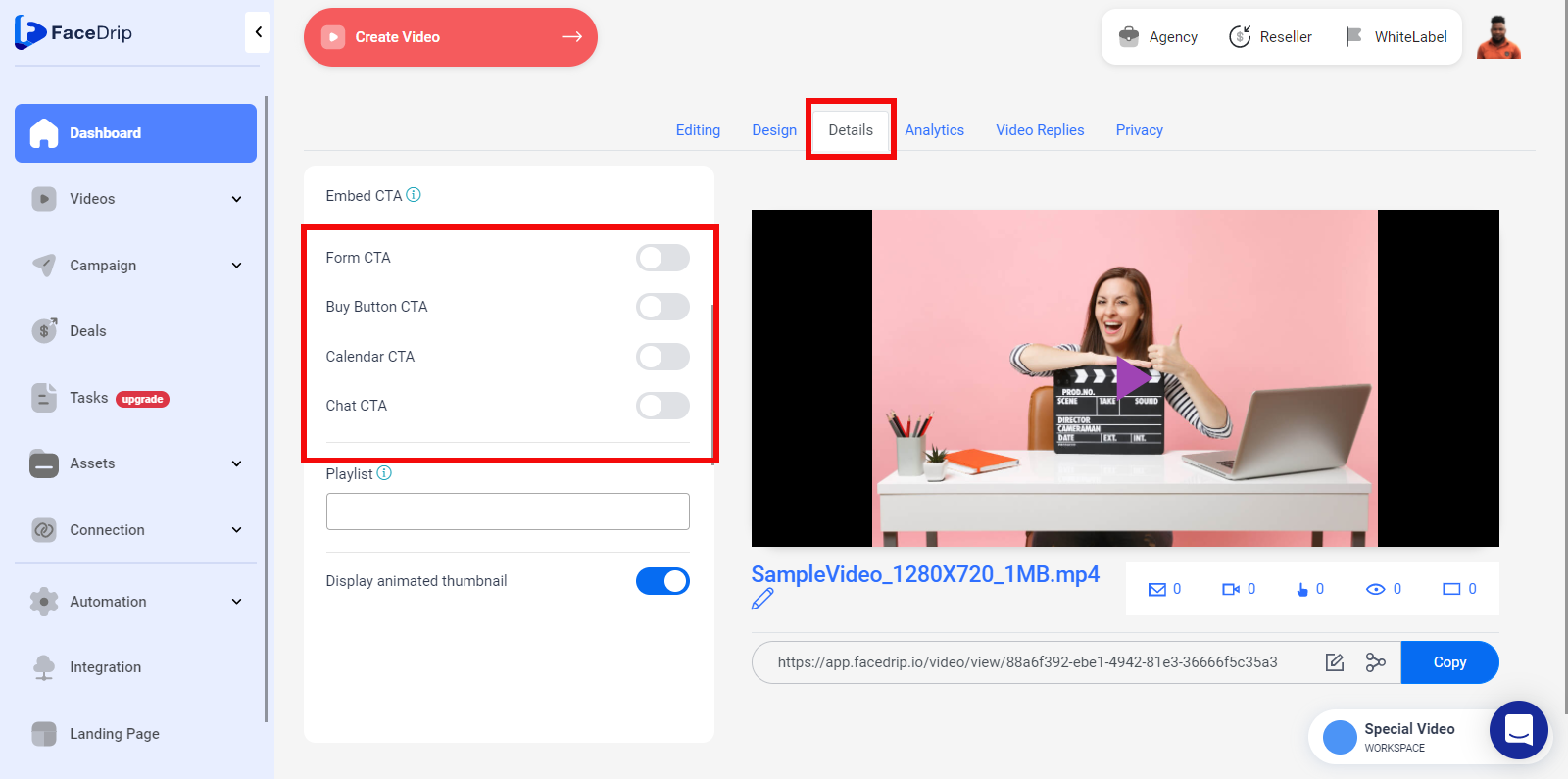
then click on the Details tab and scroll down to the embed CTA section

Here you have options to add the following CTA type to your embed video
- Form CTA
- Chat CTA
- Calendar CTA
- Buy Button CTA
Kindly watch the video below to learn how to add Form CTA type to your embed video:
Kindly watch the video below to learn how to add Chat CTA type to your embed video:
Kindly watch the video below to learn how to add Calendar CTA type to your embed video:
Kindly watch the video below to learn how to add Buy Button CTA type to your embed video:
There are two options used in embedding a video which is “responsive video embed” and “customize video embed”. ( Check out “Step 8 and 9” to see more details on the responsive and customize option.)
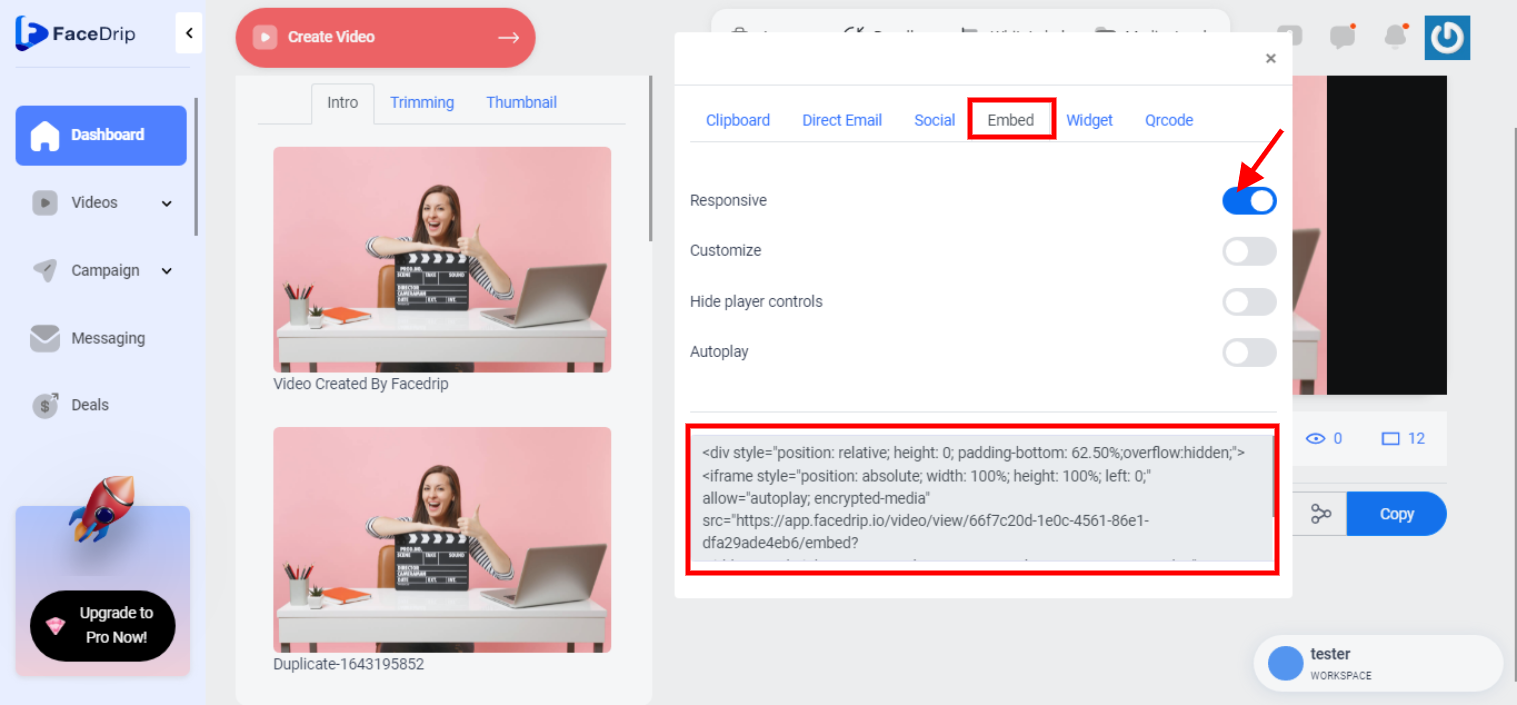
RESPONSIVE VIDEO EMBED
STEP 9: Click on the “toggle button” to make the video embed responsive and “copy” the code as shown below

P.S Selecting the “responsive option” does not require any further editing or customizations while embedding the video on your website.
