You can create a Call-To-Action (CTA) to add to your video in a few simple steps. Kindly follow the steps below:
Getting Started Creating a call-to-action (CTA)
Log in to your Facedrip account.
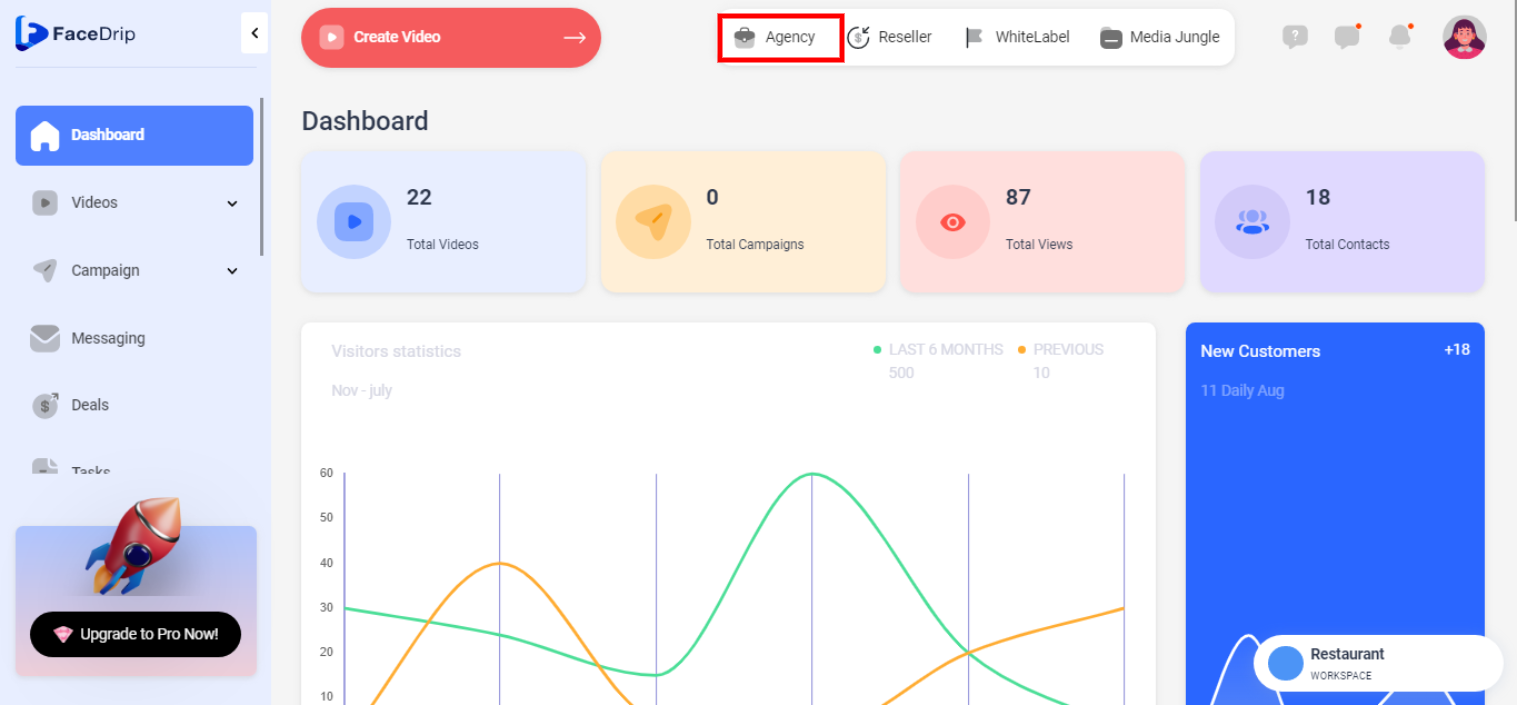
STEP 1: Click on the ‘Agency’ on the top side menu bar of your dashboard.

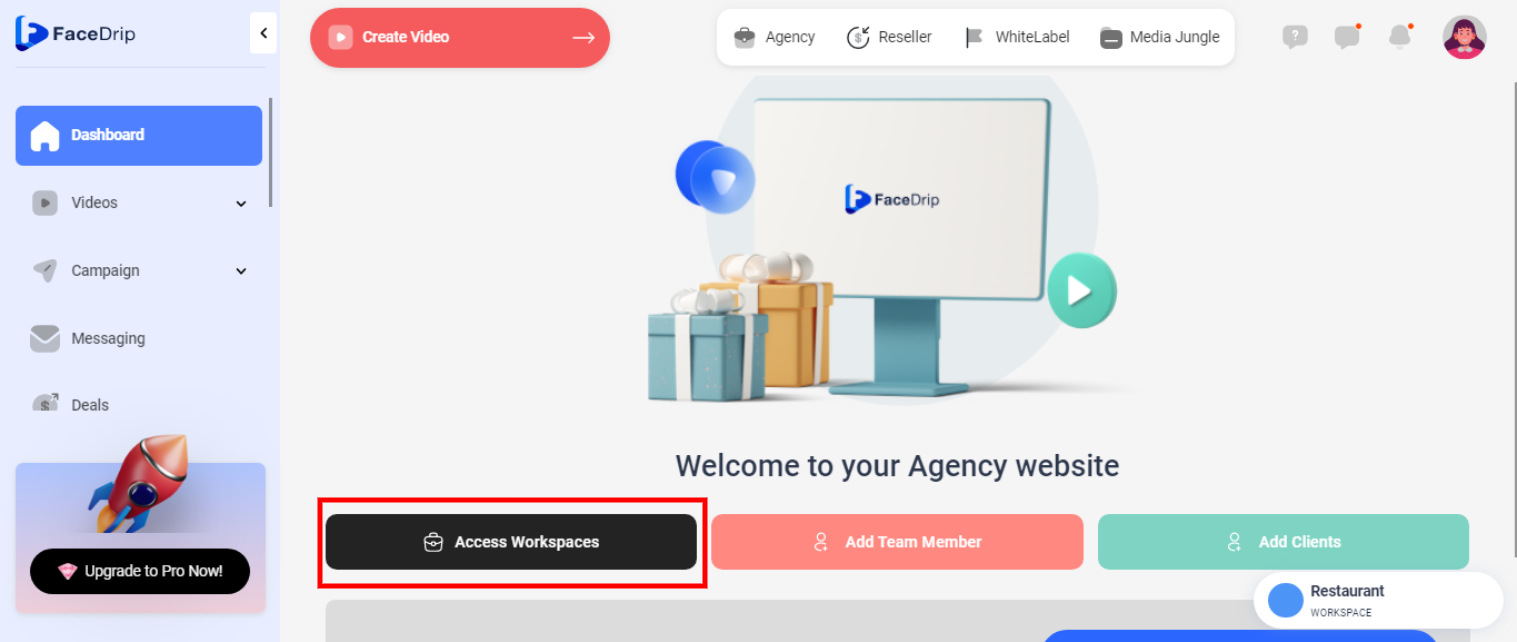
STEP 2: Click on ‘Workspace’ in the options below.

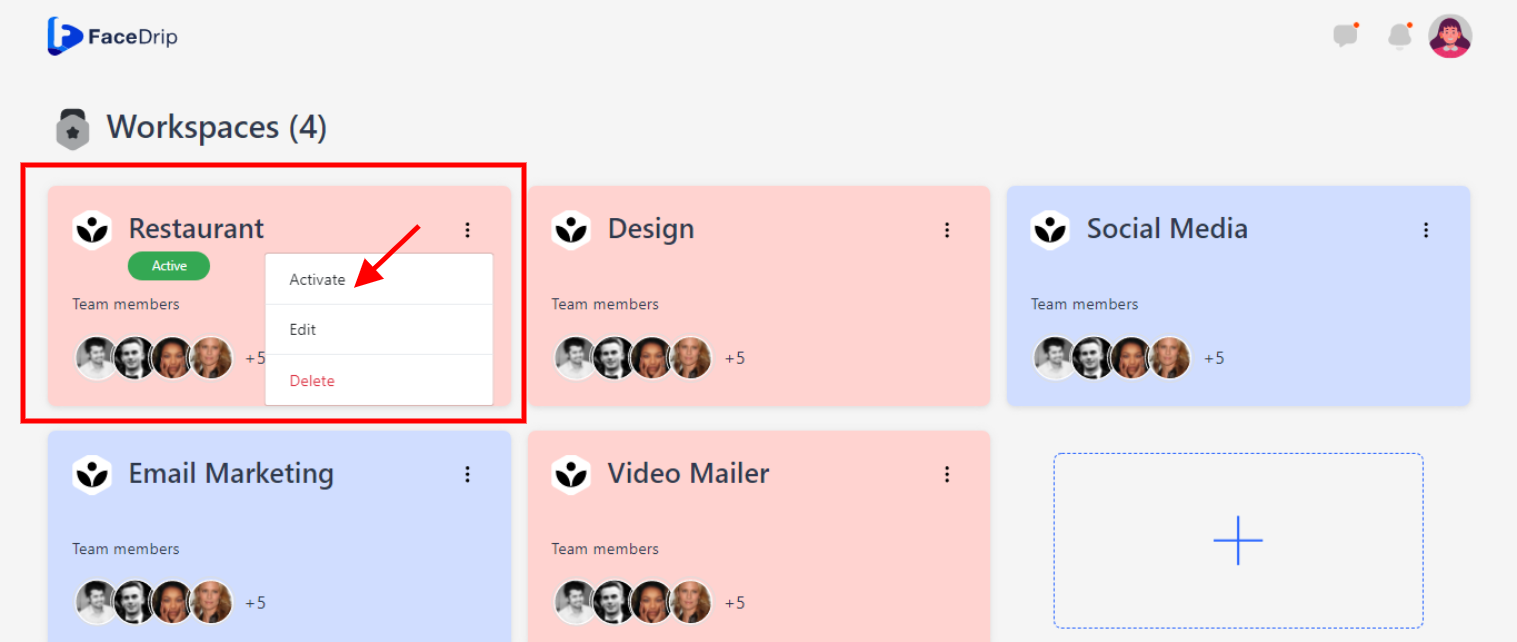
STEP 3: Choose the workspace you want to create New Call-to-action on and click the ‘Activate Workspace’ button. (follow this link on How To Create New Workspace)

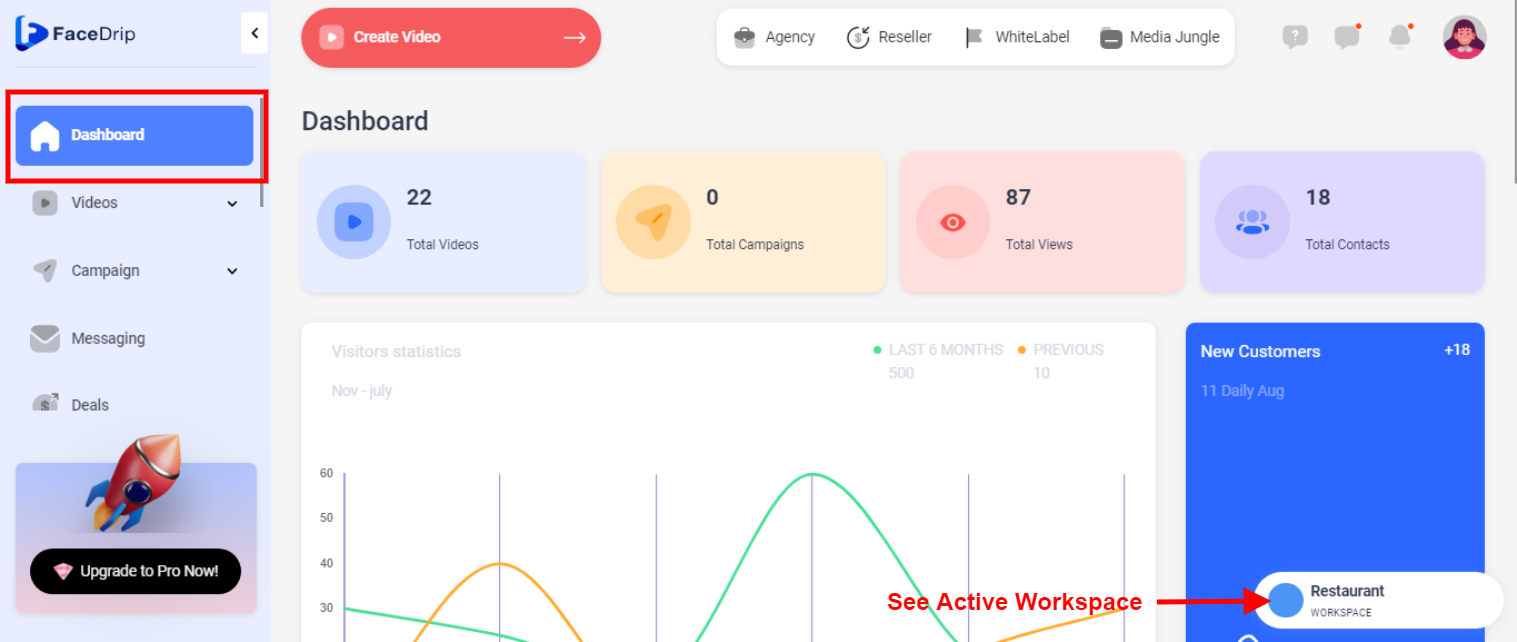
Your workspace will be activated successfully! (PS: Go back to your dashboard module to see the active workspace).

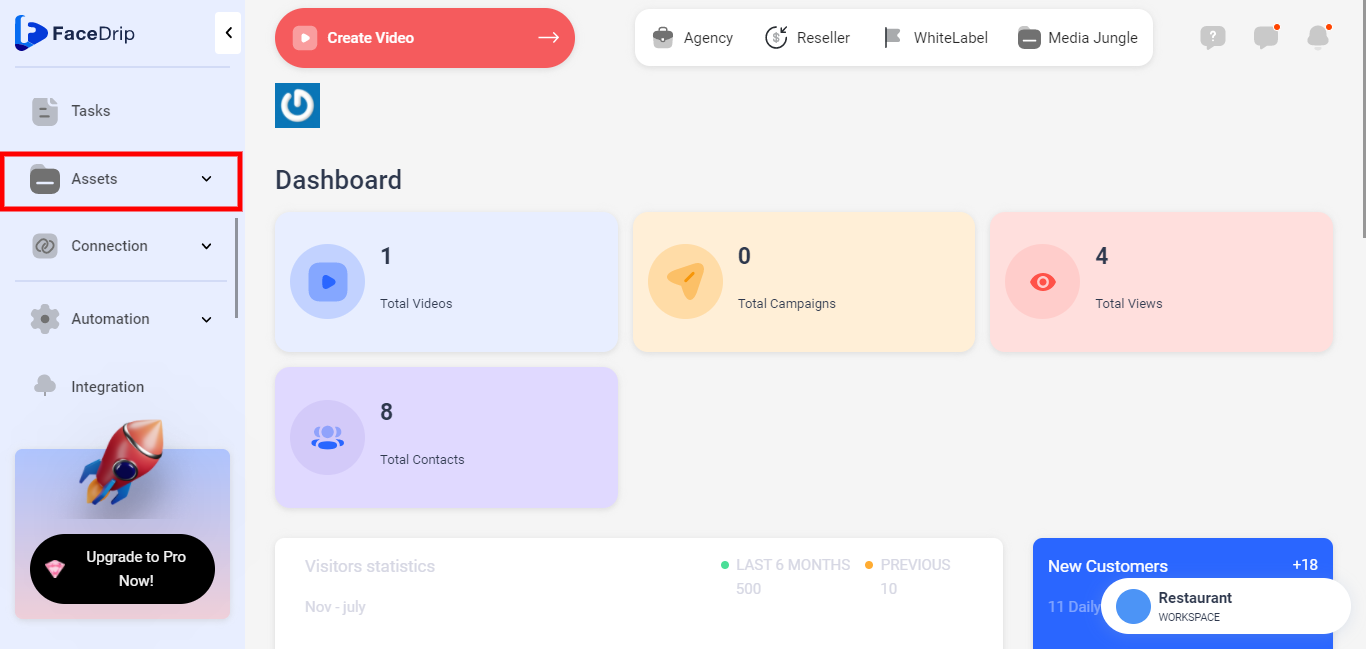
Step 4: Scroll down and click on the ‘Assets’ menu on the left-hand side of your dashboard.