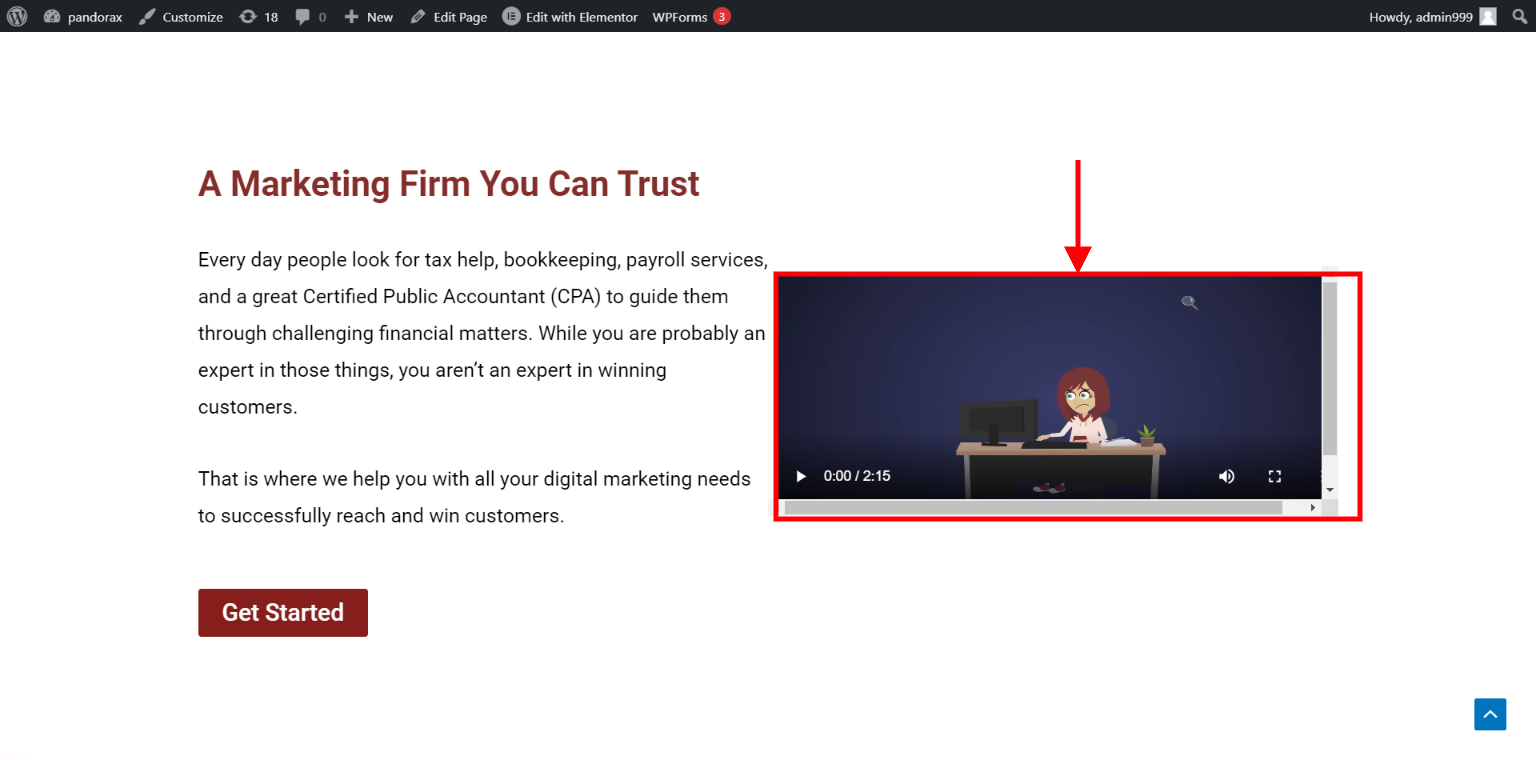
Paste the code in your website “to embed video” as shown below and publish changes.
( We would be using WordPress and elementor page builder in this example however you can paste the html tag to your code perhaps your website is not built with WordPress.)