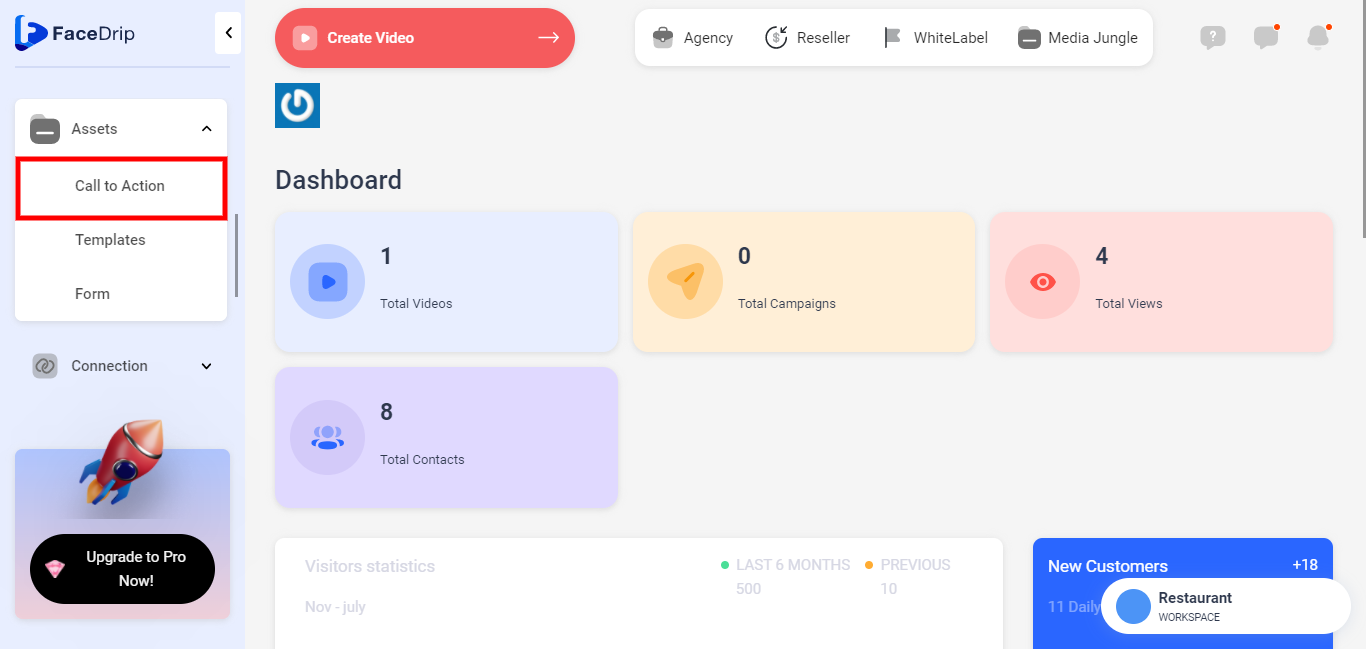
Step 5: Select ‘Call to Action’ from the drop-down menu.

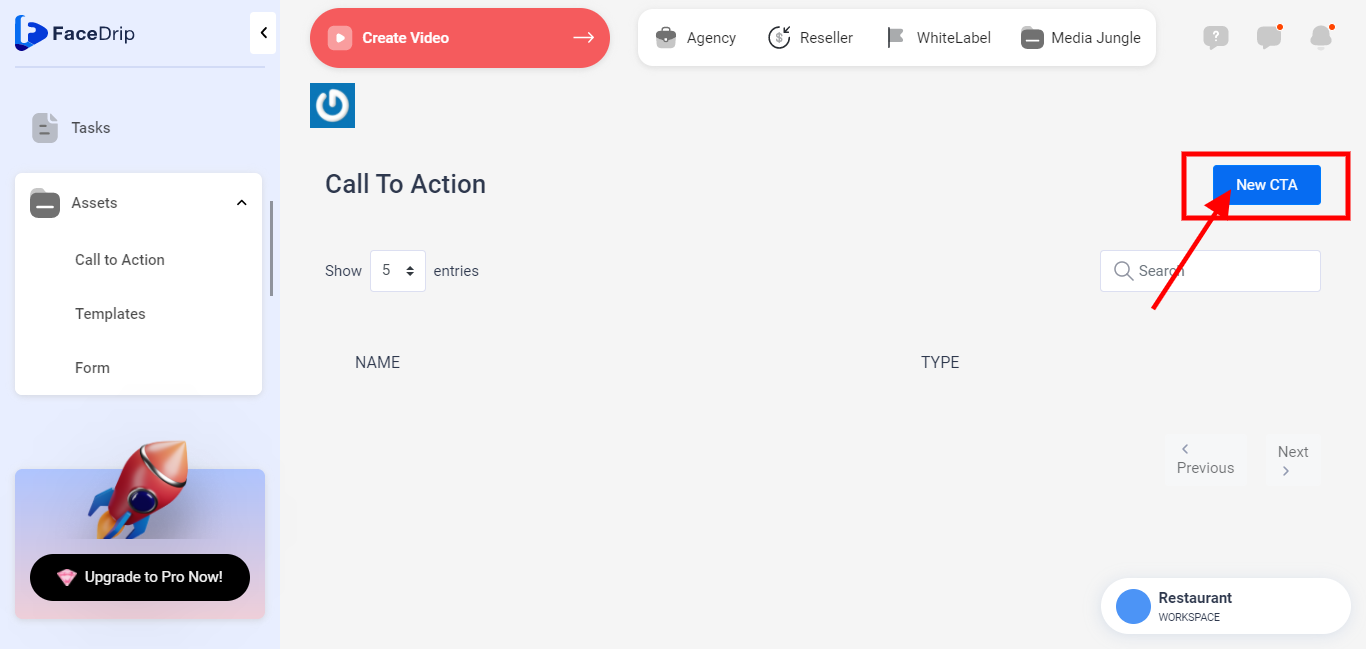
Step 6: Click on the ‘New CTA’ button by the top right corner of your Call To Action Dashboard.

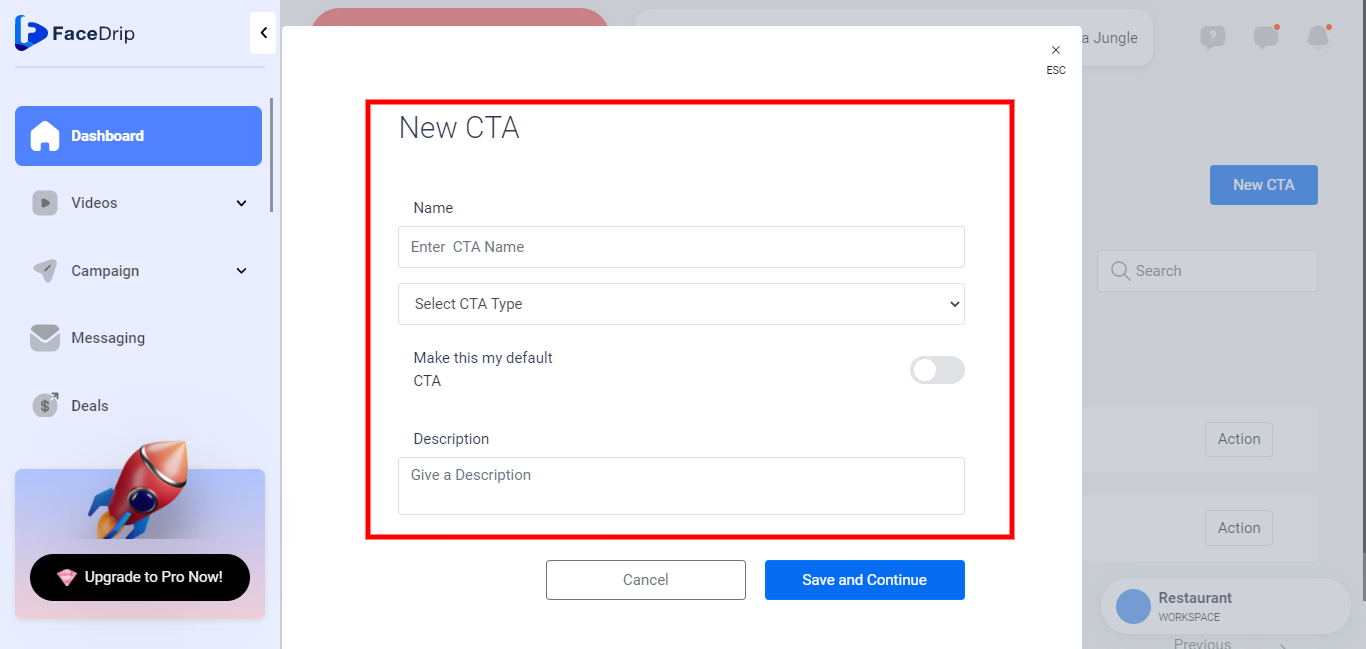
A popup form titled ‘New CTA’ appears.