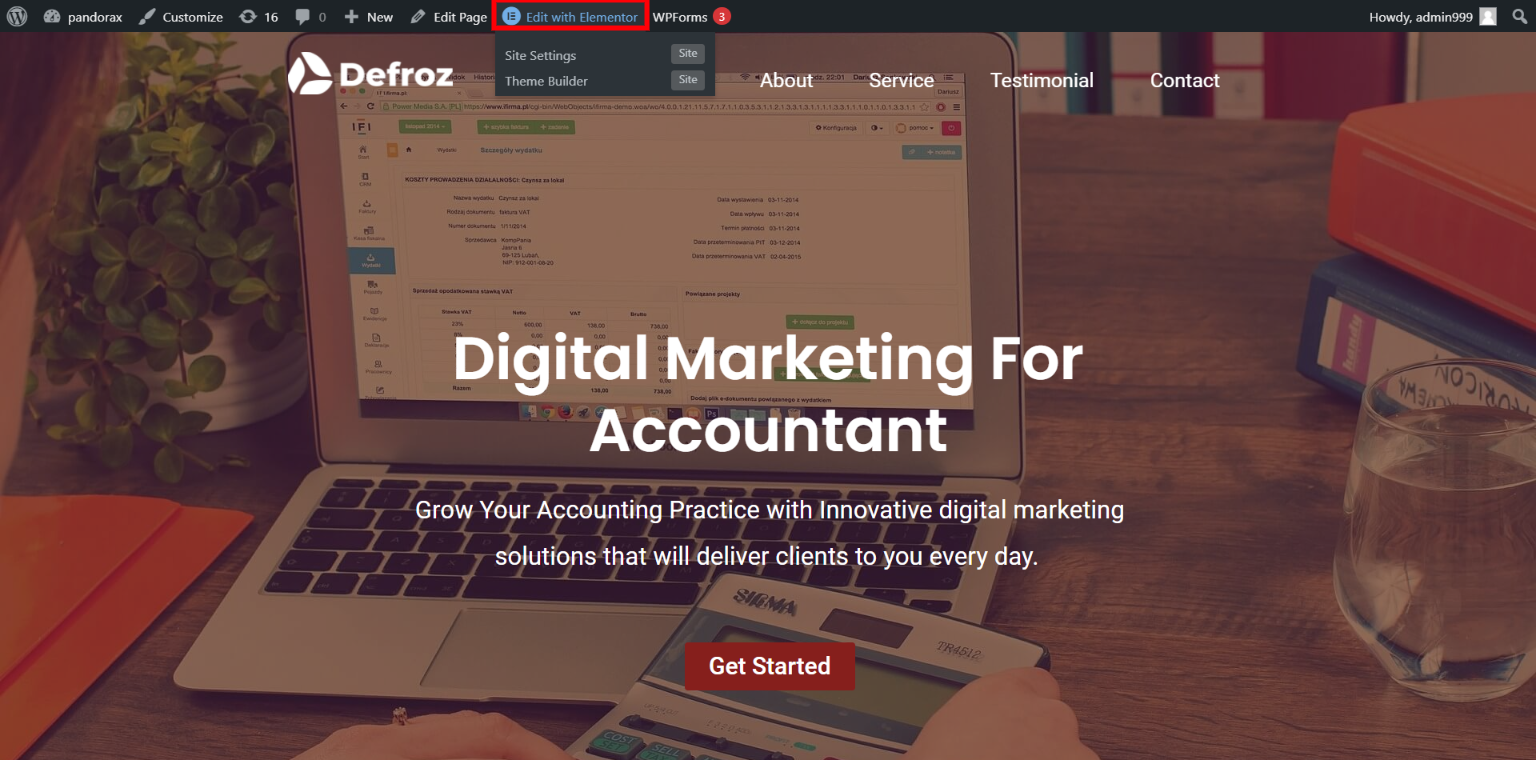
Visit your website and click on “edit with elementor” on the top bar to embed your video

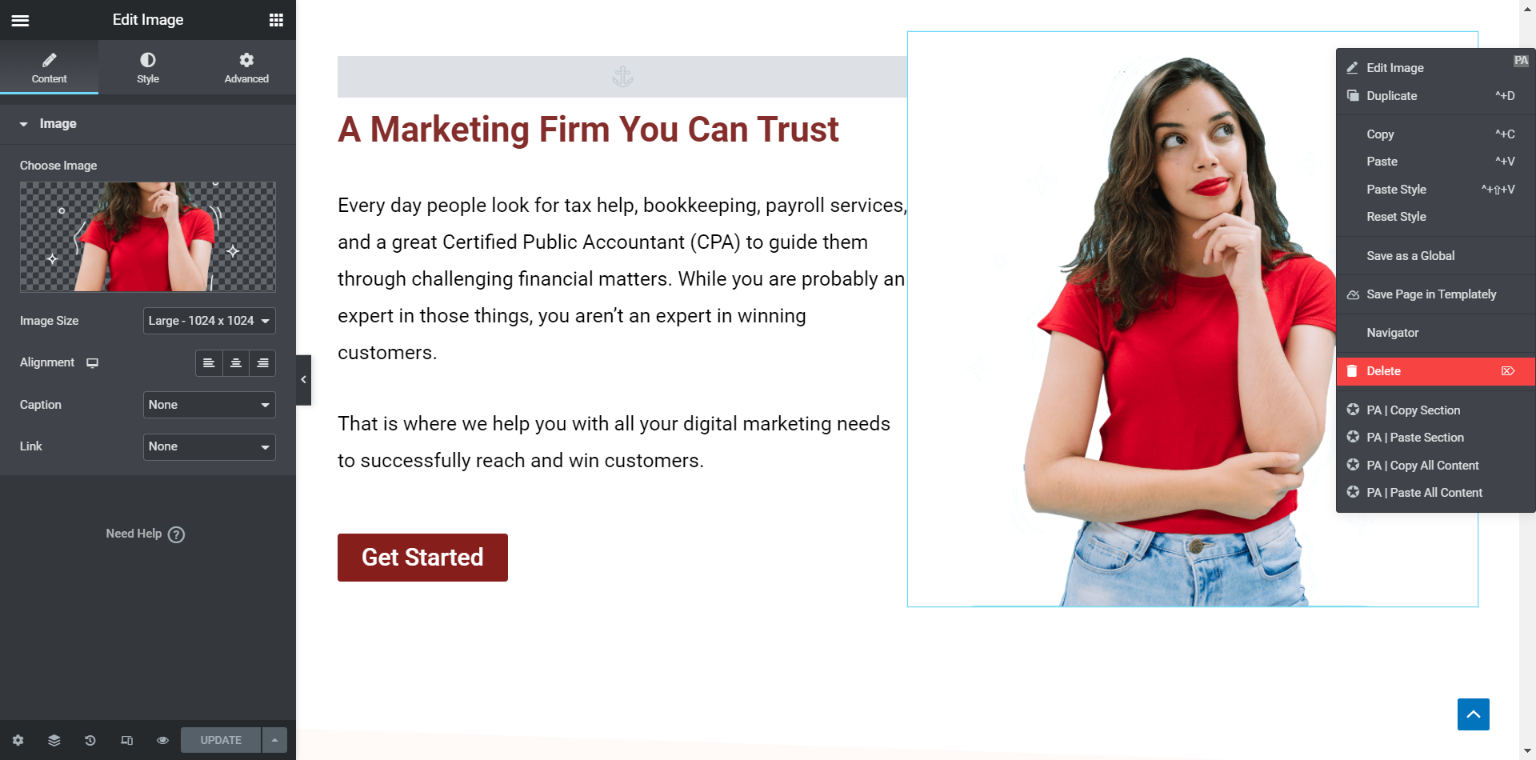
After you click on “edit with elementor” you would be redirected to your website in an edit mode, then hover on the particular “section or column” that you would want to embed your video in and right click on the blue pen edit icon to delete the existing widget.
![]()
P.S In this example above, we would be deleting the image widget

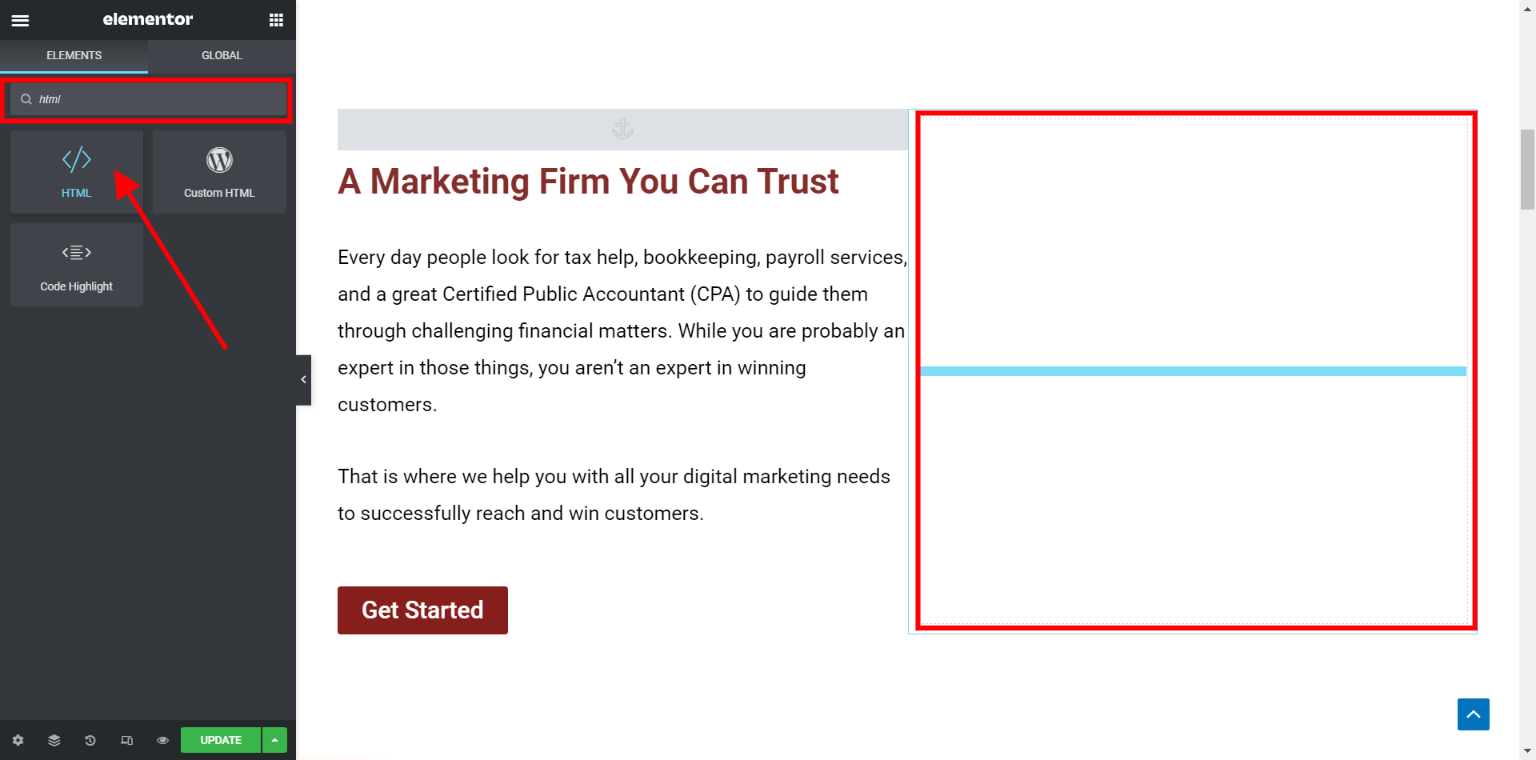
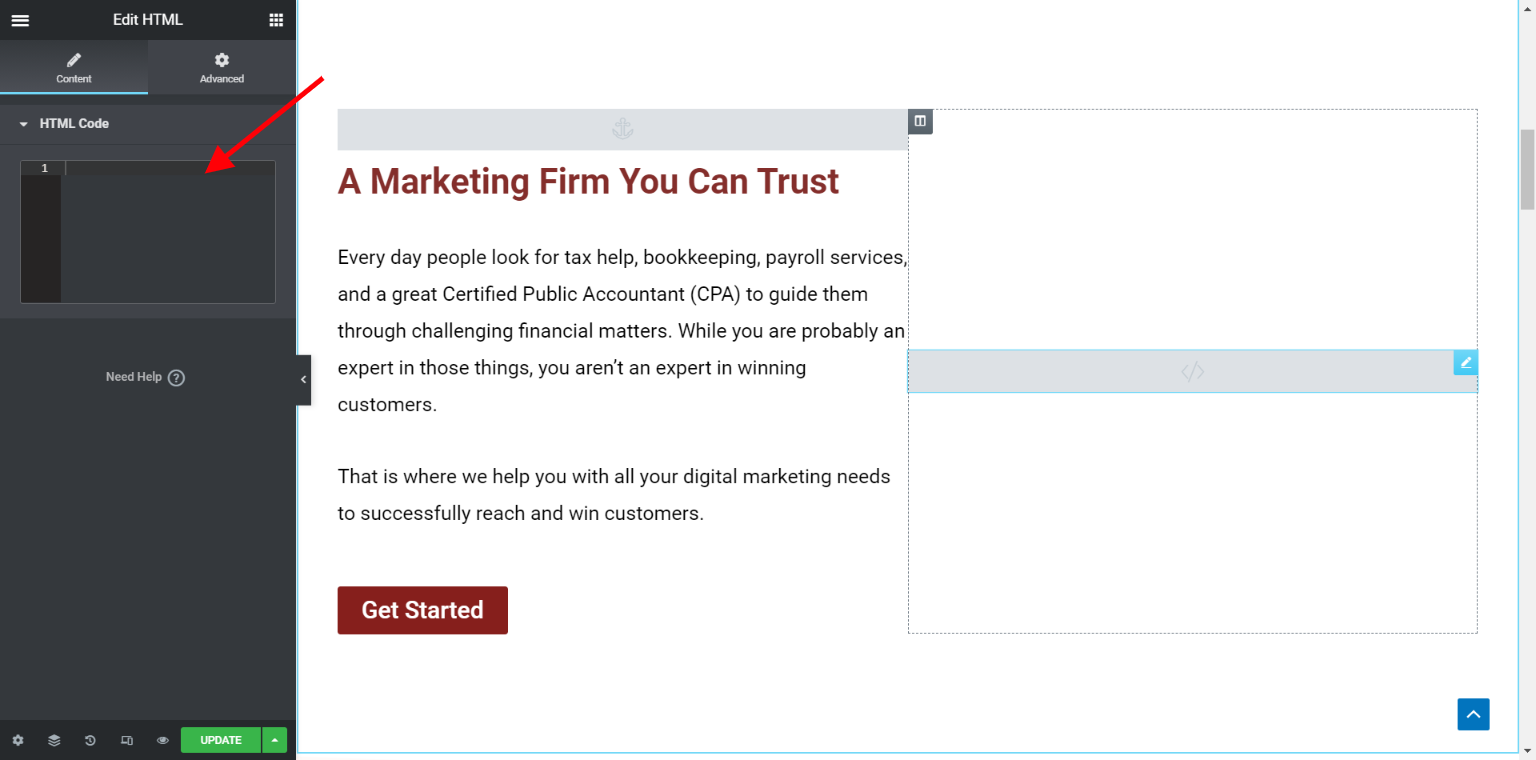
Search for “html” in the widget search bar, click on the “html widget” and drag to the particular “section or column” that you would want to embed your video in.