After you must have undergone Steps 1-6 above, please follow the steps below to create Web Page CTA Type.
How To Create Web Page CTA Type
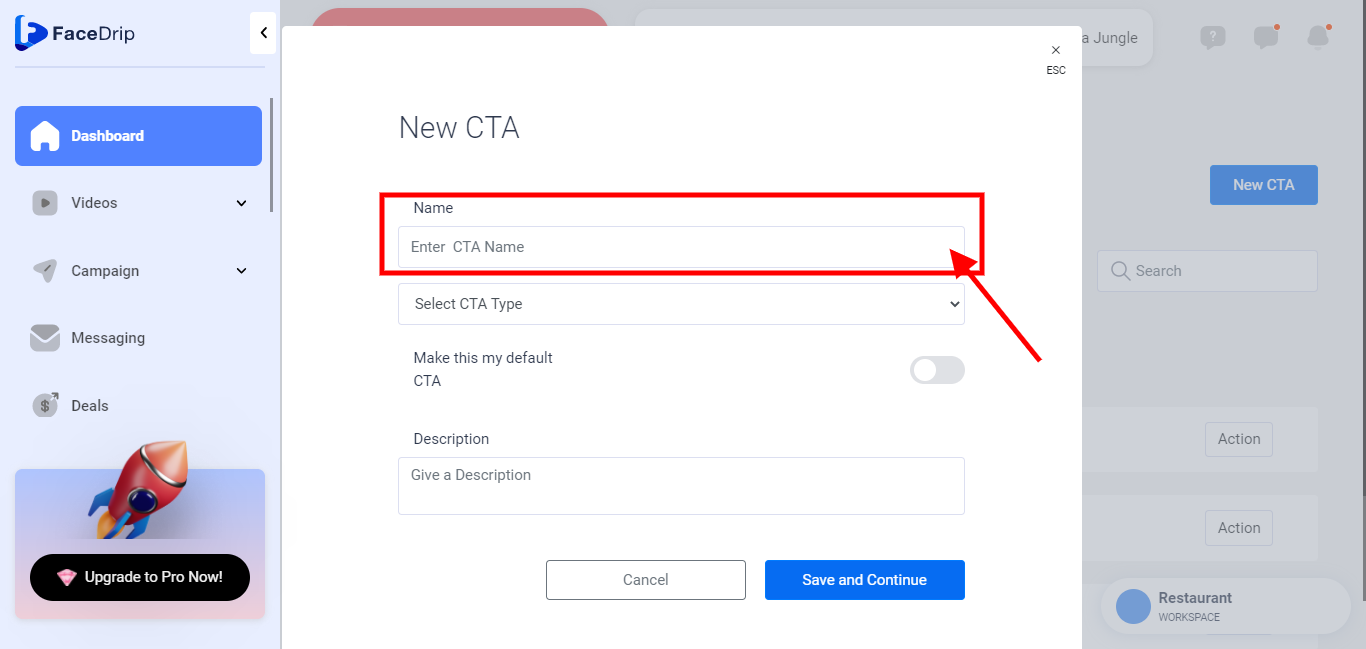
Enter CTA Name

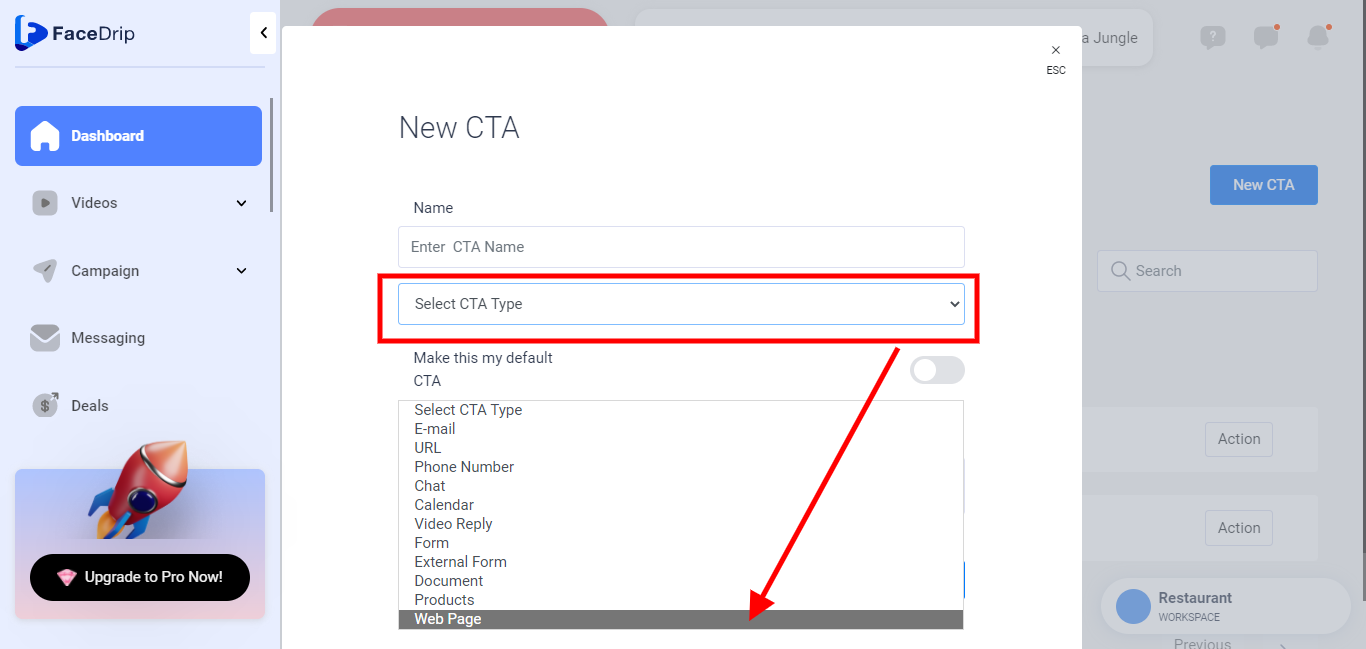
Click on the Select CTA Type field and select ‘Web Page’