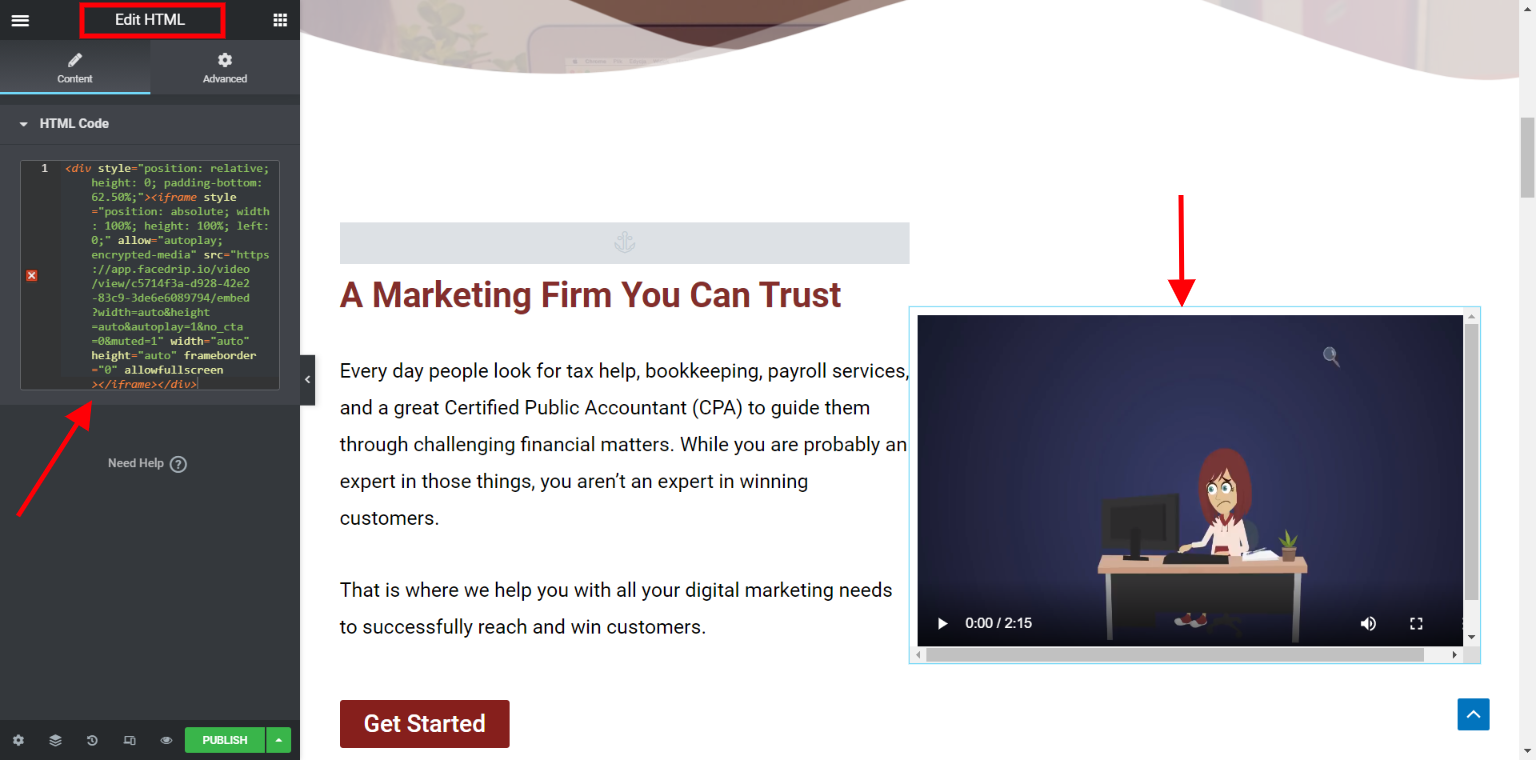
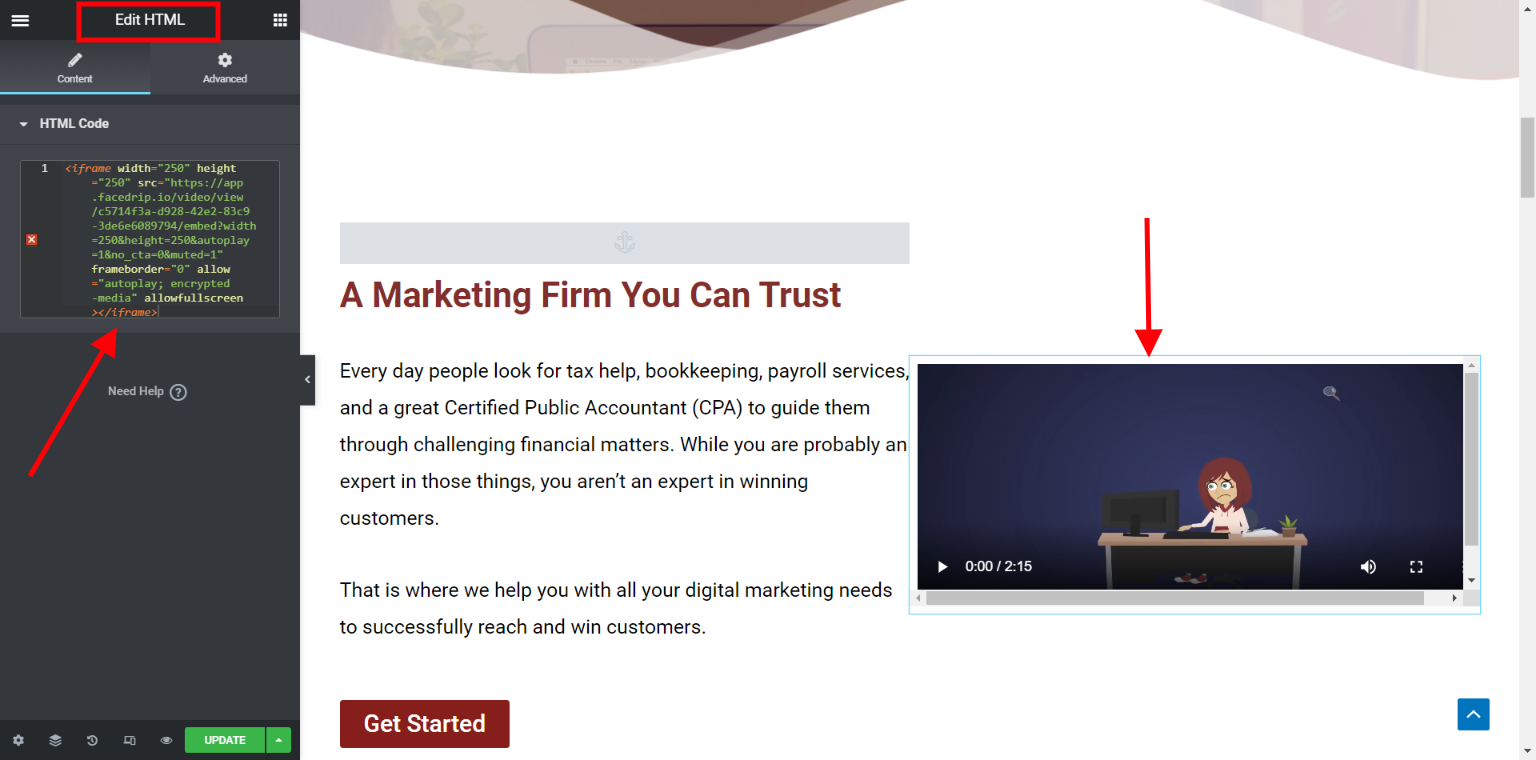
Paste the “html video embed code” in the code editor as shown below and publish


P.S Please kindly ensure you select the “html widget” from elementor and paste the code copied from the “widget tab” in your facedrip video menu dashboard to be enable to preview your video embedded on your website.

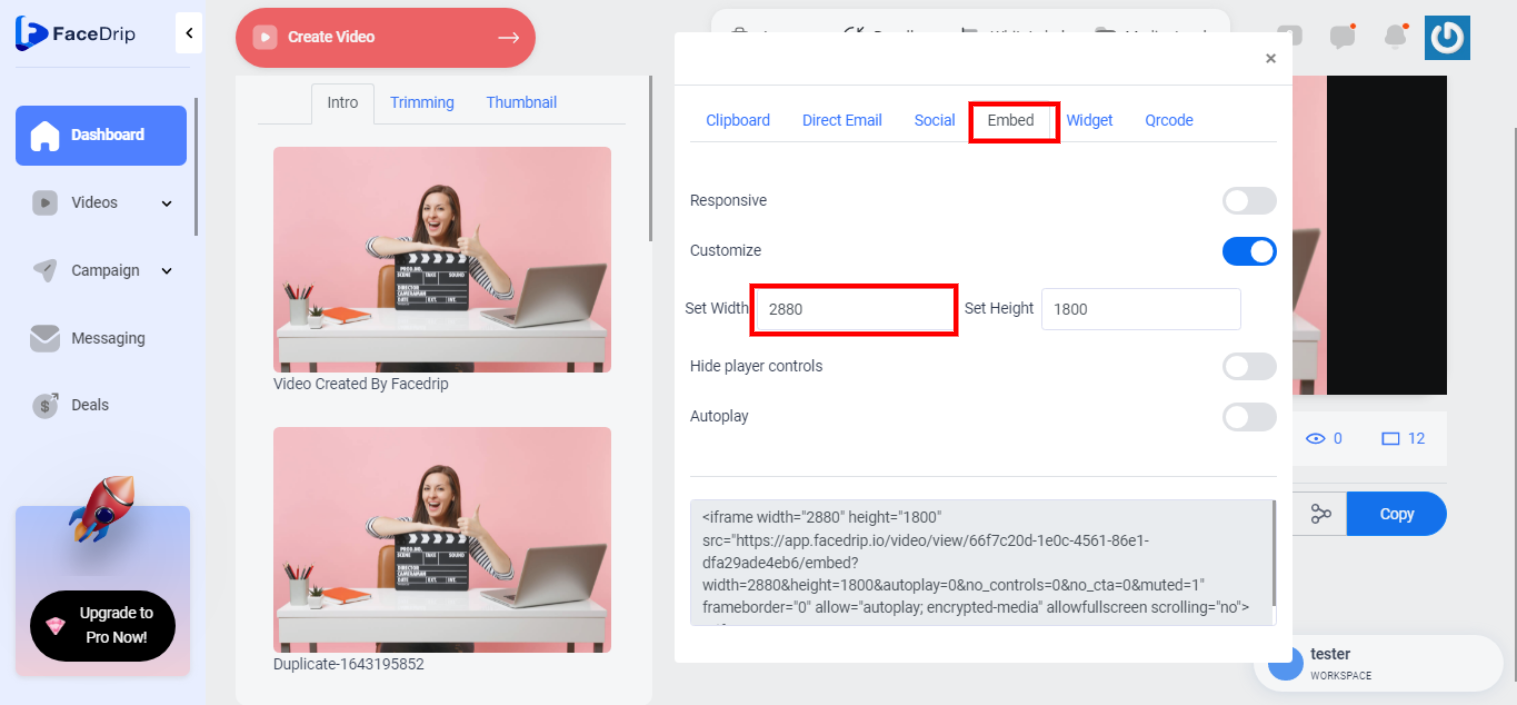
CUSTOMIZE VIDEO EMBED
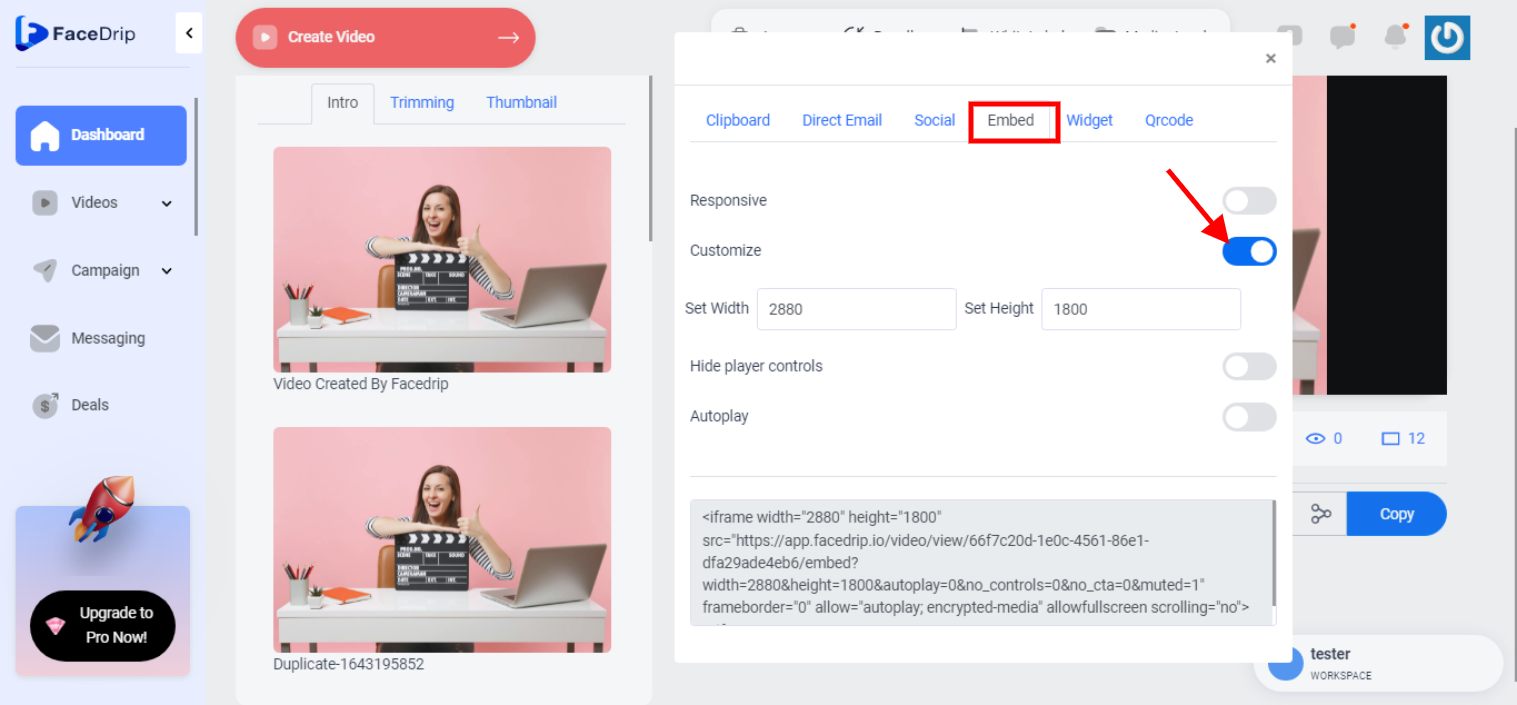
STEP 11: Click on the “toggle button” to make the video embed customizable and as shown below.

P.S Selecting the “customize option” requires further editing or customizations like ; “setting the width, setting the height, hiding the player controls, selecting the autoplay option, turning sound off on autoplay and disabling personalization text encoding” as preferred before embedding the video on your website.