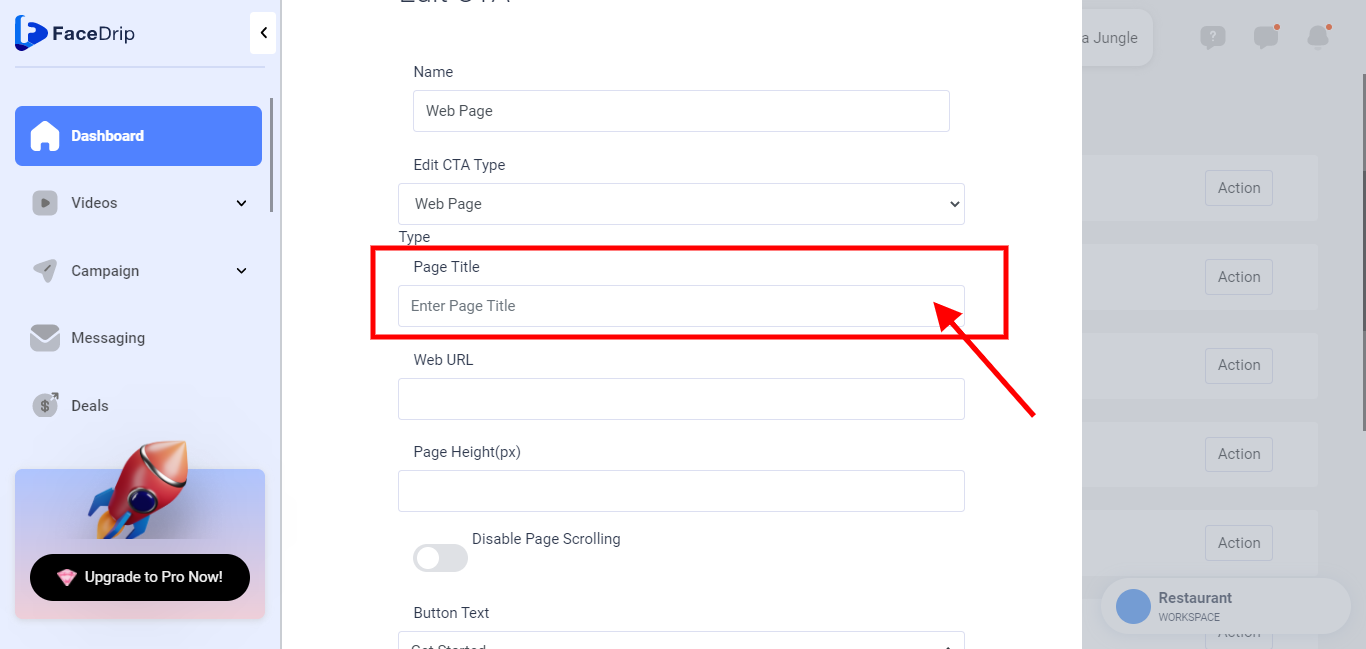
Click on the box below to enter the Page title.

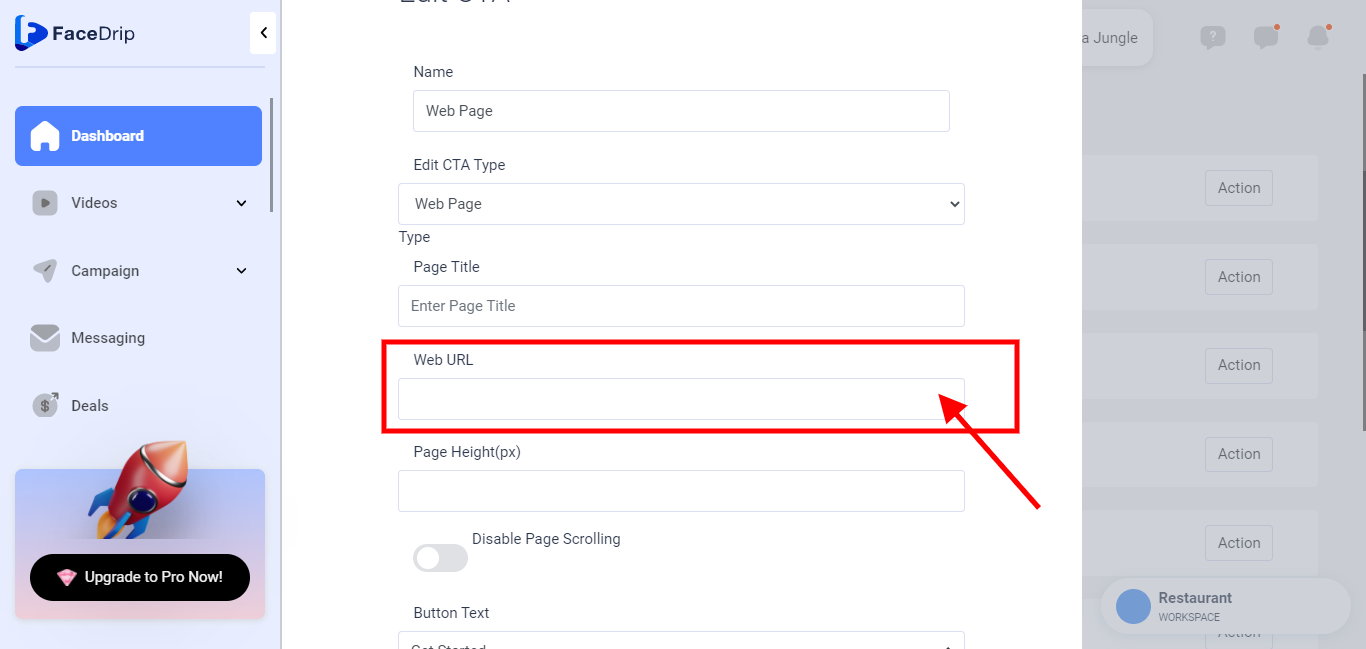
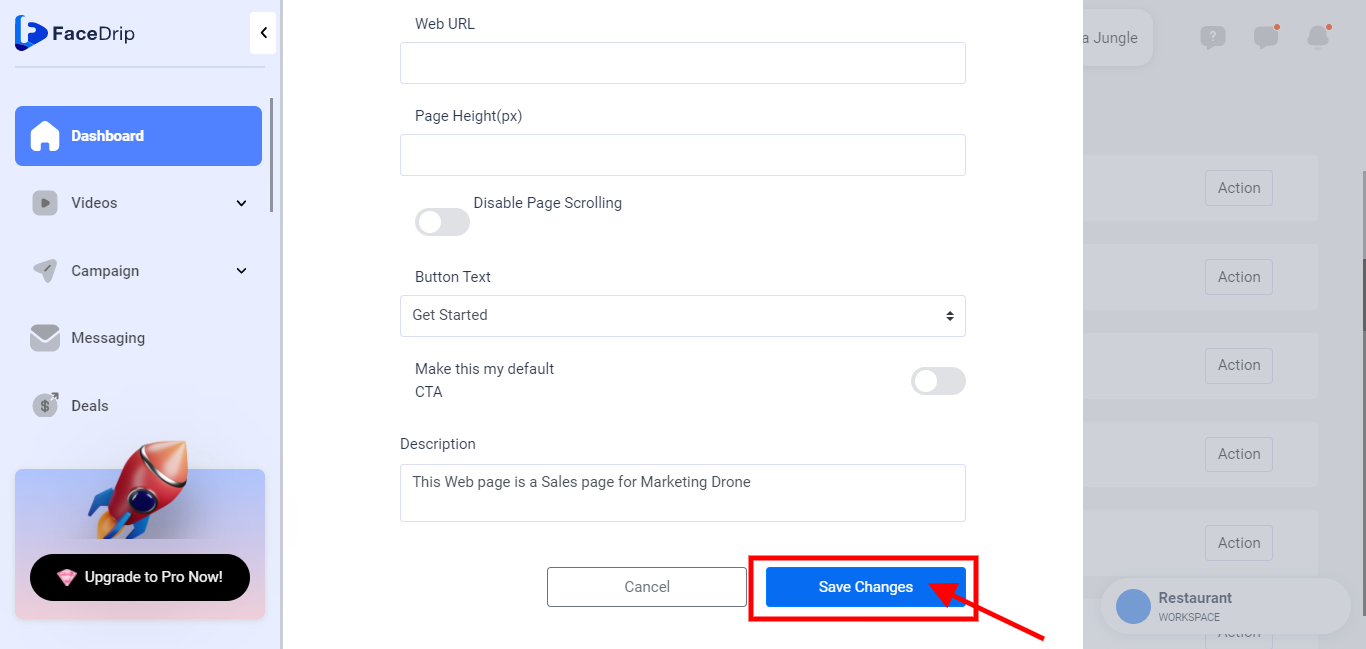
Click on the next box and input the Web URL.