Click on the “set width field” to enter your desired width for the video you want to be embedded on your website.

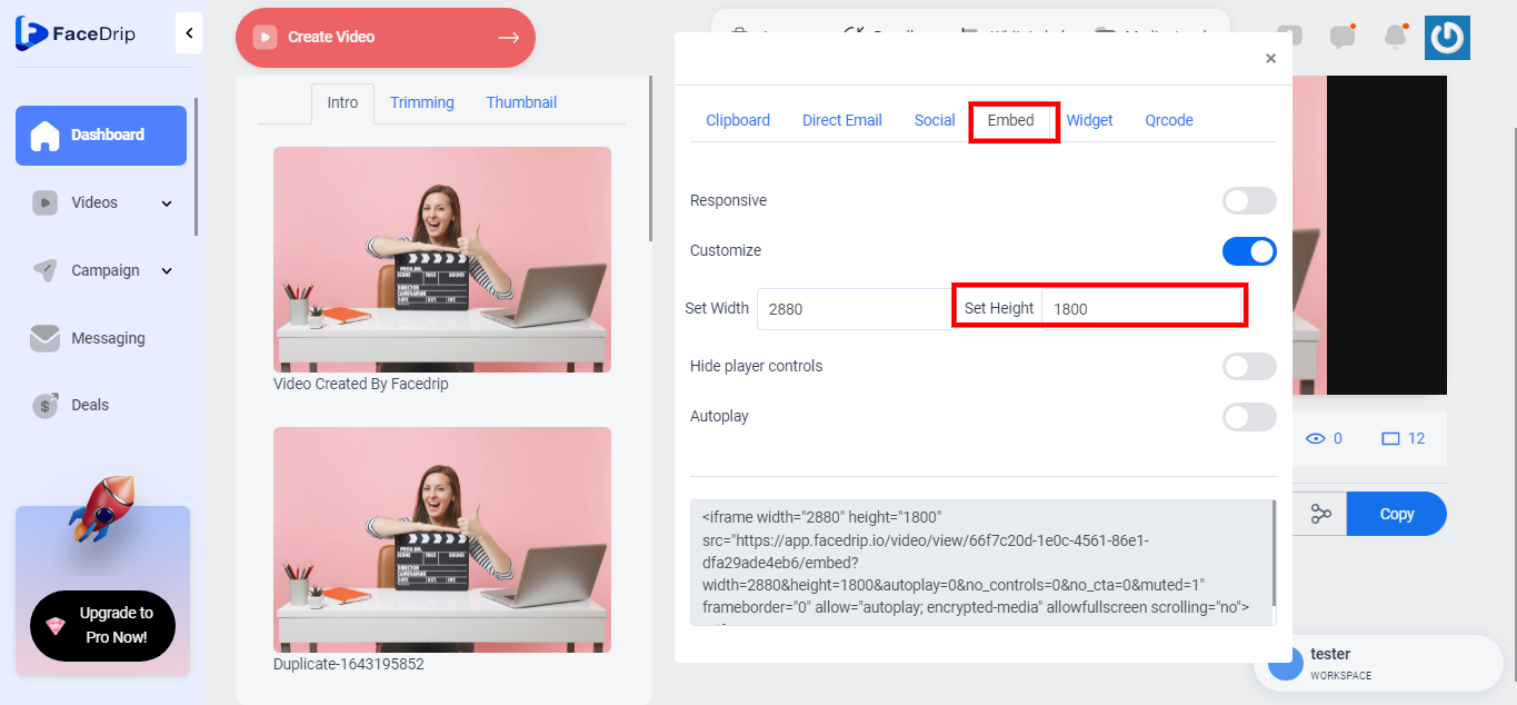
Click on the “set height field” to enter your desired height for the video you want to be embedded on your website.

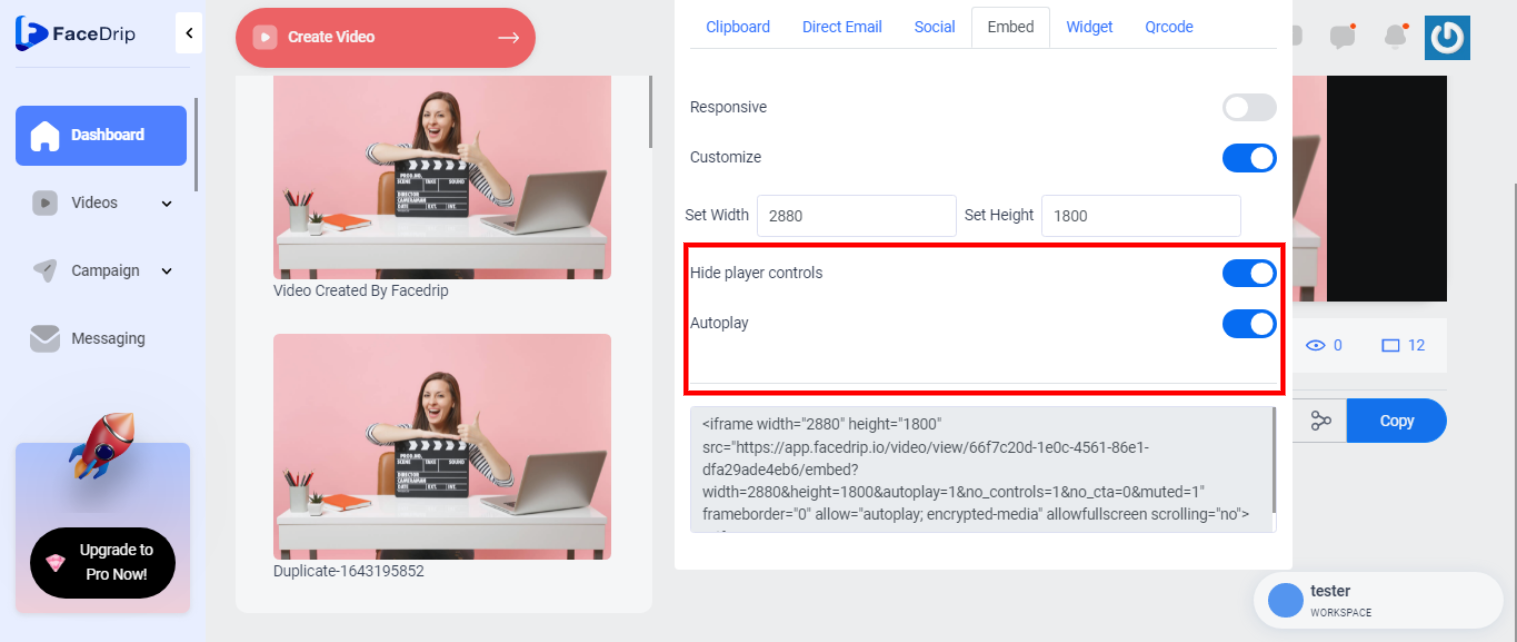
Click on the “toggle button” to turn other options on or off as desired for your video embed.

P.S Please kindly note that it is optional to turn on or turn off the toggle buttons for the customization of the video embed after setting your preferred width and height of the video.