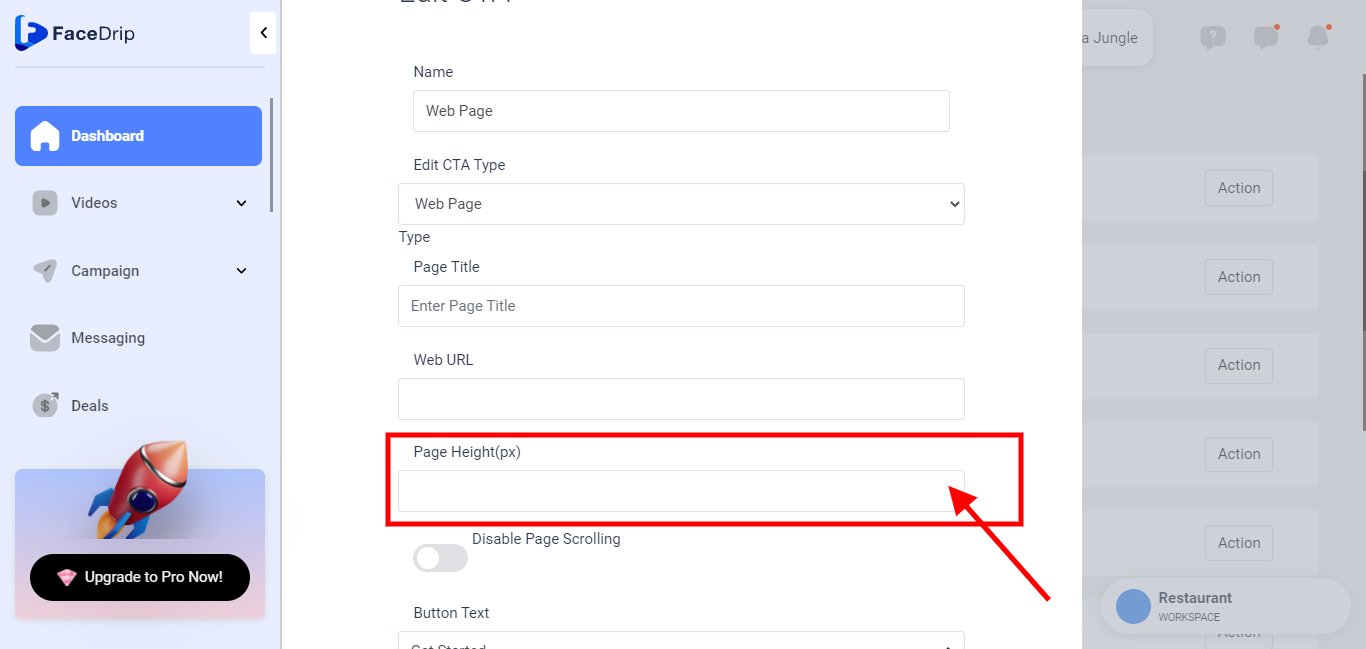
Next, click the box below and enter Form Height which is measured in pixel (px).

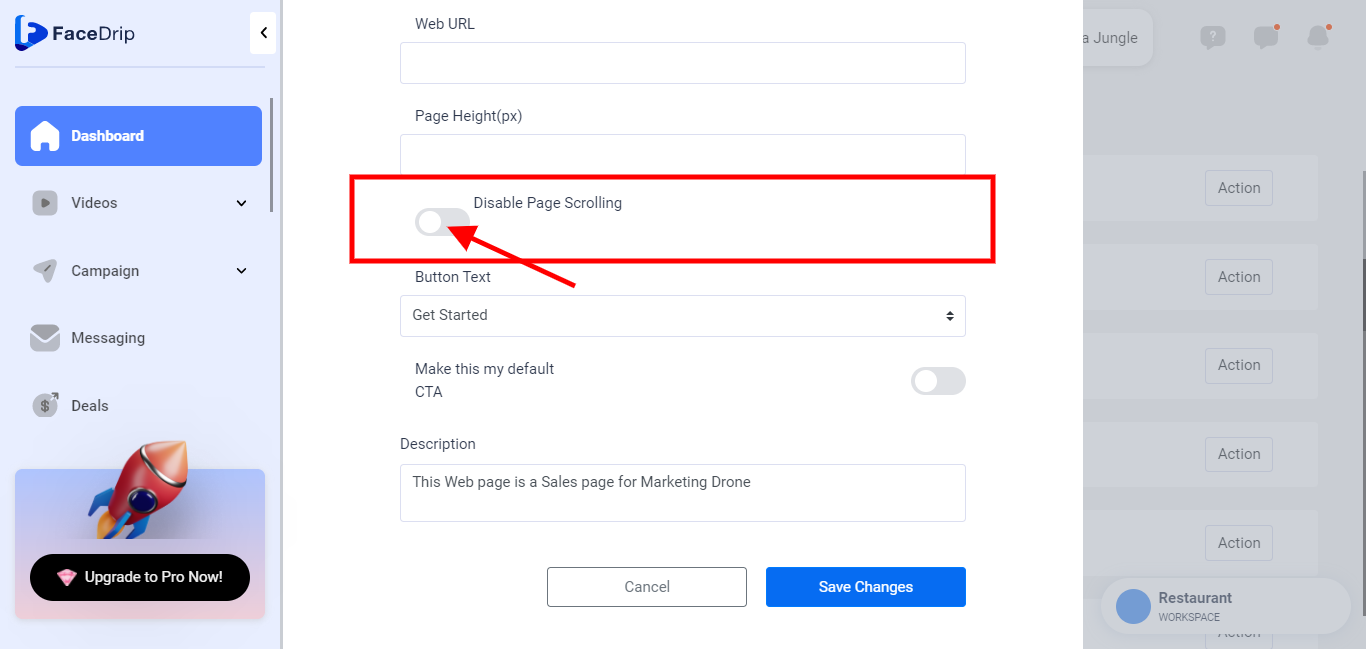
You can disable scrolling by clicking on the Disable Scrolling toggle button to turn on OR leave turned off to Enable scrolling which is by default enabled.

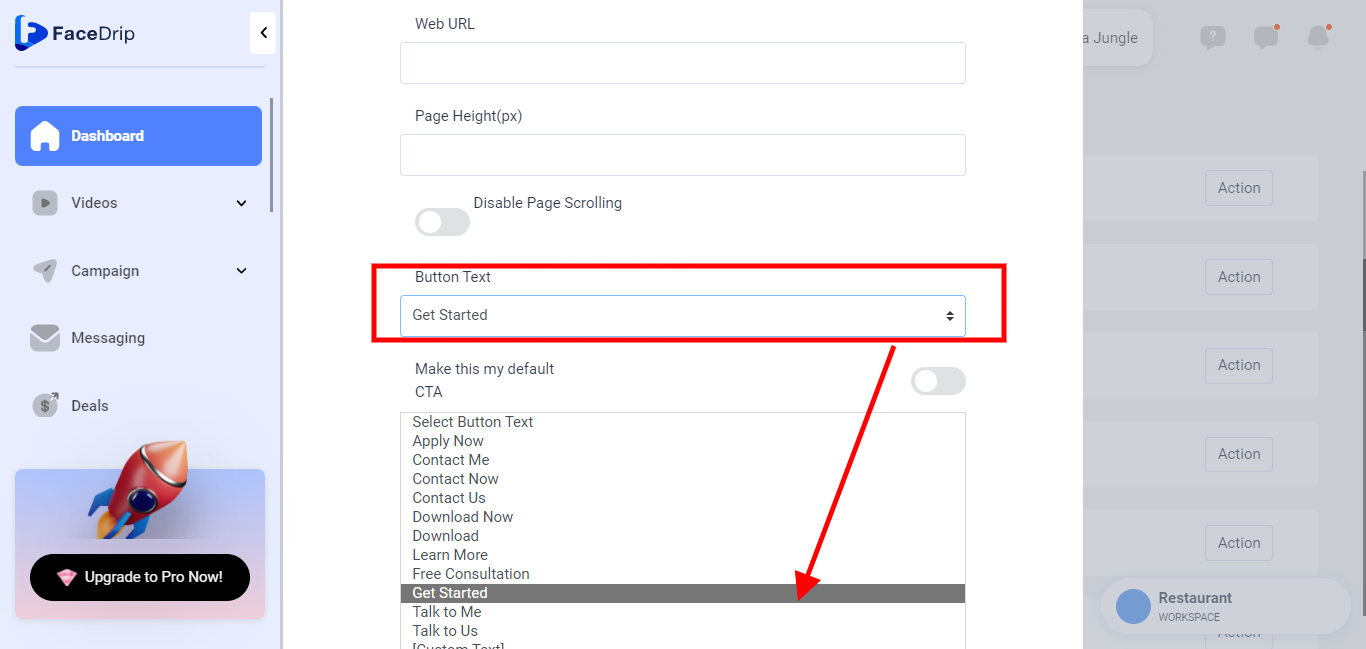
Click on the Select Button Text and choose from the default button texts OR choose the [Custom Text] which is the last on the list to create your preferred Button text.