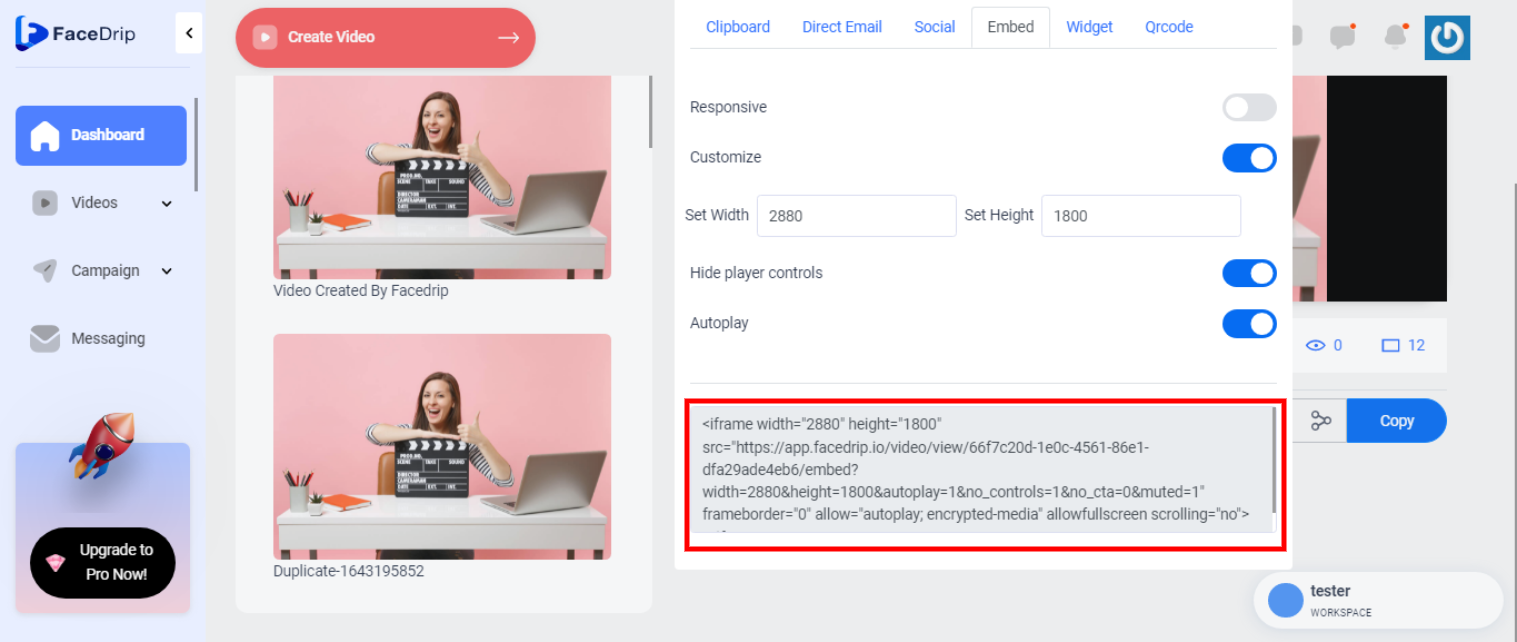
Scroll down and click on the “html field” to “copy” the code as shown below after your preferred customizations have been made.

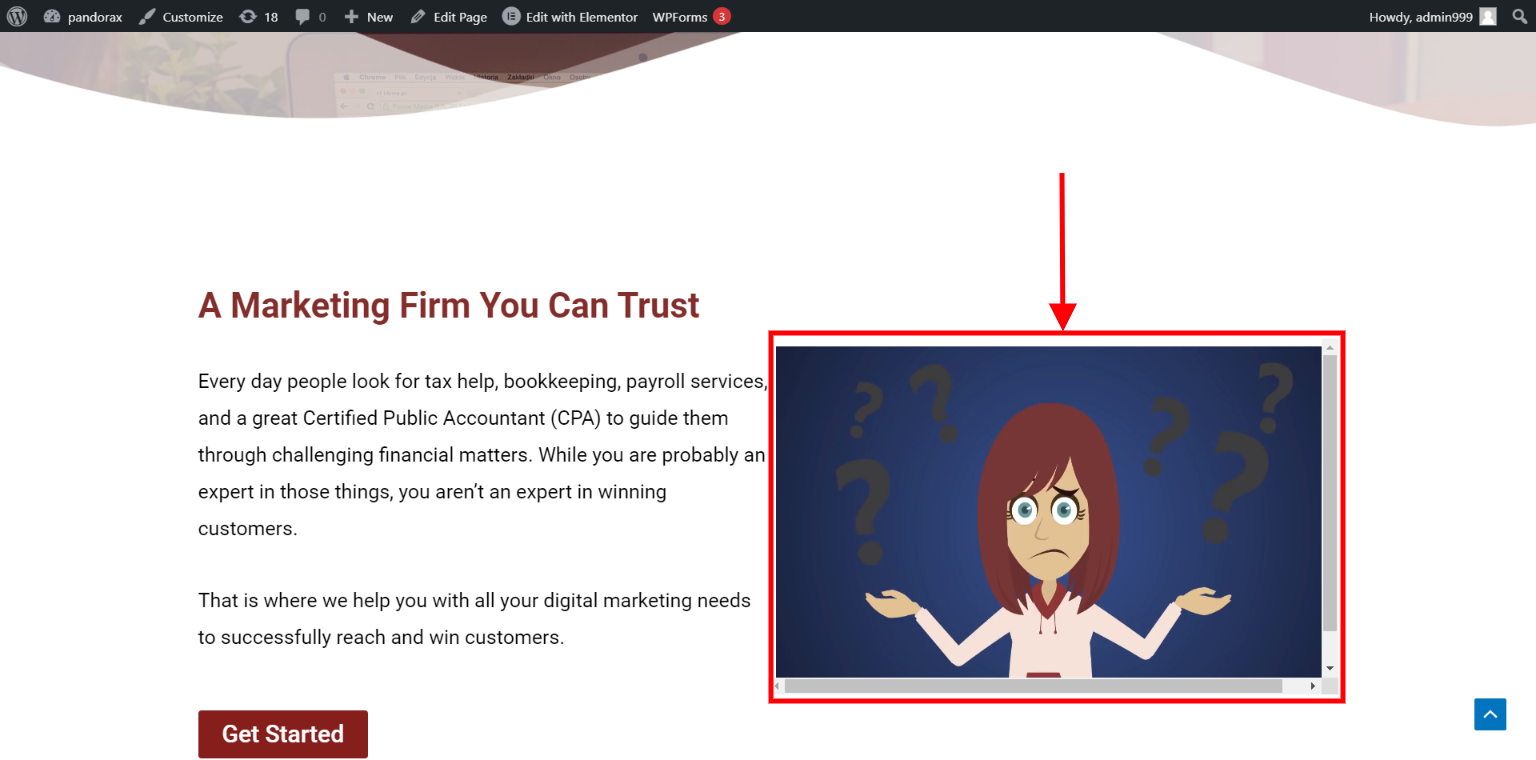
Paste the code in your website “to embed video” as shown below and update changes.
( We would be using WordPress and elementor page builder in this example however you can paste the html tag to your code perhaps your website is not built with WordPress.)

P.S Please kindly ensure you select the “html widget” and paste the code copied from the “widget tab” in your facedrip video menu dashboard to be enable to preview your video embedded on your website.