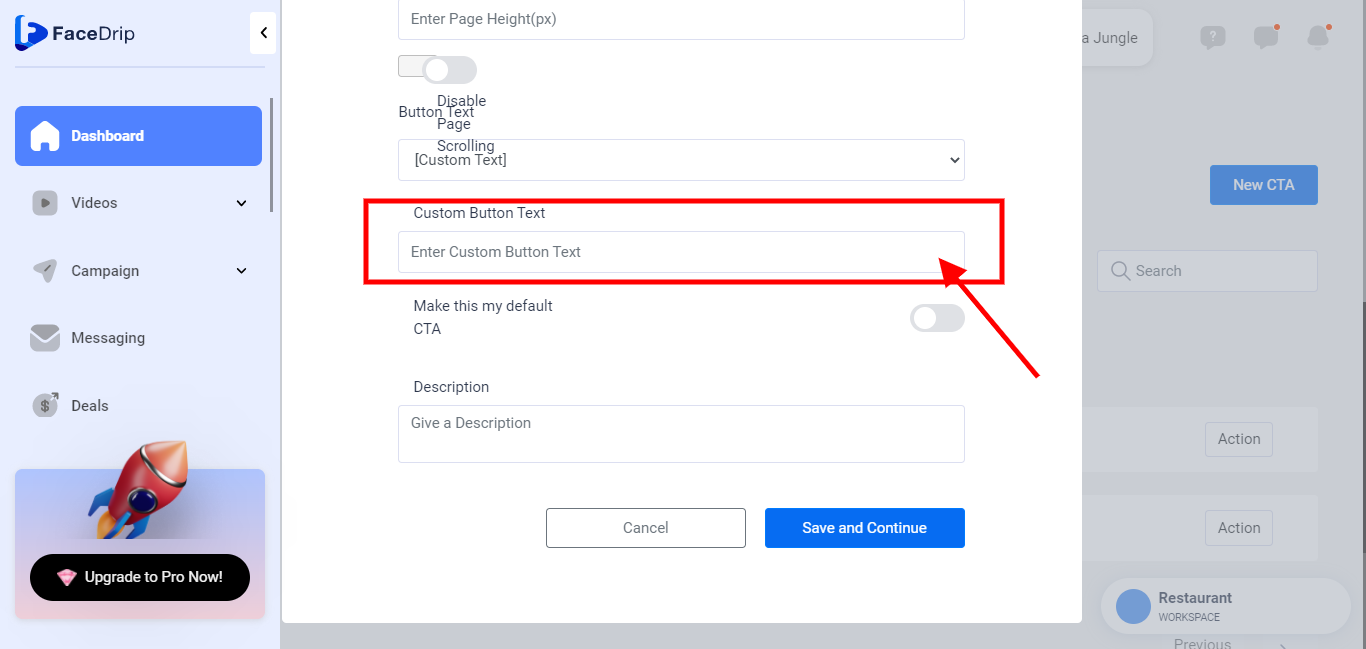
* If Custom Text was selected for the Button Text, Click on the Enter Custom Button Text that appeared below and input your preferred text.

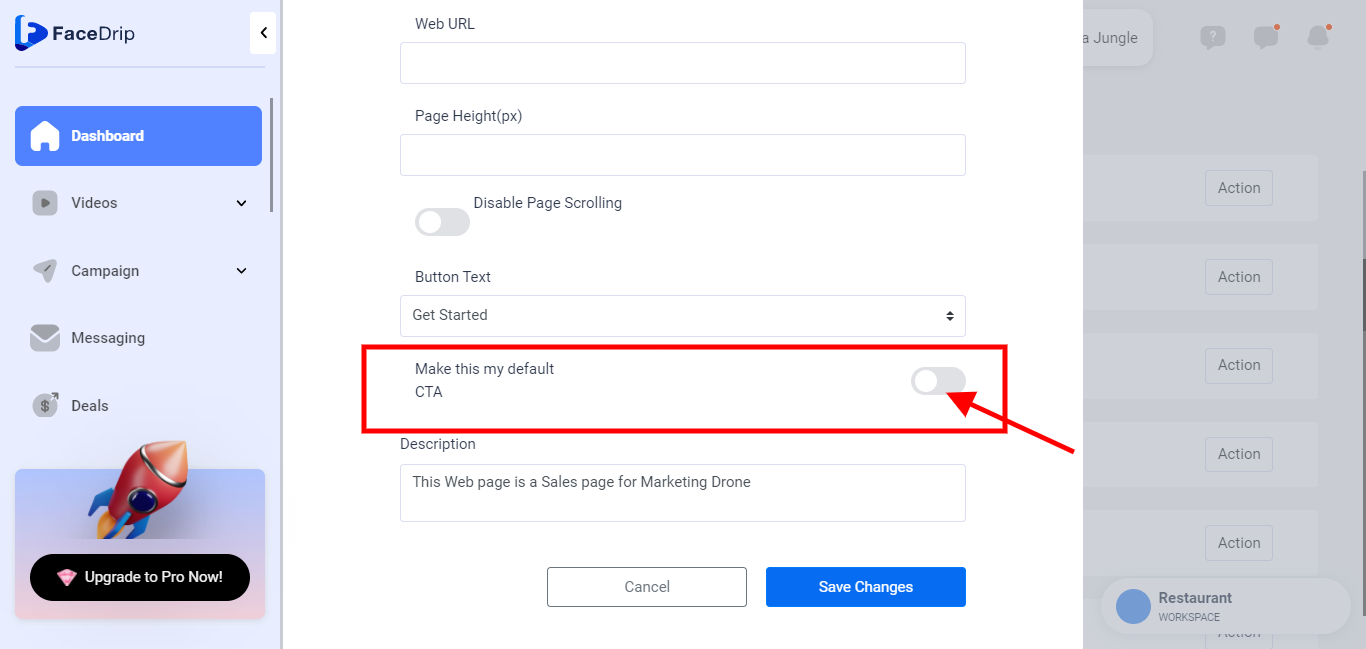
You can make the selected button text your default CTA by Clicking the toggle button by the right to check (turn on) else leave it unchecked (turned off).

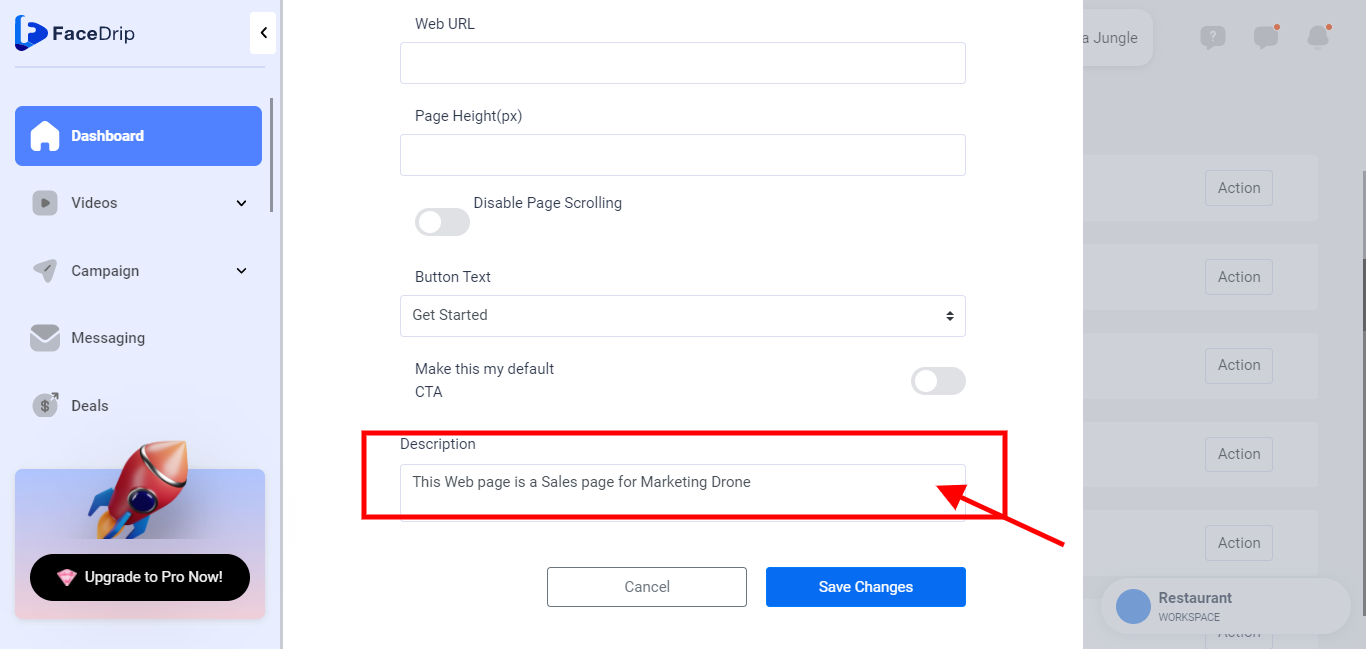
Under Description, click the Give a Description Box and input a short description for the CTA.

Now Click on the ‘Save and Continue‘ Button.

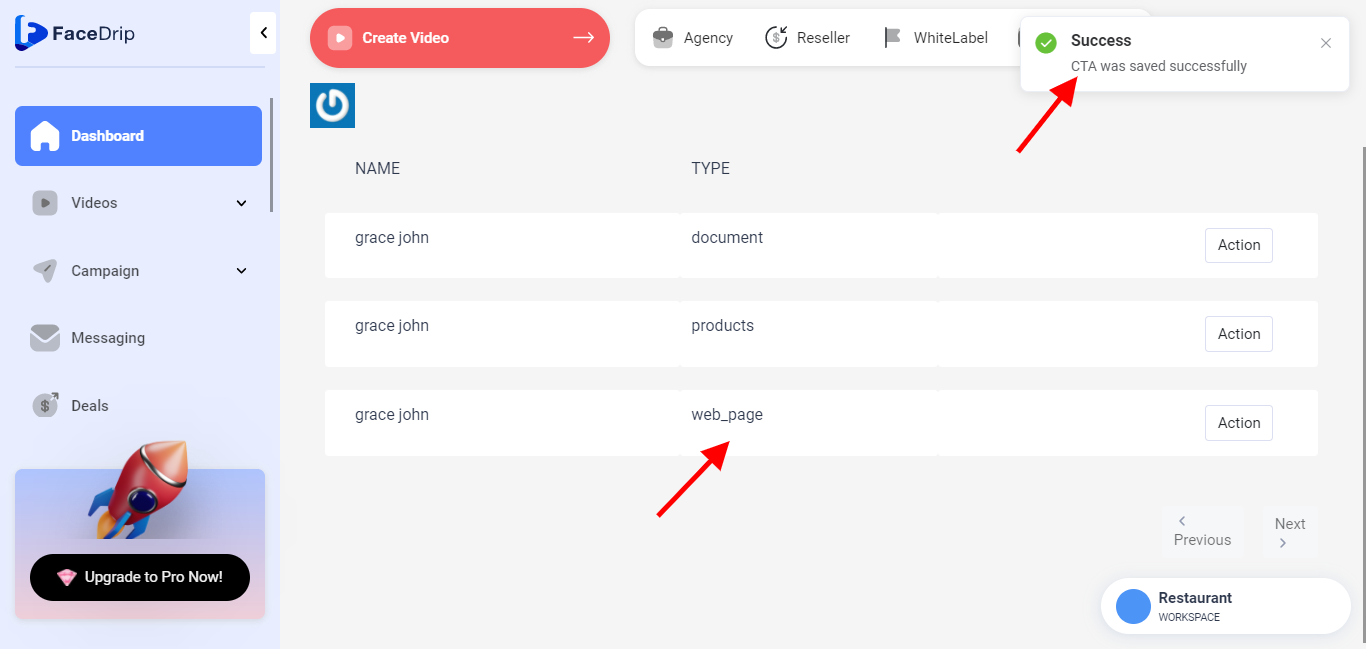
Your Web Page CTA type has been created successfully!

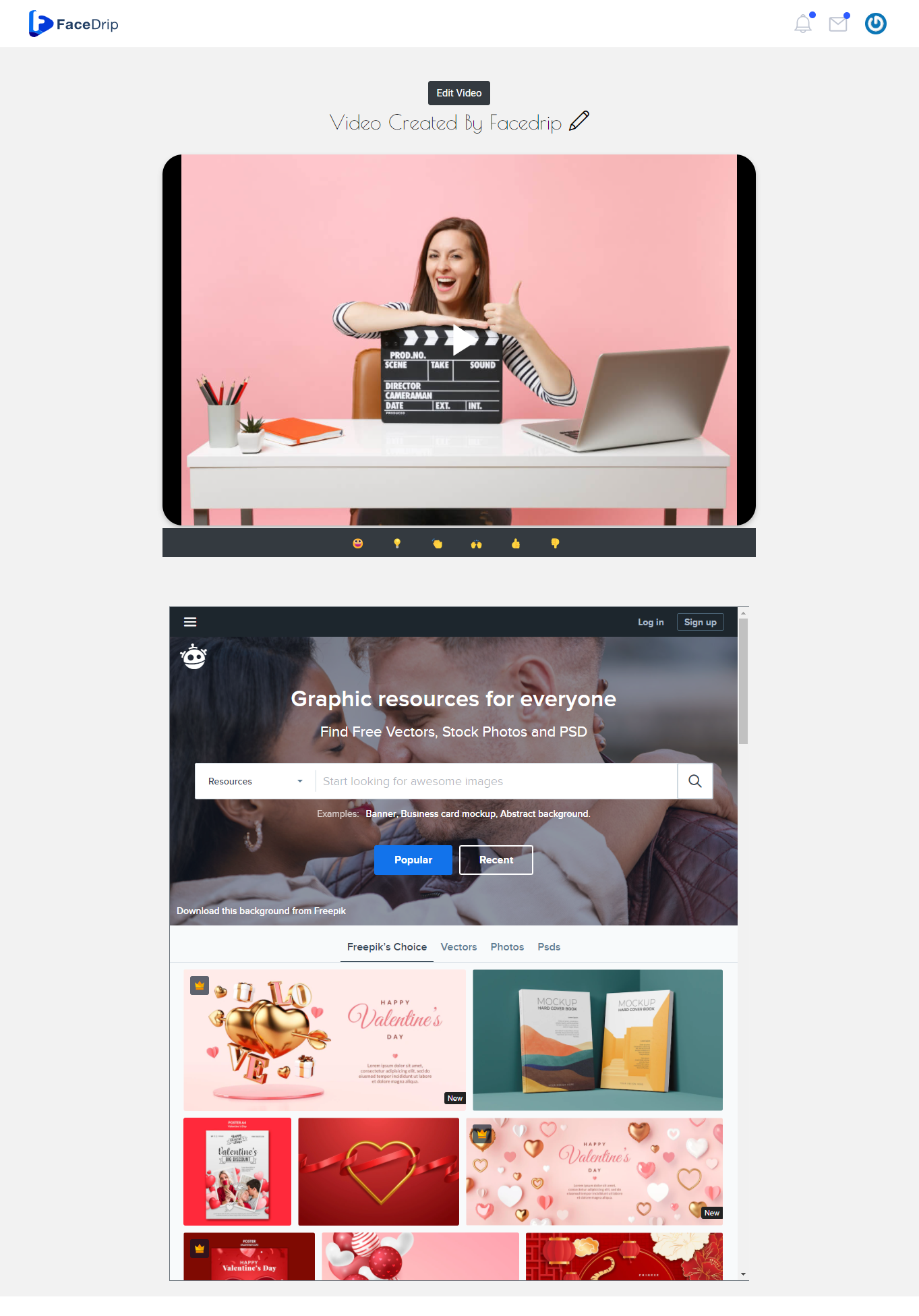
View Video Page